
1、下载依赖:
npm i viewerjs
2、定义html结构
<template>
<div>
<ul class="artBody">
<li><img src="picture-1.jpg" alt="Picture 1"></li>
<li><img src="picture-2.jpg" alt="Picture 2"></li>
<li><img src="picture-3.jpg" alt="Picture 3"></li>
</ul>
</div>
</template>3、入viewerjs插件并创建实例
<script setup>
import Viewer from "viewerjs";
import "viewerjs/dist/viewer.css";
const viewer = ref(null);
onMounted(() => {
initViewer();
});
const initViewer = () => {
nextTick(() => {
if (viewer.value) {
viewer.value.destroy();
viewer.value = null;
return;
}
viewer.value = new Viewer(document.querySelector(".artBody"), {
navbar: true, // 显示导航栏
toolbar: true, // 显示工具栏
title: true, // 显示标题
});
Array.from(document.querySelector(".artBody")).forEach((val) => {
val.addEventListener("click", function (e) {
viewer.show();
viewer.view(e.target.currentSrc);
});
});
});
};
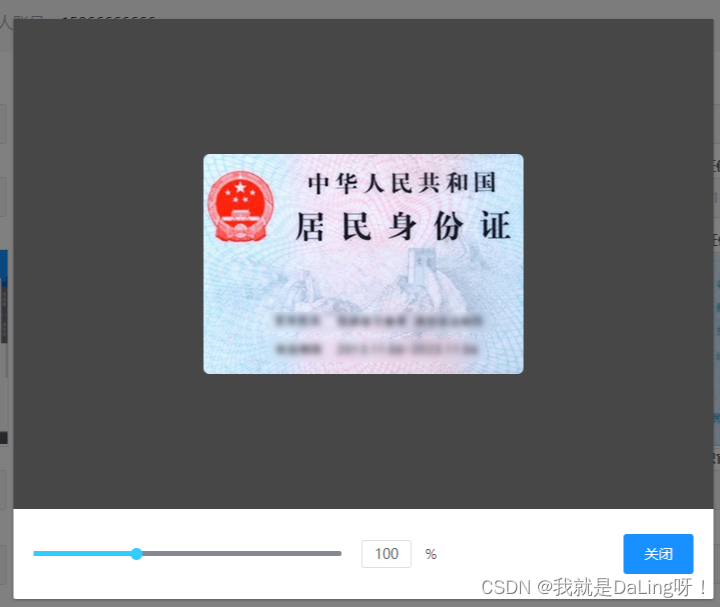
</script>- js中在页面挂载完成后开始创建一个Viewer示例,第一个参数是图片所在的区域,第二个参数为Viewer内置的一些工具栏配置
工具栏选项可在官网查看:viewerjs - npm

























](https://img-blog.csdnimg.cn/cd12b8e7444248c5a57eed793c4f1fe0.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5YWl5Z2RJuWhq-WdkQ==,size_16,color_FFFFFF,t_70,g_se,x_16)