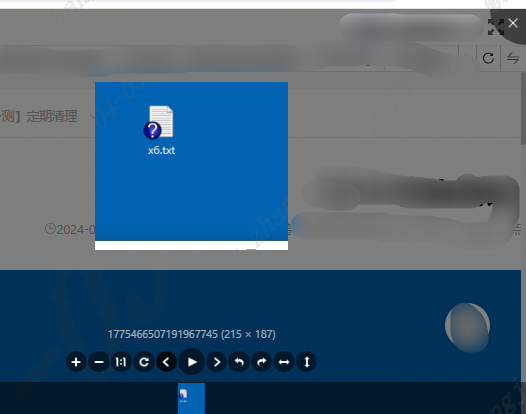
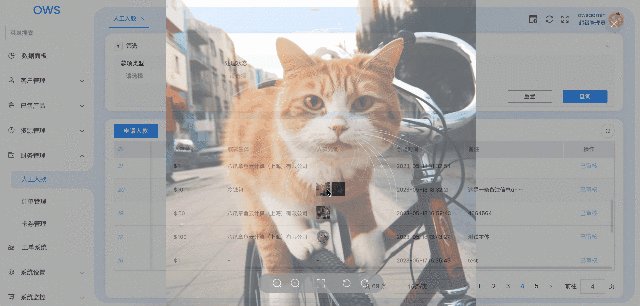
v-viewer是一款基于 viewer.js 封装的Vue版插件,可用于图像查看,以及图片的旋转、缩放等功能预览。
使用步骤:
第一步:安装插件
yarn add v-viewer@next viewerjs第二步:引入v-viewer及必需的css样式,并使用app.use()注册插件,这样组件、指令和api会被一起安装到app全局。
//main.js
import 'viewerjs/dist/viewer.css'
import VueViewer from 'v-viewer'
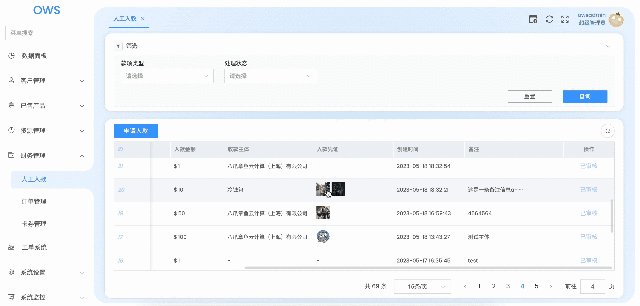
app.use(VueViewer)第三步:只需要将v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。【指令式调用我觉得非常简便】
//FeedbackDetail.vue
<el-col
:span="19"
v-viewer
>
<img
class="imgs"
v-for="item in feedbackInfo.imgs"
:key="item"
:src="item"
>
</el-col>以上我使用的是最基本的功能,如需更多配置和使用方式可以参考:v-viewer中文文档