查了好久的文档,太累了,目前暂时使用了直接把scrollbar隐藏的策略。太难了。
直接隐藏的策略:
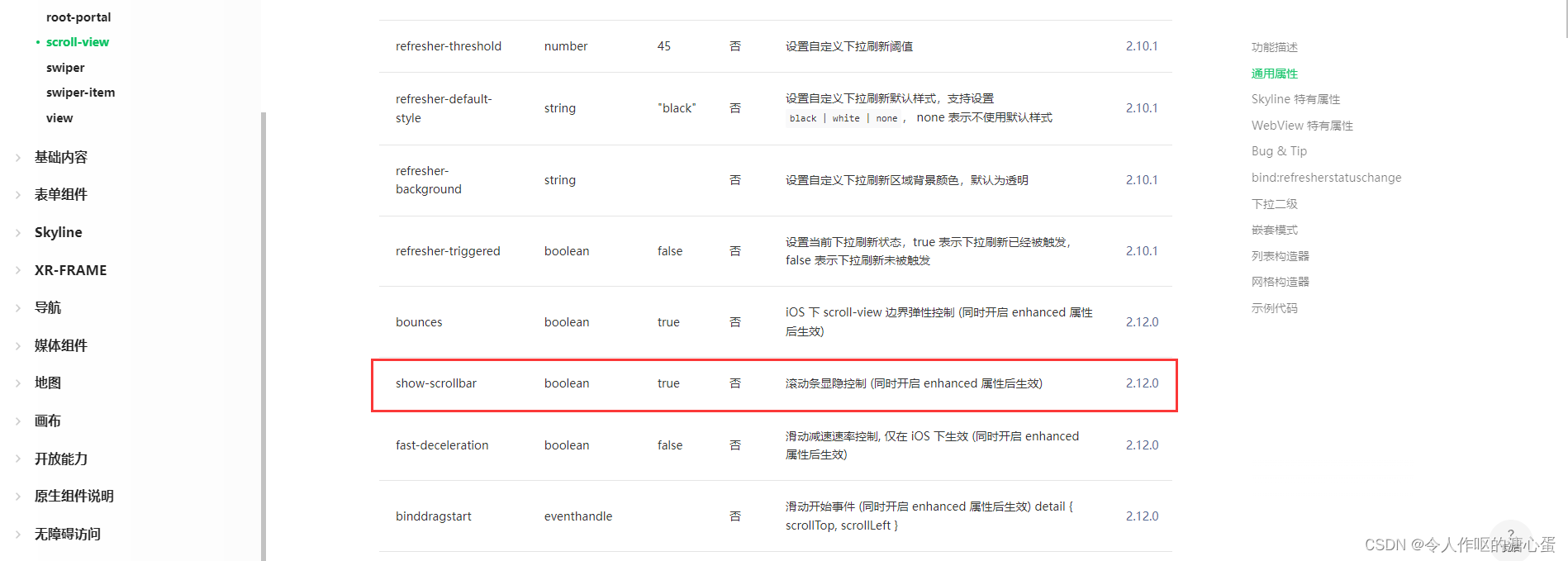
frame 有个属性 scrolling,直接设置 scrolling=‘no’ 即可隐藏scrollbar。
<iframe src="xxx" scrolling="no"></iframe>
另外一个就是外边包一层比iframe窄的div,然后 overflow 设置成隐藏。
<div class="iframe-content">
<iframe src="xxx"></iframe>
</div>
<style scoped>
.iframe-content {
position: relative;
overflow: hidden;
width: 1200px;
height: 600px;
}
.iframe-content iframe {
width: 1200px;
height: 600px;
border: none;
position: absolute;
right: -15px;
top: 0;
bottom: 0;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
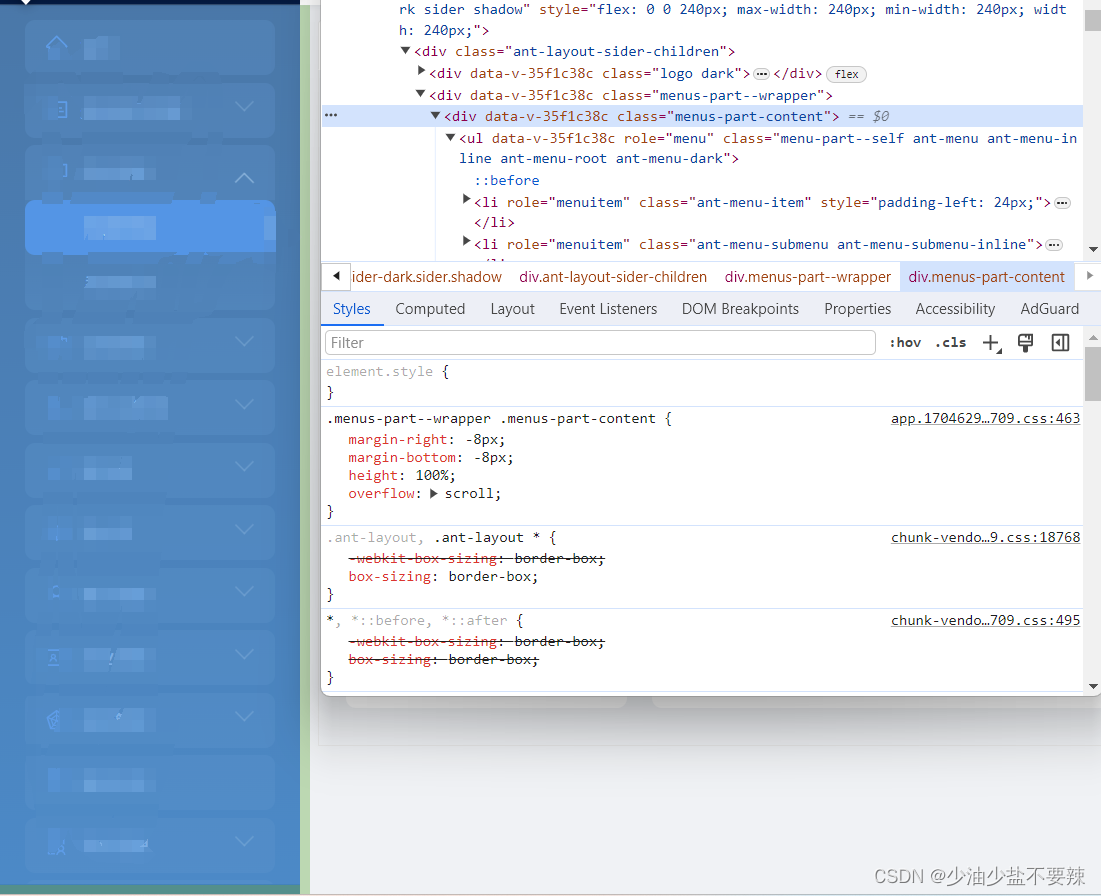
不过感觉有可能谁闲的设置过scrollbar的宽度怎么办呢,那就把这个值改成获取的吧。
<div :style="`width:${fwidth-scrollbarWidth-1}px;height:${fheight}px;`" class="overflow-hidden">
<iframe
:style="`width:${fwidth}px;height:${fheight}px;`"
:src="xxx"></iframe>
</div>
scrollbarWidth.value = inner.contentWindow.innerWidth - inner.contentWindow.document.documentElement.clientWidth
以下是全部代码,基于vue+tailwindcss
<template>
<div :style="`width:${fwidth-scrollbarWidth-1}px;height:${fheight}px;`"
class="overflow-hidden">
<iframe
id="xxxxframe"
src="http://localhost:5173/"
:style="`width:${fwidth}px;height:${fheight}px;`"
class="border-none overflow-x-hidden overflow-y-scroll shadow"
></iframe>
</div>
</template>
<script setup lang="ts">
import { Ref, onMounted, ref } from 'vue';
const fwidth: Ref<number> = ref(1200)
const fheight: Ref<number> = ref(600)
const scrollbarWidth: Ref<number> = ref(0)
onMounted(() => {
console.log('content scripts onMounted')
let inner = document.getElementById('xxxxframe') as HTMLIFrameElement
inner.onload = () => {
scrollbarWidth.value = inner.contentWindow.innerWidth - inner.contentWindow.document.documentElement.clientWidth
}
})
</script>
目前感觉这个办法还算是效果比较好。