1,创建自定义控件类
class CustomDrawnElement:FrameworkElement
{
public static readonly DependencyProperty BackgroundColorProperty;
static CustomDrawnElement()
{
FrameworkPropertyMetadata meta = new FrameworkPropertyMetadata(Colors.SkyBlue);
meta.AffectsRender = true;//依赖属性改变时要求重绘
BackgroundColorProperty = DependencyProperty.Register("BackgroundColor", typeof(Color), typeof(CustomDrawnElement), meta);
}
/// <summary>
/// 背景颜色(依赖属性)
/// </summary>
[Bindable(true),Category("自定义设置"),Browsable(true)]
public Color BackgroundColor
{
get
{
return (Color)GetValue(BackgroundColorProperty);
}
set
{
SetValue(BackgroundColorProperty, value);
}
}
protected override void OnMouseMove(MouseEventArgs e)
{
base.OnMouseMove(e);
this.InvalidateVisual();
}
protected override void OnMouseLeave(MouseEventArgs e)
{
base.OnMouseLeave(e);
this.InvalidateVisual();
}
protected override void OnRender(DrawingContext drawingContext)
{
//自定义绘图
drawingContext.DrawRectangle(GetBrush(), null, new Rect(0, 0, this.ActualWidth, this.ActualHeight));
base.OnRender(drawingContext);
}
Brush GetBrush()
{
if (!this.IsMouseOver)
{
return new SolidColorBrush(BackgroundColor);
}
Point curPoint = Mouse.GetPosition(this);
//计算相对位置
RadialGradientBrush radialBrush = new RadialGradientBrush(Colors.White, BackgroundColor);
Point relativePoint = new Point(curPoint.X / this.ActualWidth, curPoint.Y / this.ActualHeight);
radialBrush.Center = relativePoint;
radialBrush.GradientOrigin = relativePoint;
return radialBrush;
// radialBrush.GradientOrigin
}
}
2,在UI中添加该控件
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<local:CustomDrawnElement BackgroundColor="{Binding ElementName=combo01, Path=Text}"></local:CustomDrawnElement>
<StackPanel Margin="10" Orientation="Horizontal" Grid.Row="1">
<TextBlock VerticalAlignment="Center" Text="选择背景色:" FontSize="16"></TextBlock>
<ComboBox Width="150" FontSize="16" VerticalContentAlignment="Center" x:Name="combo01"></ComboBox>
</StackPanel>
</Grid>
3,相关代码
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<string> colors = new List<string>();
foreach (var item in typeof(Colors).GetProperties(System.Reflection.BindingFlags.Public| System.Reflection.BindingFlags.Static))
{
colors.Add(item.Name);
}
combo01.ItemsSource = colors;
combo01.SelectedIndex = 0;
}
}
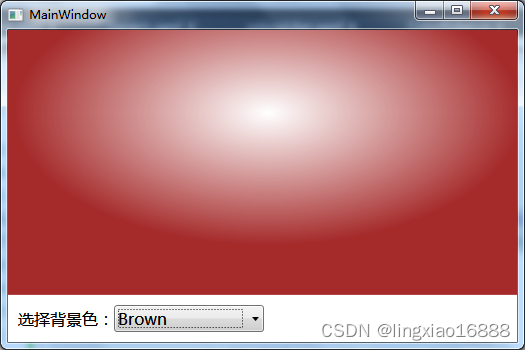
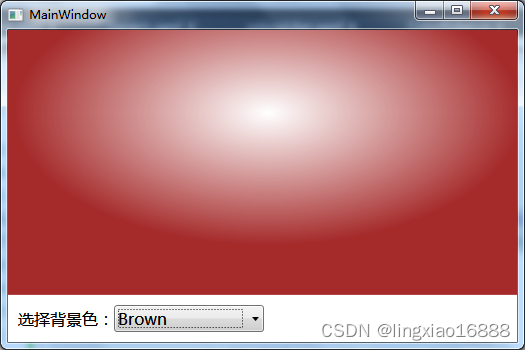
4,效果