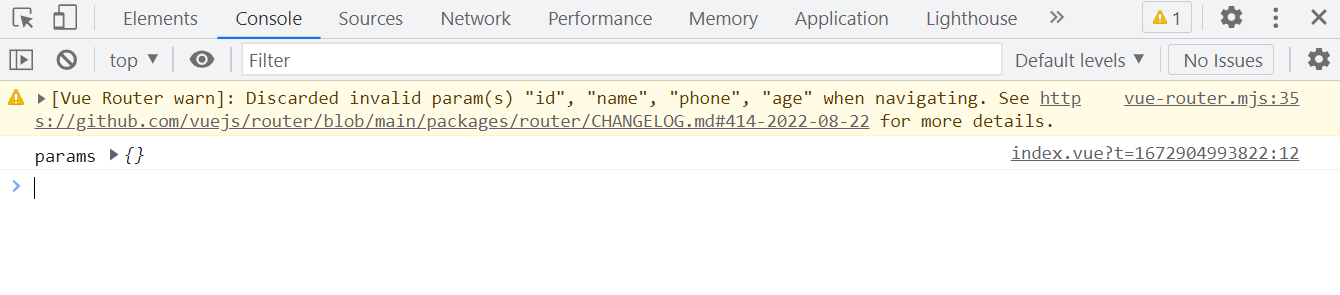
错误警告:![]()
丢失原因:


state方式:使用HistoryAPI方式传递和接收。
//在跳转前的页面使用 state 参数
//注意:params中的数据必须是字符串格式,需要传递对象的话,需要使用JSON.stringify转换成json字符串
const params = { id: '1', name: 'ly', phone: 13246566476, age: 23, friend:JSON.stringify({name:'Tom'}) }
router.push({ name: 'detail', state: { params } })
//跳转后的页面接收
const historyParams = history.state.params
//上一行代码等价于下一行代码
//historyParams = { id: '1', name: 'ly', phone: 13246566476, age: 23, friend: JSON.stringify({name:'Tom'}) }