表白网页制作源码
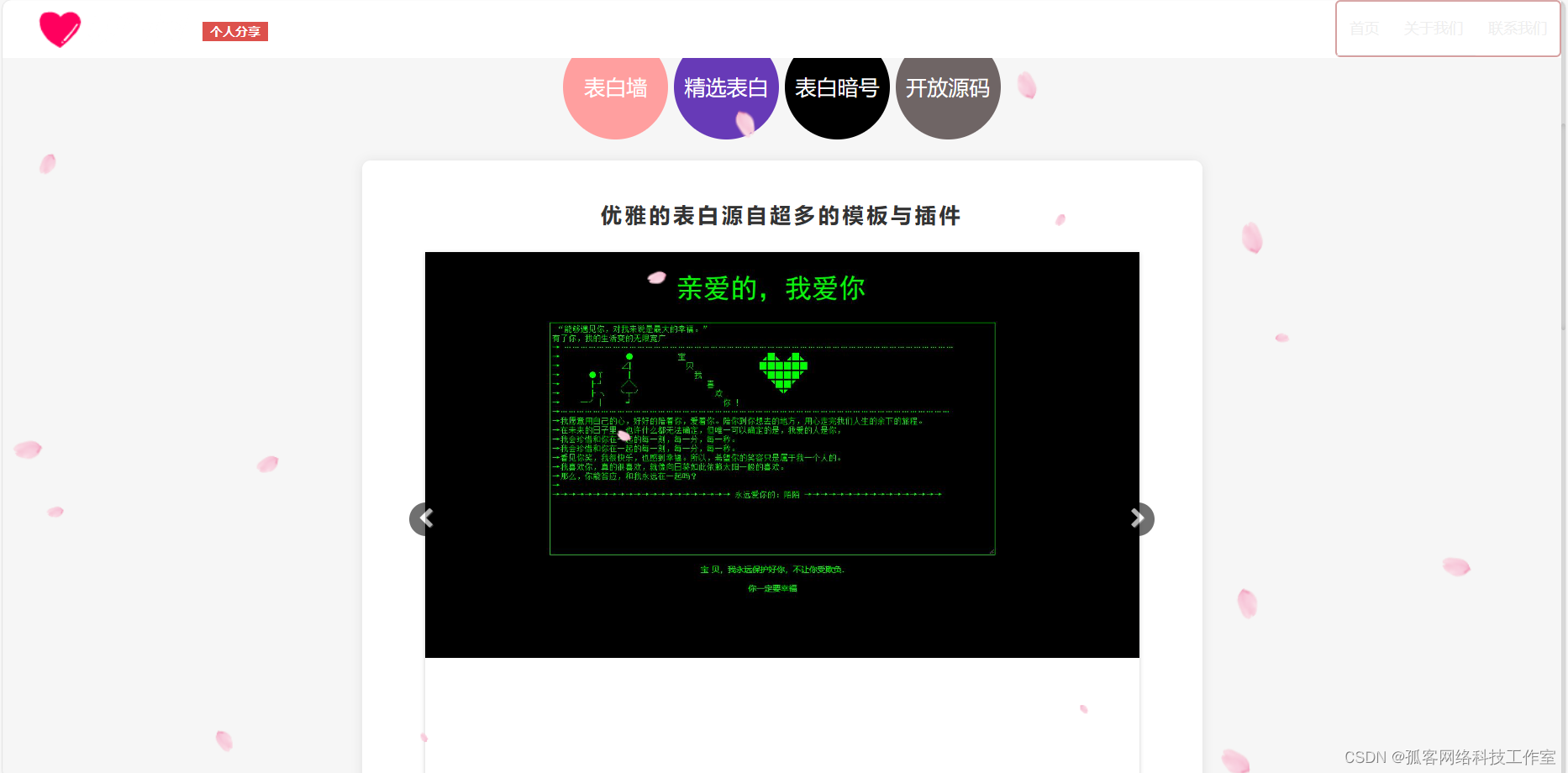
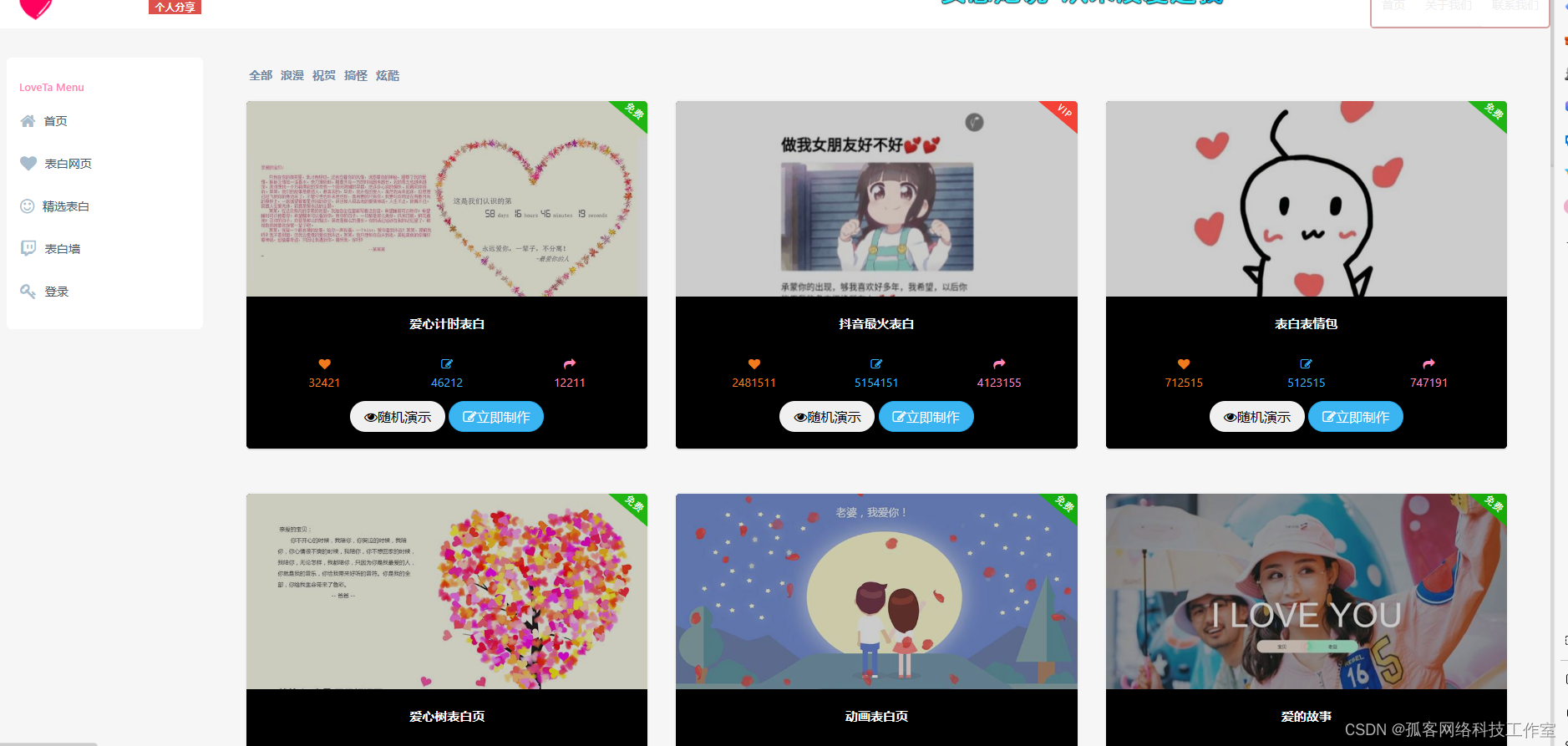
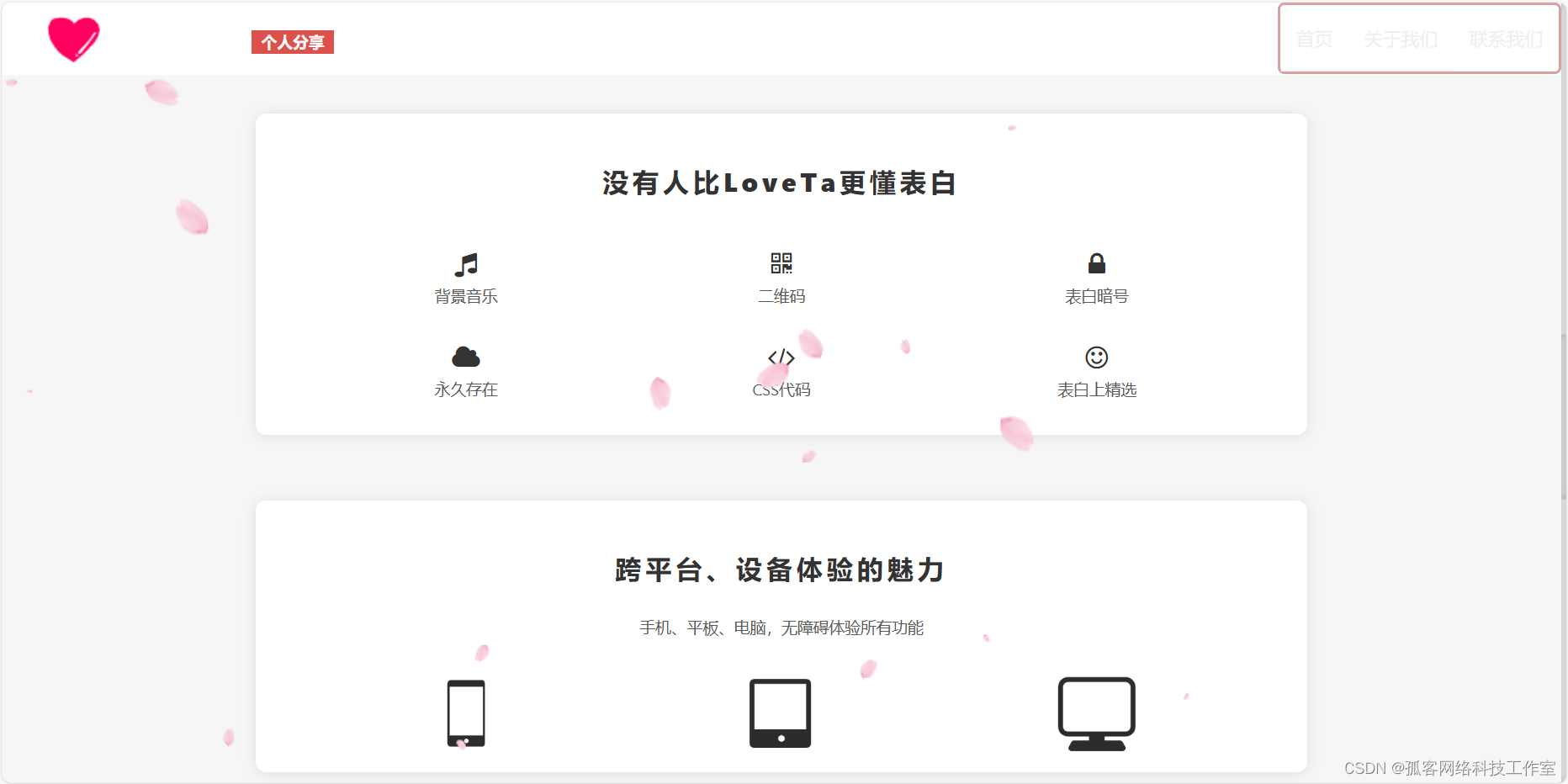
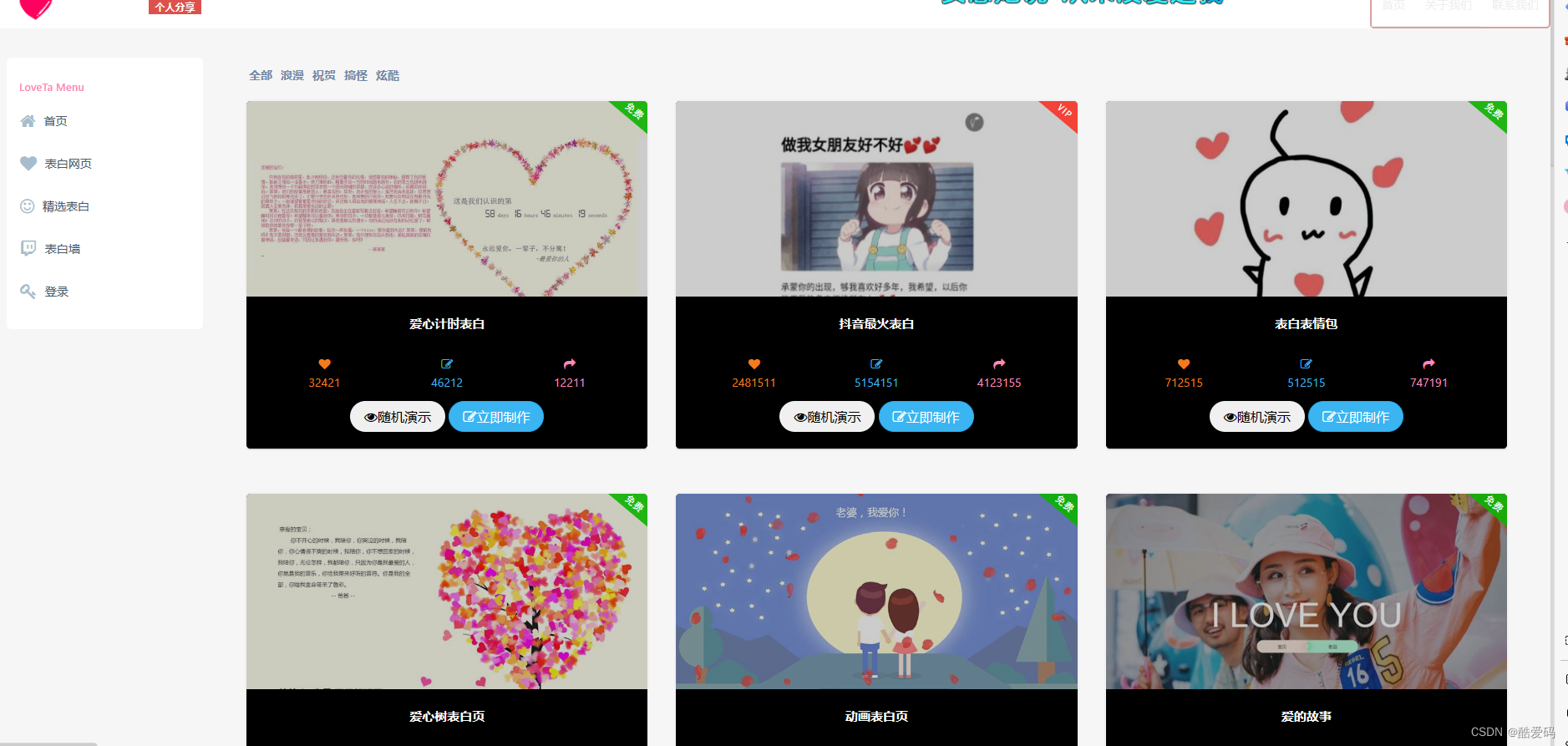
- 效果图
- 部分源码
- 源码领取
- 下期更新预报
效果图





部分源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>每个人最喜欢的表白网页生成平台</title>
<meta name="description" content="LoveTa提供免费的自助表白网页生成,表白二维码生成的平台">
<meta name="keywords" content="表白墙,表白神器,暗示表白,520表白,深情表白,隐晦的表白,创意表白,男生表白,女生表白,免费表白网页在线生成制作,国际表白日,女生向男生表白,表白情书,英文表白句子,男生对女生表白的话,表白网页,表白网站,10秒快速做表白网页,表白网页制作,LoveTa,表白网页生成,表白,表白礼物,创意表白求婚">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta name="apple-mobile-web-app-title" content="Amaze UI">
<link rel="stylesheet" href="source/amaze-2.7.2/css/amazeui.min-124910adsi1111294u26.css">
<link rel="stylesheet" href="source/amaze-2.7.2/css/admin-124910adsi1111294u266666ss.css">
<link rel="stylesheet" href="source/amaze-2.7.2/css/app-124910adsi1111294u266666ssss.css">
<link rel="stylesheet" href="css/style-124910adsi1111294u266666ss.css">
<script src="source/amaze-2.7.2/js/jquery.min-124910adsi1111294u266.js"></script>
<script src="source/amaze-2.7.2/js/echarts.min-124910adsi1111294u26.js"></script>
<script src="js/vue.min-124910adsi1111294u266666.js"></script>
<script src="js/utils-124910adsi1111294u266666ss.js"></script>
</head>
<body data-type="chart" style="background: none">
<script src="js/modernizr.custom.26633.js"></script>
<script src="js/jquery.gridrotator.js"></script>
<script src="js/sakuraPlus.js"></script>
<style>.nav-leftBtn{ display:none }</style>
<header class="am-topbar am-topbar-inverse admin-header">
<script>var uid = null;
var auth = null;</script>
<div class="am-topbar-brand">
<a href="" class="tpl-logo">
<img src="source/amaze-2.7.2/img/logo.png" alt="">
<a class="am-badge am-badge-danger">个人分享</a></div>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}">
<span class="am-sr-only">导航切换</span>
<span class="am-icon-bars"></span>
</button>
<div class="am-collapse am-topbar-collapse" id="topbar-collapse">
<ul style=" border: 2px solid #d6a1a1;
border-radius: 5px;" class="am-nav am-nav-pills am-topbar-nav am-topbar-right admin-header-list tpl-header-list">
<li class="am-dropdown ">
<li>
<a class="active" href="/" title>首页</a></li>
<li>
<a href="about.html" title>关于我们</a></li>
<li>
<a href="ymkuz.com" title>联系我们</a></li>
</ul>
</div>
</header>
<div class="tpl-page-container tpl-page-header-fixed" style="padding: 49px 0px 0px;">
<div class="am-u-sm-12 am-u-md-12 am-u-lg-12" style="background-color: #efefef;
text-align: center;
padding-top: 40px;
background-position: center;
background-image: url('images/bj.jpg');
background-size: cover;">
<div style="margin: 0px auto;max-width: 1000px">
<div class="am-u-sm-12 am-u-md-5 am-u-lg-5 index-menu-item clearFloat">
<img class="index-first-cover" src="/images/tree.jpg" /></div>
<h5 class="am-u-sm-12 am-u-md-7 am-u-lg-7 index-menu-item clearFloat">
<h1>全网唯一的真正永久保存的表白平台。</h1>
<div class="am-input-group am-input-group-primary">
<input type="text" id="baidu-search-input" value="表白网页制作 表白网站制作 表白网页制作生成 白茶表白网 LoveTa" class="am-form-field">
<bospan class="am-input-group-btn">
<button class="am-btn am-btn-success" onclick="baidu(document.getElementById('baidu-search-input').value)" type="button">
<span class="am-icon-search"></span>为LoveTa助力</button>
</bospan>
</div>
<p>
<span>已稳定运行
<u>
<span id="running_data" style="font-weight: 700;font-size: 20px"></span></u>秒</span>
</p>
<div class="am-u-sm-12 am-u-md-12 am-u-lg-12 index-menu-item clearFloat" style="margin:40px 0px">
<a href="/templates.html">
<button class="am-btn am-btn-danger am-round">
<i class="am-icon-heart"></i>开始制作表白网站</button>
</a>
</div>
</div>
</div>
<div class="am-u-sm-12 am-u-md-12 am-u-lg-12">
<div style="margin: 0px auto;max-width: 800px">
<div>
<div class="index-gn-menu">
<a href="/">
<button class="item" style="background-color: #ff9f9f;">表白墙</button></a>
<a href="/">
<button class="item" style="background-color: #673ab7;">精选表白</button></a>
<a href="/">
<button class="item" style="background-color: #000000;">表白暗号</button></a>
<a href="/">
<button class="item" style="background-color: #6f6565;">开放源码</button></a>
</div>
</div>
<div class="Card" style="margin-top: 20px">
<p class="index-title">优雅的表白源自超多的模板与插件</p>
<div data-am-widget="slider" class="am-slider am-slider-b4" data-am-slider='{"controlNav":false}'>
<ul class="am-slides">
<li>
<img src="images/index-slides/1.png"></li>
<li>
<img src="code/3/LoveTa_view/1.jpg"></li>
<li>
<img src="code/11/LoveTa_view/1.jpg"></li>
<li>
<img src="code/6/LoveTa_view/1.jpg"></li>
<li>
<img src="code/5/LoveTa_view/1.jpg"></li>
<li>
<img src="code/7/LoveTa_view/1.jpg"></li>
</ul>
</div>
</div>
<div class="Card" style="margin-top: 20px;text-align: center;font-size: 20px;">
<p class="index-title">没有人比LoveTa更懂表白</p>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-music"></i>
<div class="index-tip">背景音乐</div></div>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-qrcode"></i>
<div class="index-tip">二维码</div></div>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-lock"></i>
<div class="index-tip">表白暗号</div></div>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-cloud"></i>
<div class="index-tip">永久存在</div></div>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-code"></i>
<div class="index-tip">CSS代码</div></div>
<div class="index-icon-s am-u-sm-4 am-u-md-4 am-u-lg-4">
<i class="am-icon-smile-o"></i>
<div class="index-tip">表白上精选</div></div>
</div>
<div class="Card" style="margin-top: 20px;text-align: center">
<p class="index-title">跨平台、设备体验的魅力</p>
<div class="index-tip">手机、平板、电脑,无障碍体验所有功能</div>
<br>
<div class="am-u-sm-4 am-u-md-4 am-u-lg-4">
<img class="index-icon" src="images/phone.png"></div>
<div class="am-u-sm-4 am-u-md-4 am-u-lg-4">
<img class="index-icon" src="images/pad.png"></div>
<div class="am-u-sm-4 am-u-md-4 am-u-lg-4">
<img class="index-icon" src="images/pc.png"></div>
</div>
<div class="Card" style="margin-top: 20px;text-align: center;font-size: 20px;">
<p class="index-title">现在!永久会员,仅需¥56</p>
<p>
<div class="am-btn-group">
<a href="goumai.html">
<button class="am-btn am-btn-primary">前往明细表</button></a>
<a href="vip.html">
<button class="am-btn am-btn-danger">立即开通</button></a>
</div>
<ul class="am-list am-list-static am-list-border am-list-striped">
<li>这是一张绿卡</li>
<li>无论现在与未来</li>
<li>你可以随意通行LoveTa</li>
<li>现在就加入我们吧</li></ul>
</div>
<footer class="amz-footer" align="center">
<div class="am-g am-g-fixed">
<div class="am-u-md-12 am-u-sm-12 am-u-lg-12">
<div class="tpl-block">
<div class="am-g">
<div class="tpl-form-body tpl-form-line">
<ul class="yl">
<li>
<a href='http://wpa.qq.com/msgrd?v=3&uin=123456&site=qq&menu=yes'>友情链接</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="am-u-md-12 am-u-sm-12 am-u-lg-12" style="padding: 20px;">
<p class="amz-cp">© 2020 LoveTa Inc.
<a href="ymkuz.com">粤ICP备</a>18006265号</p>
</div>
<script type="text/javascript">document.write(unescape("%3Cspan id='cnzz_stat_icon_1278531030'%3E%3C/span%3E%3Cscript src='https://v1.cnzz.com/z_stat.php%3Fid%3D1278531030%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script>
</footer>
<script src="source/amaze-2.7.2/js/amazeui.min.js"></script>
<script src="source/amaze-2.7.2/js/app.js"></script>
<script src="js/163music.js"></script>
<script>function baidu(keyword) {
window.location = 'https://www.baidu.com/s?wd=' + keyword;
}
var start_time = 1550073600;
$("#running_data").html(Math.round(new Date() / 1000) - start_time);
setInterval(function() {
$("#running_data").html(Math.round(new Date() / 1000) - start_time);
},
1000);</script>
</body>
</html>
源码领取
源码地址:表白网页制作源码
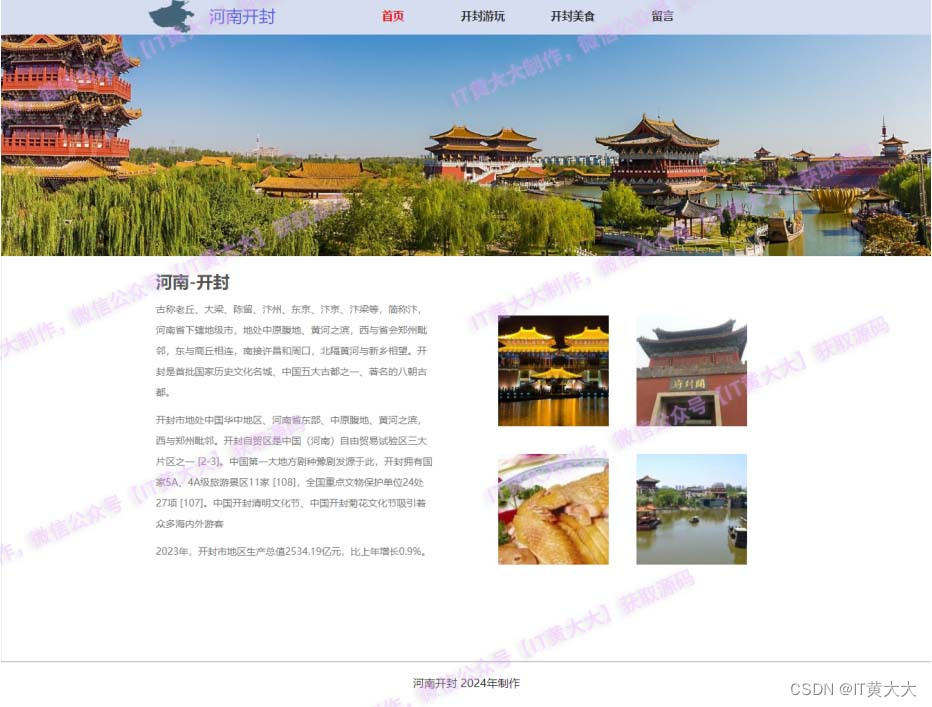
下期更新预报
分享一款不错的APP下载官网单页源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻


































![[方法] Unity 实现仿《原神》第三人称跟随相机 v1.0](https://img-blog.csdnimg.cn/direct/30728630f95d436babe5bf4d116a8f4b.png)