文章目录
前言
笔者还有一个小程序制作教材,是用小程序原生开发语言和原生开发ide的,那对于想要有更广适用性(不想局限于小程序)的开发者而言并不友好,所以在不停更的情况下,我们将再开一个全栈工程师之路系列,本系列会从前端讲到后端,对个人小体量想学习全栈开发的开发者更友好。
本系列前端将使用VUE,后端使用Python,ide选择VS Code。
提示:以下是本篇文章正文内容,下面案例可供参考
一、前端框架
我们都知道前端三件套,html、css、JavaScript,很多时候我们并不是只用一个,而是相互结合。如果我们有一个集成的框架,可以让我们在一个文件中完成,岂不美哉?于是我们就需要框架,主流框架有react、vue等,接下来我们分析为什么选择Vue。
React和Vue
作为个人中国开发者,在选择框架的时候,我们注重几个方面:好用吗?流行吗?移植性好吗?
React
1.灵活性和响应速度快。
2.丰富的JavaScript库
3.对大型应用程序更好。
4.Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
Vue
1.高效验证业务可行性,高效迭代。
2.易于使用: Vue.js包含基于HTML的标准模板,可以更轻松地使用和修改现有应用程序。
3.更顺畅的集成:无论是单页应用程序还是复杂的Web界面,Vue.js都可以更平滑地集成更小的部件,而不会对整个系统产生任何影响。
4.更好的性能,更小的尺寸:它占用更少的空间,并且往往比其他框架提供更好的性能。
5.它提供无障碍的迁移,简单有效的结构和可重用的模板。
我们在后续的开发中将选择Vue,人话来说,Vue更好学,集成度高,移植性好,而且中国人用的多,非常适合个人开发者,更适合独立完成项目的全栈工程师~。
二、编译器选择和配置
下载VS code就在百度上搜索下载即可。主要说说下载Vue和vscode配置。
1.传统的下载和使用
下载大家都一样,使用有传统方法和新方法,请大家先按照老文档下载所需要的文件,大家直接看我列出的两篇参考博客就行了,其中会遇到的问题我下面会说。
先安装node.js
安装链接
详细步骤可以参考这篇博客参考链接
再安装Vue3
参考这篇即可
2.你可能遇到的问题
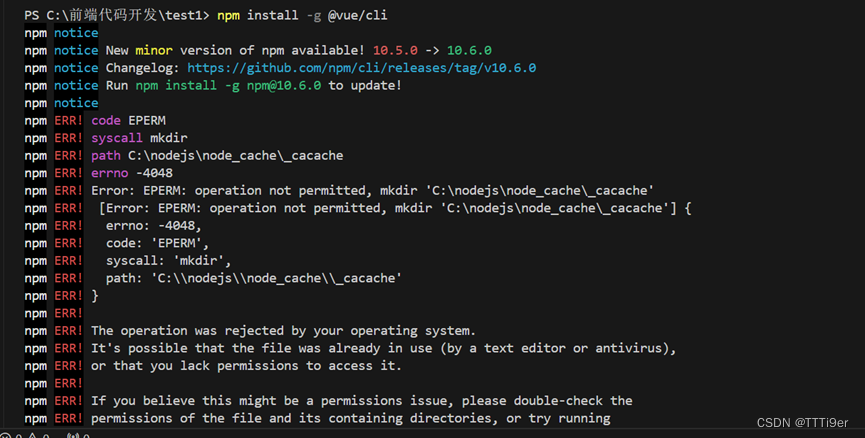
1.ERR! syscall mkdir

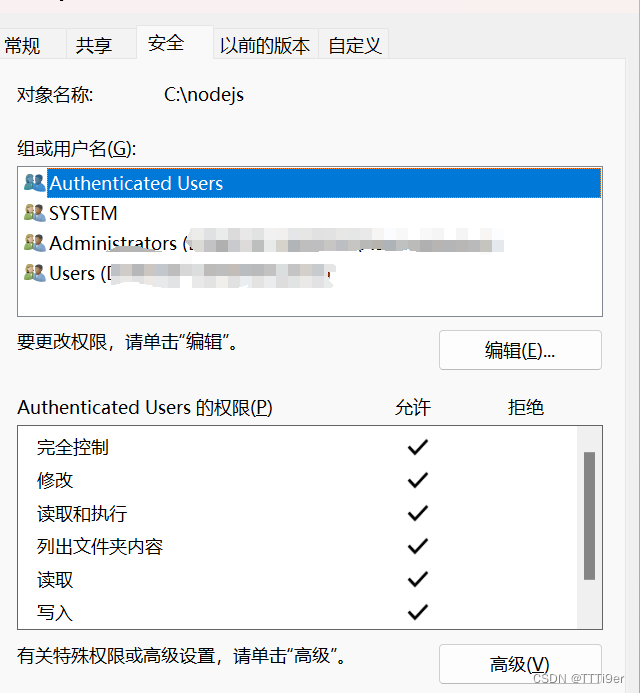
遇到这个问题,说明你的vscode没权限新建路径,请你右键点开你保存node.js的文件夹的属性,点击上方安全

将每个组的权限全部拉满,就没有这个问题了。
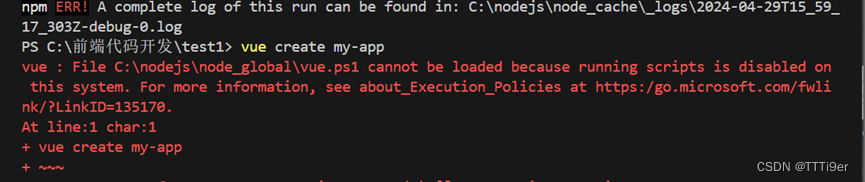
2.vue : File C:\nodejs\node_global\vue.ps1 cannot be loaded because running scripts is disabled on

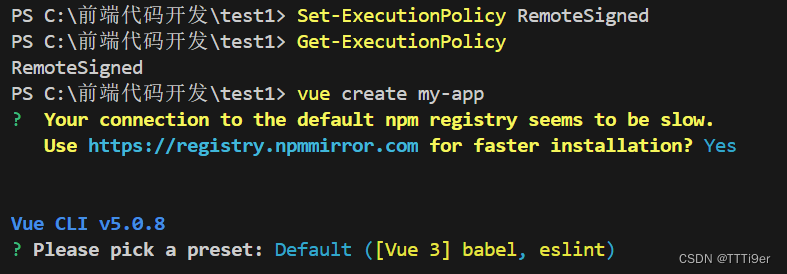
如果你遇到了这个问题,就是因为执行政策不对。请你关闭vsCode,重新用管理员模式打开,然后在终端中输入Set-ExecutionPolicy RemoteSigned

接着输入Get-ExecutionPolicy检查是否设置成功,显示RemoteSigned就是设置成功了,接下来就可以创建Vue文件了~
3.出现乱码问题
你试图运行代码,给你报错,里面一堆你看不懂的符号,那大概率就是你的路径里有中文字,换成英文路径就好了。
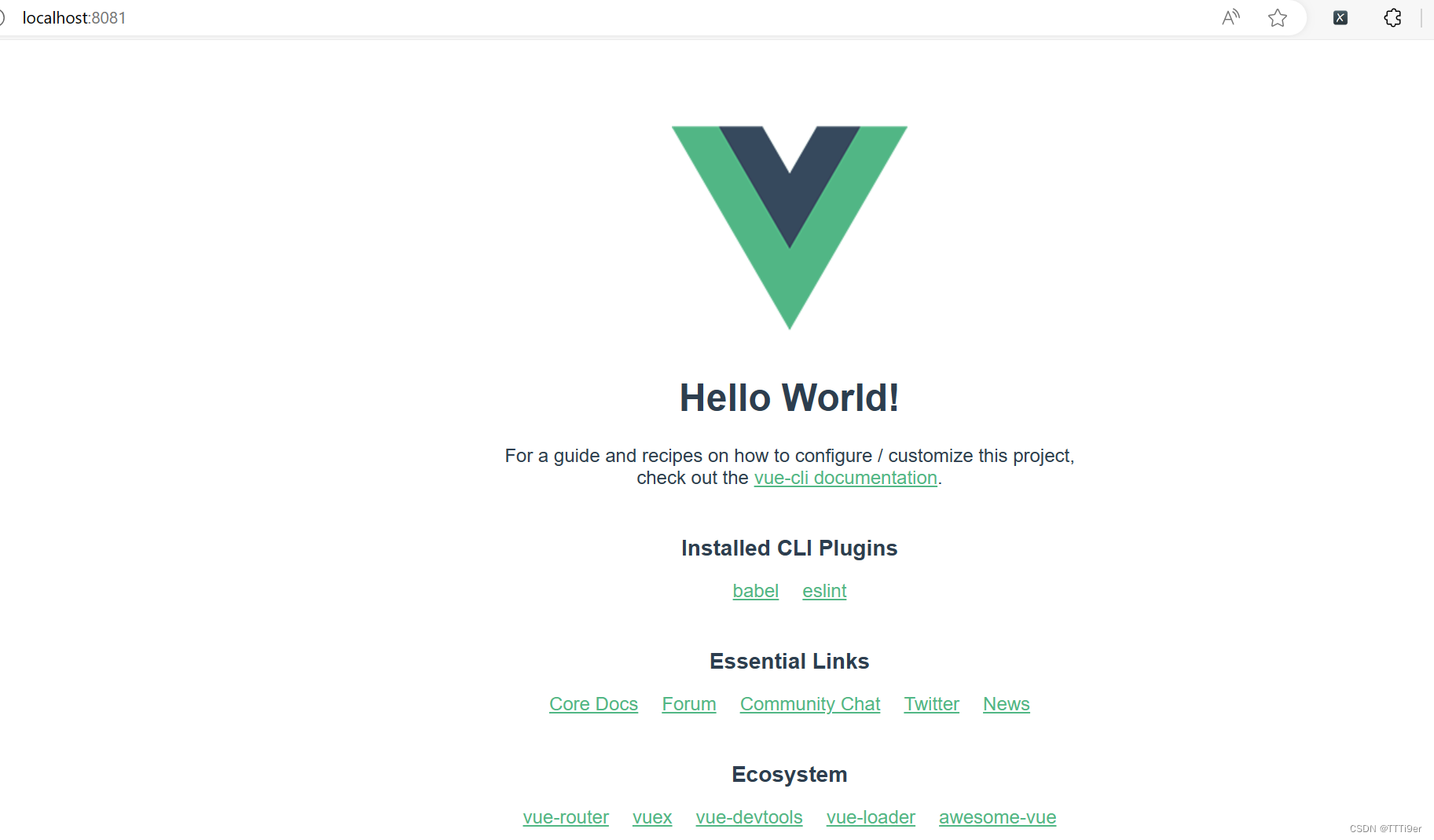
3.运行Vue
终端输入npm run serve,点开其给出的网络地址即可。

三、Vue的插件使用
我们选择CodeVS的原因就是因为它有全面的插件可以让我们更快速和舒服的开发,写下来,我们细致讲述需要安装哪些插件以及我们如何使用。
Vetur

这个插件可以提供语法高亮等视图上的便捷显示,防止你被各种标签搞瞎(狗头)
Live Server

可以实时反馈我们的修改,让我们更好的调试网页。
无脑入







这些插件都是要么自动帮你补全tag,要么做美化,open in browser可以快捷打开浏览器,后面要用会说,都是无脑入的好货~
四、Vue3的打开项目的新方式
你可以用二中提到的脚手架方式创建Vue项目,但是有更新更好用的方式。
我们在vscode中打开终端,
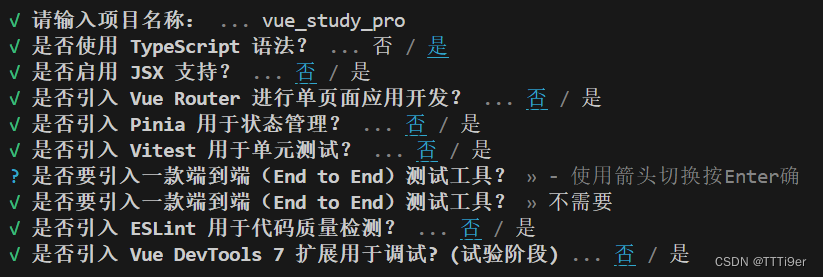
npm create vue@latest

请按照如下配置,这是我们学习需要的配置,真的做项目的时候不这么选,后面都会说,跟着这个系列学就好了。

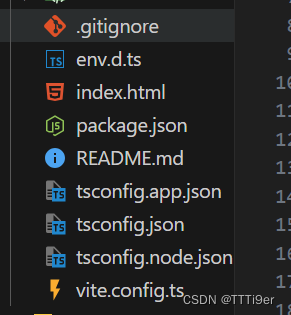
左侧资源管理器中出现即为创建成功。

这个方法快捷方便自由,所以我们建议使用这个方法。