在React和Ant Design(antd)中封装一个权限按钮涉及到两个主要步骤:
权限判断:首先,你需要有一个权限管理系统来存储和检查用户的权限。这通常是通过API从服务器获取用户权限,然后将其保存在应用的状态中。
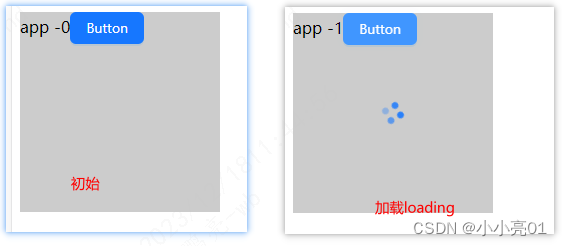
封装按钮组件:基于用户的权限,你可以封装一个React组件,这个组件会渲染一个antd的按钮,或者根据用户的权限不渲染按钮。
以下是一个简单的例子,展示如何封装一个权限按钮:
import React from 'react';
import {
Button } from 'antd';
// 假设你有一个全局的状态管理库,比如Redux或者React Context API,
// 用于存储用户权限。这里我们简单地用一个变量来模拟。
const</