一 西文字体设计基础知识
设计目标和历史成因
设计目标:让眼睛看着舒服的字体
那什么样的字体让眼睛看着舒服呢?
让眼睛看着舒服的字体造型其实是我们记忆里的手写体、自然造型。
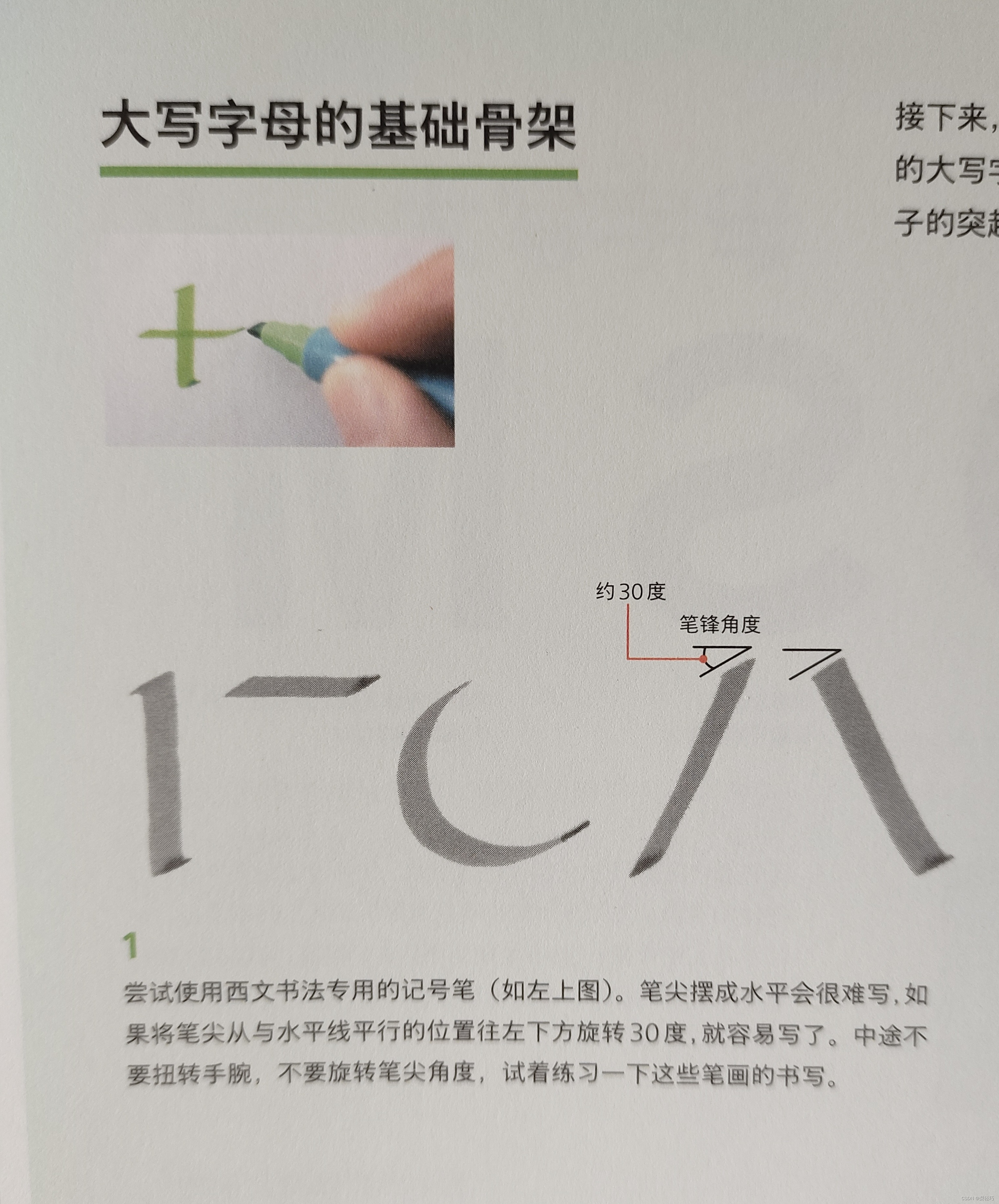
所以就能理解西文字体为什么同一笔画,有的地方粗有的地方细了。 因为古罗马人在书写文字的时候用的是类似平头笔的工具。 因此,在设计西文字体之前,建议用记号笔练习书写一下。

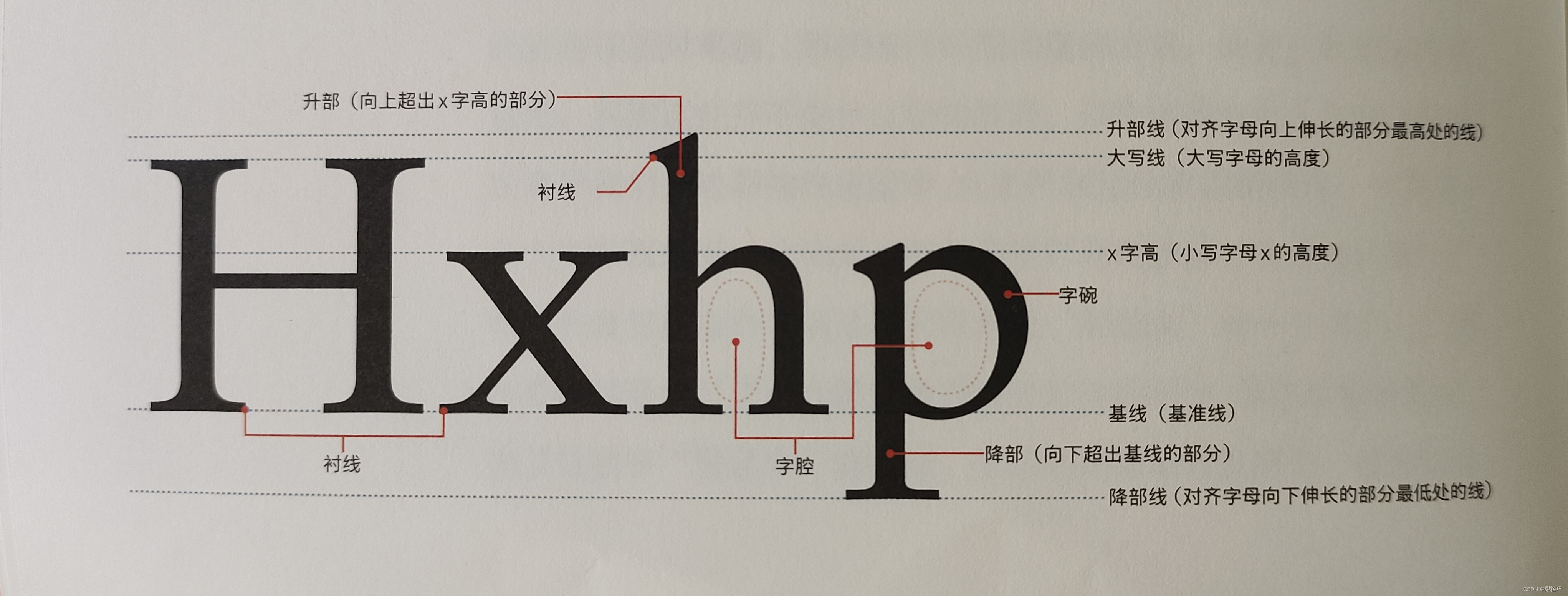
基础术语

字母o要分两笔写
字母S分三笔写

二 西文字体设计技巧
如下图,同样长度的线段,两端分别加上不同的箭头,使得线段看上去长短不同,
像这样的视错觉也会出现在字母上,针对人眼的视错觉,下面是一些西文字体设计技巧。

1 横线要比竖线细

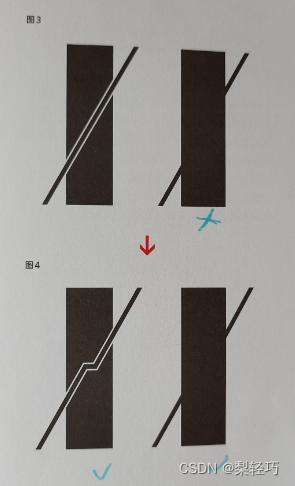
2 笔画交叉时要刻意错开
如下图,一个长矩形和一条斜线,我的理解是,人眼会把这个图像想象成一个立体画面,
比如把长矩形想象成现实生活中的柱子,而斜线是柱子后的长杆,所以图3 让人眼观察到的好像是柱子后面的长杆歪斜了,人眼感觉不舒服 (此处仅是个人见解,我也是刚学习,如有不对,欢迎交流)
正确的做法是如图4,比如字母X交叉处就要做类似处理

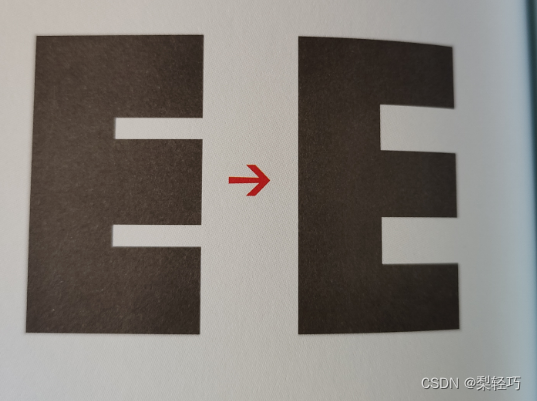
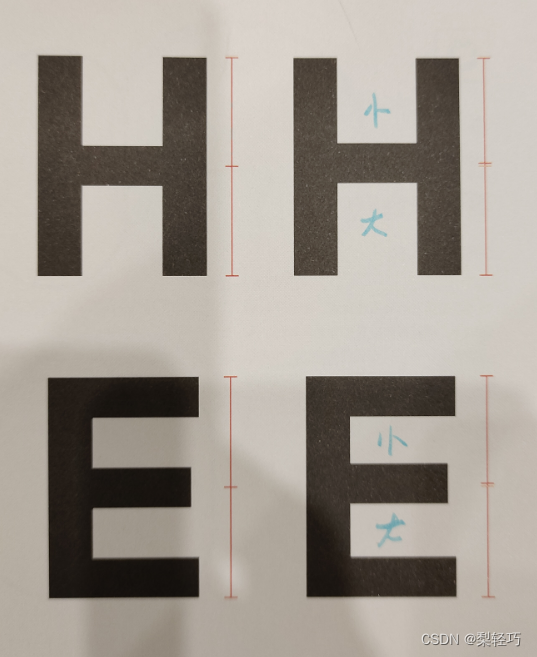
3 上下结构字形的下半部要大一些
如下,字母H和E中间的横要从居中的位置像上稍挪动一点,这样才协调

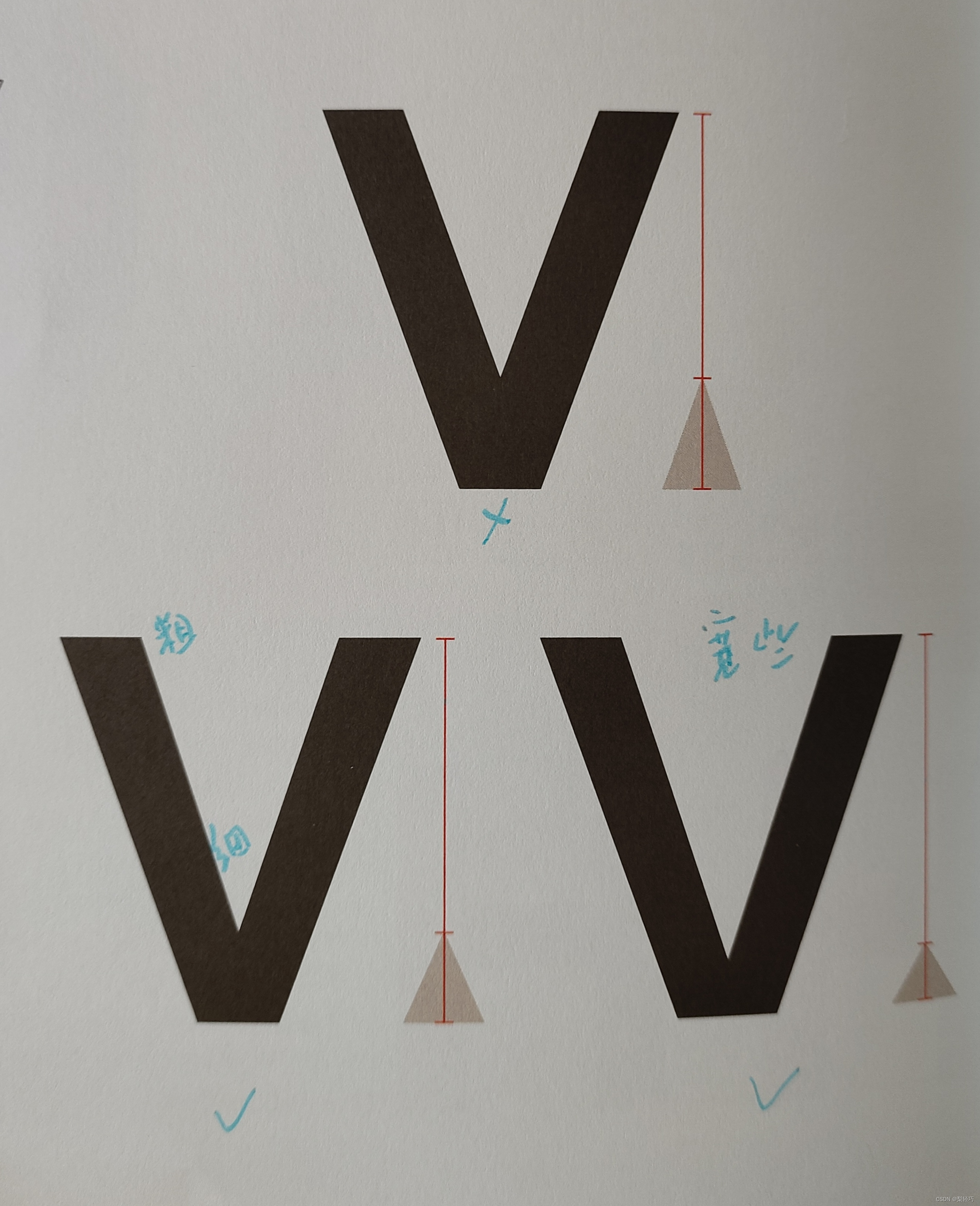
4 交叉部位要轻盈一些
字母V底部交叉处交叉面积调小一些会更美观,
调小有两种方式,方式一,将交叉部分向内削进,
方式二,将两条斜笔画稍微拉开

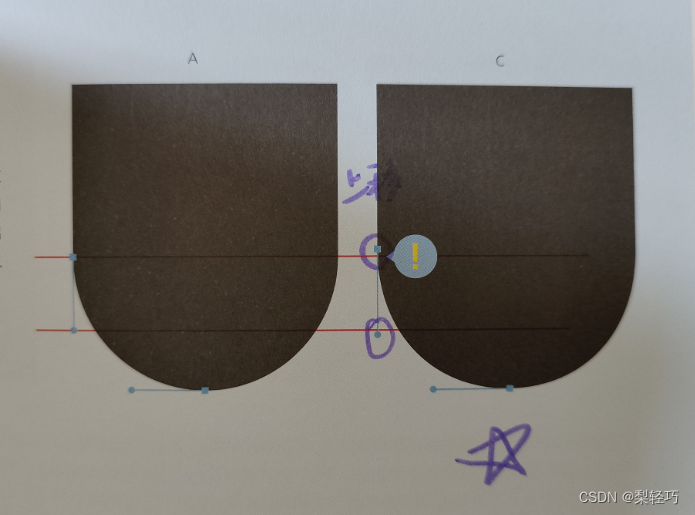
5 圆弧调整锚点减少突出感
如下左图,直线和圆弧交叉处非常突兀,改善的方法是将侧面两个锚点分别向上向下稍拉长。

6 根据字体形状调整大小
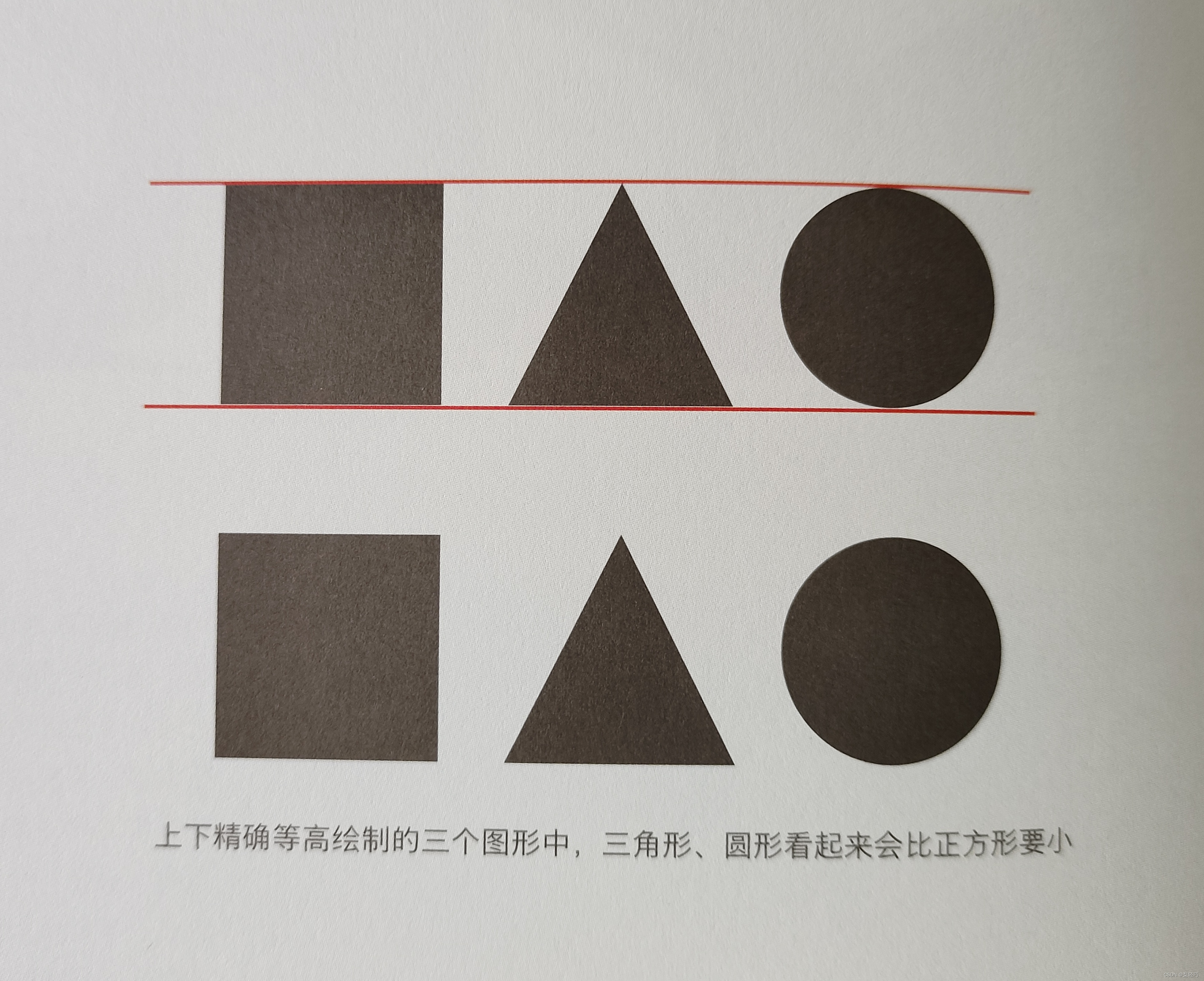
等高的方形、三角形、圆形
1*1=1
1*1*1/2=0.5
3.14*0.5*0.5=0.785
三角形和圆形比方形面积小

H:方形字体
A:三角形字体
O:圆形字体
三角形和圆形比方形面积小
所以三角形字体A和圆形字体O要稍微调大一些

三 字宽设计
26个字母大小参考如下(仅供参考,根据实际字体风格可作调整)

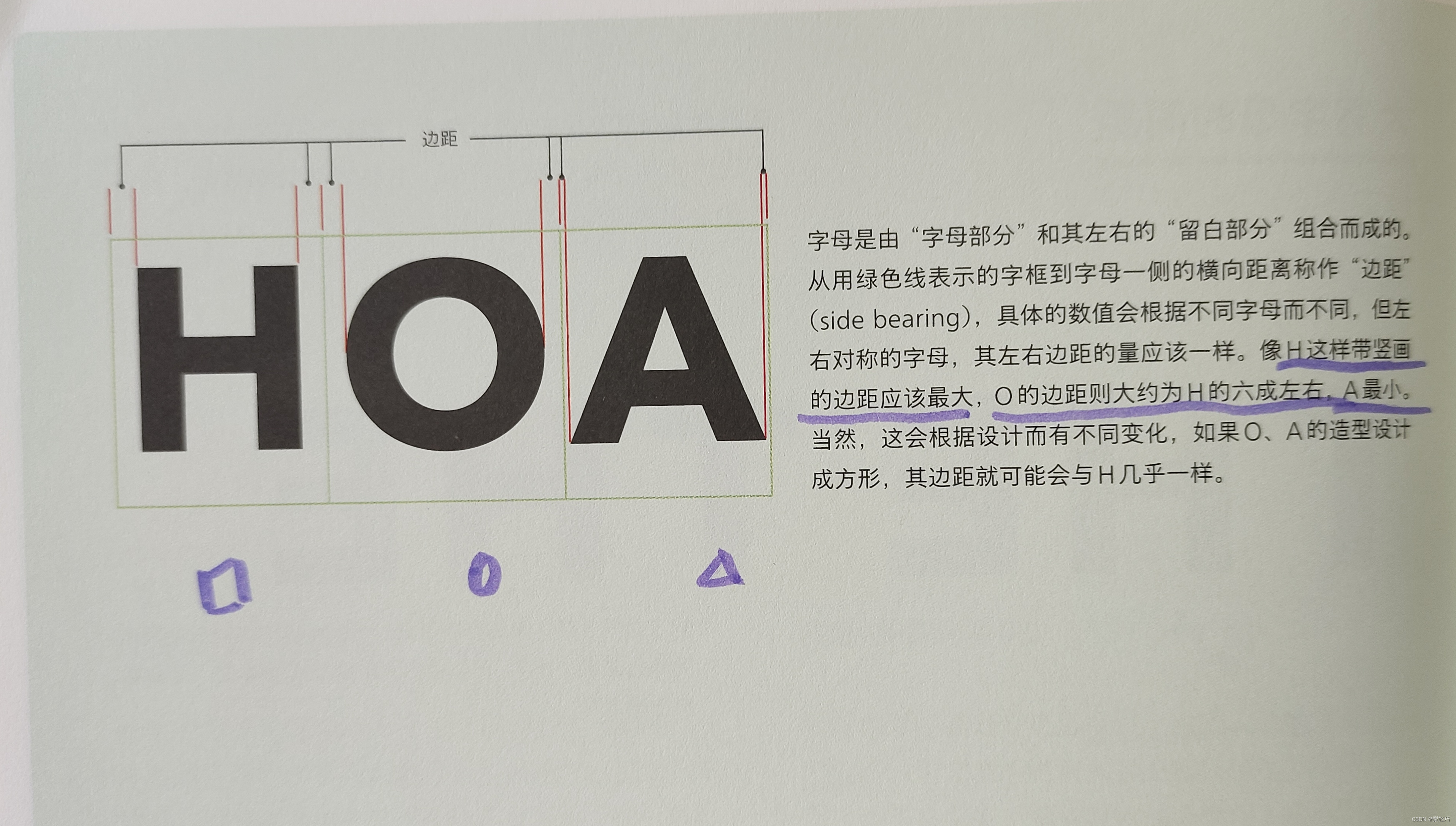
四 字体间距调整
字体的间距对字体的成败也有着非常大的影响
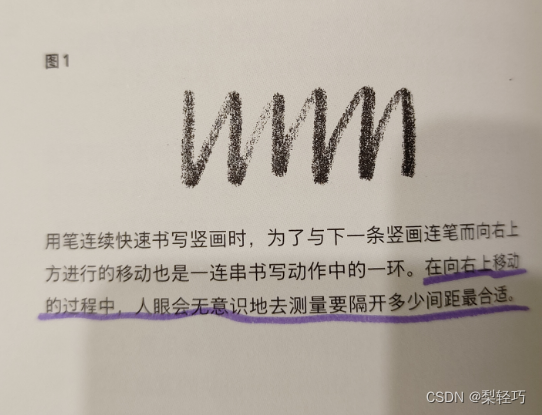
字体间距调整的基础是在纸上快速流畅书写的节奏。


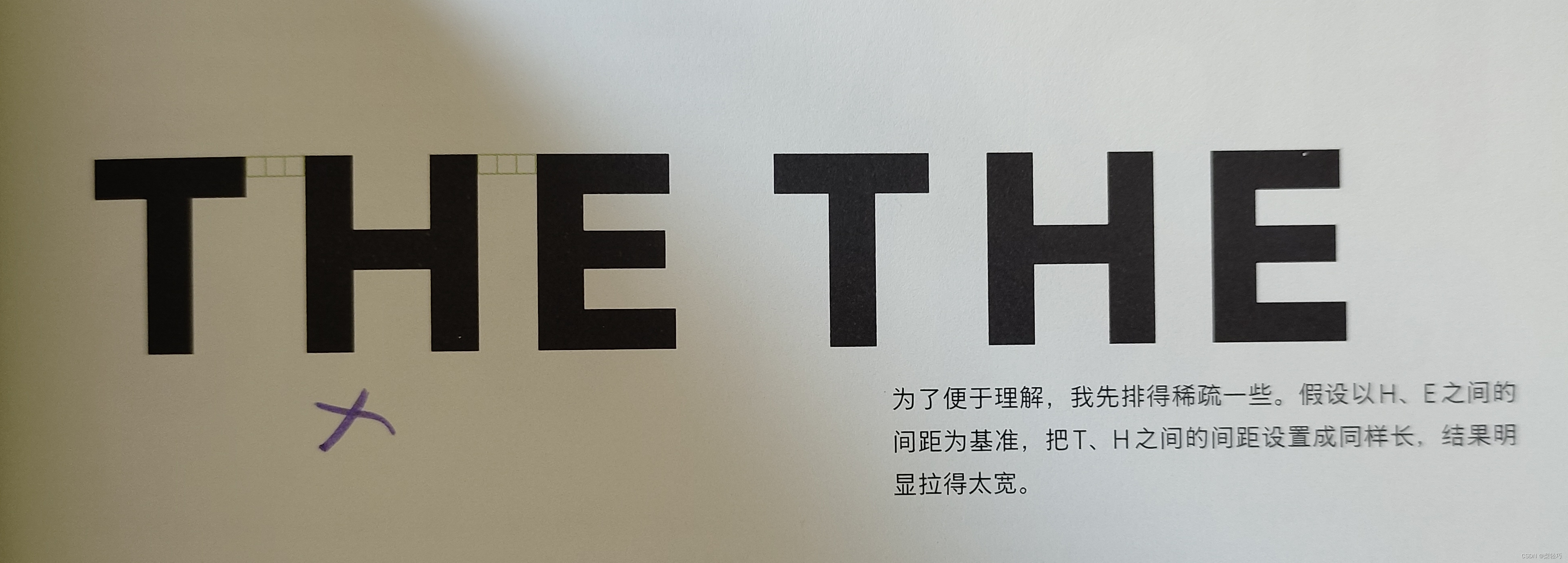
字母间距设计错误的做法如下图


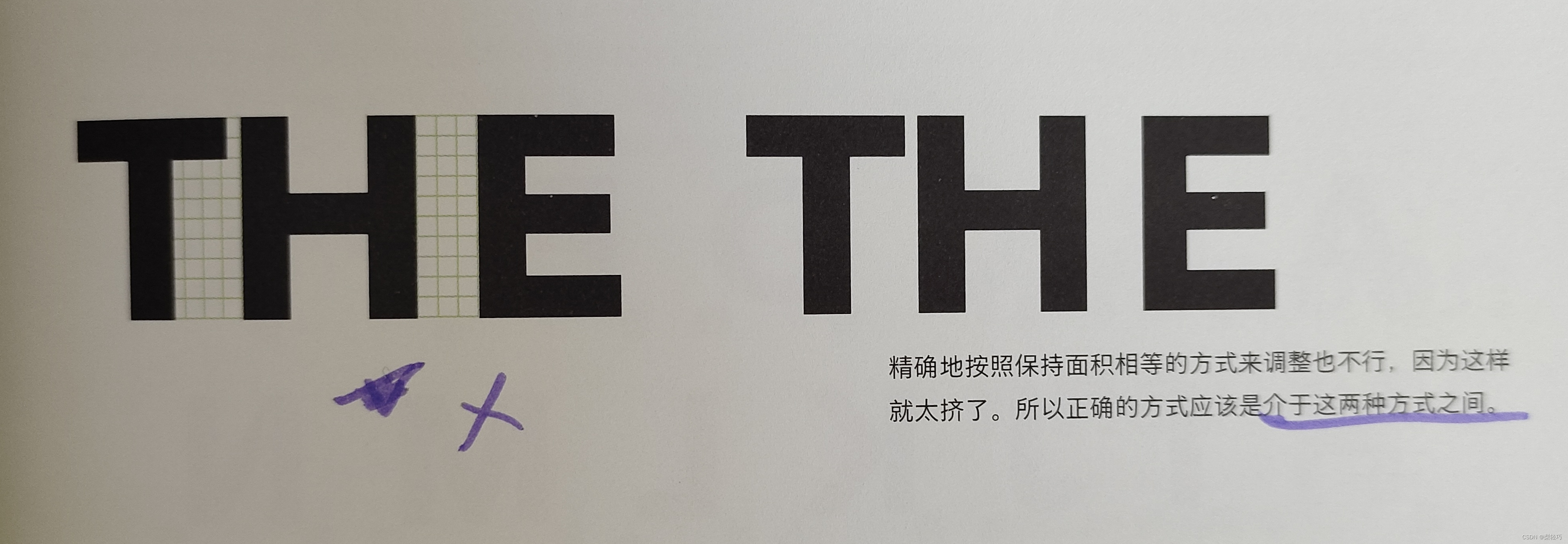
间距必须用眼睛看,没有固定的公式,眼睛舒服就可以。

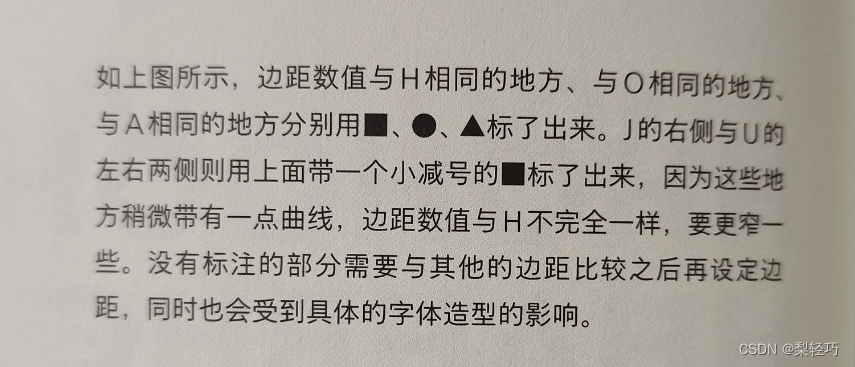
H (方形)这种带竖画的间距最大
O (圆形)的间距约为H的六成左右
A (三角形) 的间距最小










































![【YOLOv8改进[Backbone]】使用SCINet改进YOLOv8在黑暗环境的目标检测效果](https://img-blog.csdnimg.cn/direct/697db0066c6f40b88756e27ad9e49b6f.png)


![[ARM系列]coresight(一)](https://img-blog.csdnimg.cn/direct/fcee3f25569747088e774c701be867d0.png)