<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
* {
--w: 300;
--s: 6;
--speed: 2s;
}
.g-container {
width: calc(var(--w) * 1px);
overflow: hidden;
border: 1px solid red;
}
ul {
display: flex;
flex-wrap: nowrap;
animation: move calc(var(--speed) * var(--s)) steps(var(--s)) infinite;
transition: 1s;
}
ul img {
flex-shrink: 0;
width: 100%;
height: 100%;
object-fit: cover;
animation: liMove calc(var(--speed)) infinite;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(calc(var(--s) * var(--w) * -1px), 0);
}
}
@keyframes liMove {
0% {
transform: translate(0, 0);
}
80%,
100% {
transform: translate(calc(var(--w) * -1px), 0);
}
}
</style>
</head>
<body>
<div class="g-container">
<ul>
<img src="./1.png" alt="">
<img src="./2.png" alt="">
<img src="./3.png" alt="">
<img src="./4.png" alt="">
<img src="./5.png" alt="">
<img src="./6.png" alt="">
<img src="./1.png" alt="">
</ul>
</div>
</body>
</html>
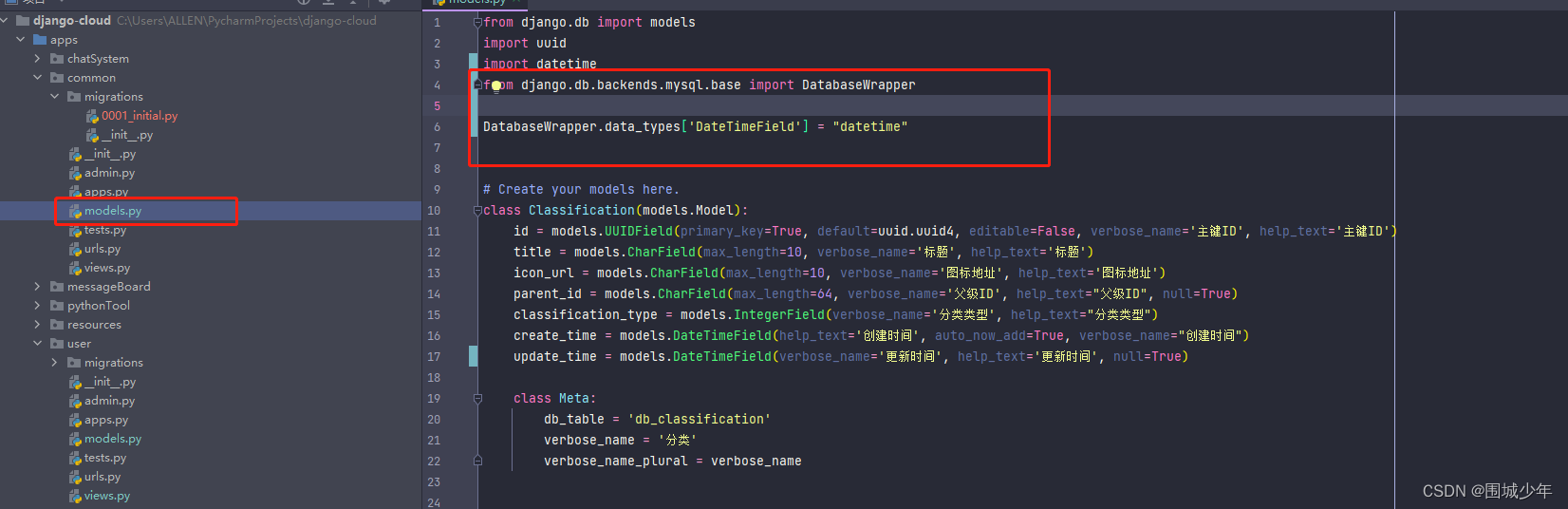
CSS3实现轮播效果
2024-03-28 01:52:02 34 阅读











































![[优选算法专栏]专题十五:FloodFill算法(一)](https://img-blog.csdnimg.cn/direct/34f08f4d6a344166bb71f010d2e1a9ee.png)