react基于antd二次封装spin组件
组件
import {
Spin } from 'antd';
import propTypes from "prop-types";
import React from 'react';
import styleId from "styled-components";
const SpinCom = (props) => {
return (
<SpinComWrap>
<Spin className='spin' tip={
props.tip} spinning={
props.spinning} />
</SpinComWrap>
)
}
SpinCom.propTypes = {
tip: propTypes.string,
spinning: propTypes.bool.isRequired,
size: propTypes.string,
};
SpinCom.defaultProps = {
tip: 'Loading...',
spinning: false,
size: 'default'
};
const SpinComWrap = styleId.div`
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
`
export default SpinCom
使用组件
import {
Button } from 'antd';
import React, {
useState } from 'react';
import SpinCom from "./SpinCom";
export default function App(props) {
const [show,setshow] = useState(false)
const showspain = () => {
setshow(!show)
}
return (
<div className='content' style={
{
width:'200px',height: '200px',background: '#ccc',position:'relative'}}>
<SpinCom spinning={
show}></SpinCom>
app -{
show ? 1: 0}
<Button type="primary" onClick={
showspain}>Button</Button>
</div>
)
}
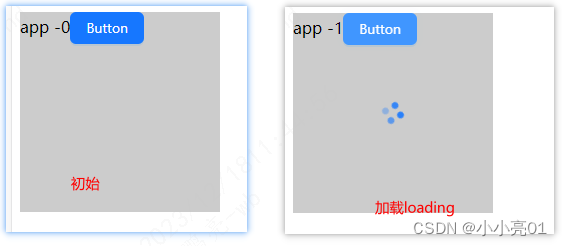
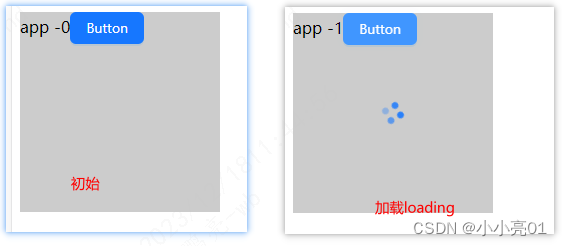
效果