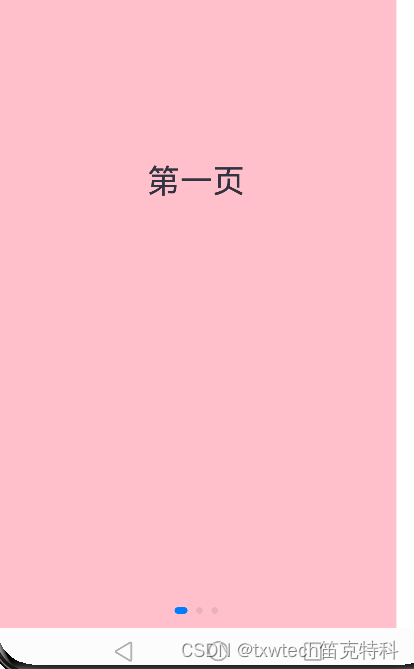
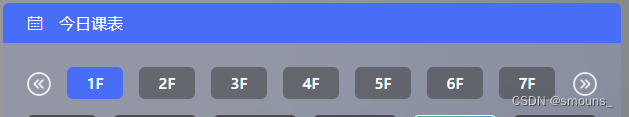
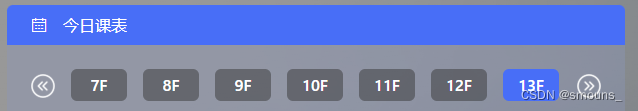
此处只做了手动点击的效果,未处理自动轮播,基于vue2书写 ,
逻辑:
- 点击左边的图标,进行'上一个'处理,若此时在第一项,则return,否则将当前所在数据-1;
- 点击右边的图标,进行'下一个'处理,若此时在最后一项,则return,否则将所在数据+1;
- 当单独点击某数据时,若当前就是点击项,则return,否则将点击项数据赋值给当前项;
仅供参考


页面部分:
<!-- 楼层选择-->
<div class="building_select">
<div class="icon_bg" @click="buildingSelect('previous')">
<img src="@/assets/left_icon.png">
</div>
<div class="carousel">
<div :style="{ 'transform': `translateX(${translateX})`}" class="building_box">
<template v-for="(item,index) in floorList">
<div :key="index" :class="item===curBuilding?'active':''" class="detail"
@click="buildingSelect('other',item)">
{{ item }}F
</div>
</template>
</div>
</div>
<div class="icon_bg" @click="buildingSelect('next')">
<img src="@/assets/right_icon.png">
</div>
</div>js部分:
export default {
name: '',
props: {
floorList: {//楼层信息
type: Array,
default: () => ([1,2,3,4,5,6,7,8,9,10,11,12,13])
}
},
computed: {
translateX() {
if (this.floorList.length > 7) {
//当页面呈现的超过7个时,点击则会滚动
if (this.floorList.length - this.curBuilding <= 6) {
//当剩下的不超过6个时,不滚动
return `${(this.floorList.length - 7) * -72}px`
} else {
return `${(this.curBuilding - 1) * -72}px`
}
} else {
return 0
}
}
},
data() {
return {
curBuilding: null,//默认 第1层
}
},
mounted() {
this.curBuilding = this.floorList[0]
},
methods: {
//楼栋选择
buildingSelect(type, item) {
switch (type) {
case 'previous'://上一个
if (this.curBuilding === 1) return
--this.curBuilding
break;
case 'next'://下一个
if (this.curBuilding === this.floorList.length) return
++this.curBuilding
break;
case 'other'://
if (item.value === this.curBuilding) return
this.curBuilding = item
break;
}
},
}
}
</script>css部分:
.building_select {
display: flex;
align-items: center;
gap: 16px;
color: #fff;
padding: 24px 24px 16px;
width: 100%;
.icon_bg {
width: 24px;
height: 24px;
cursor: pointer;
img {
width: 100%;
height: 100%;
}
}
.carousel {
flex: 1;
overflow: hidden;
flex-basis: 0;
}
.building_box {
display: flex;
gap: 16px;
transition: transform 0.5s ease;
.detail {
min-width: 56px;
height: 32px;
line-height: 32px;
background: rgba(51, 51, 51, 0.48);
border-radius: 6px;
font-weight: 500;
font-size: 16px;
cursor: pointer;
}
.active {
background: #3070F9;
}
}
}