前端和后端的交互
前端基础功能主要分为两大类
展示上实现以下几个功能
1。【显示或隐藏 哪些id或者class或者自定义的域】
2。【哪些id或者class展示的背景板颜色】
3。【哪些id或者class展示的决定位置】
4。【图标对应的位置】
5。【高级功能,样式调整CSS等】
功能上实现
1。【ID与某个输入框绑定】
2。【触发按钮,触发后,获取某个输入框内的内容并下发到后端某个函数】
3。【获取一个远端的信息,并展示出来】
具体还有其他的比如生命周期,xml dom调整等。这里暂不展开。主要为基础功能的纪录文档
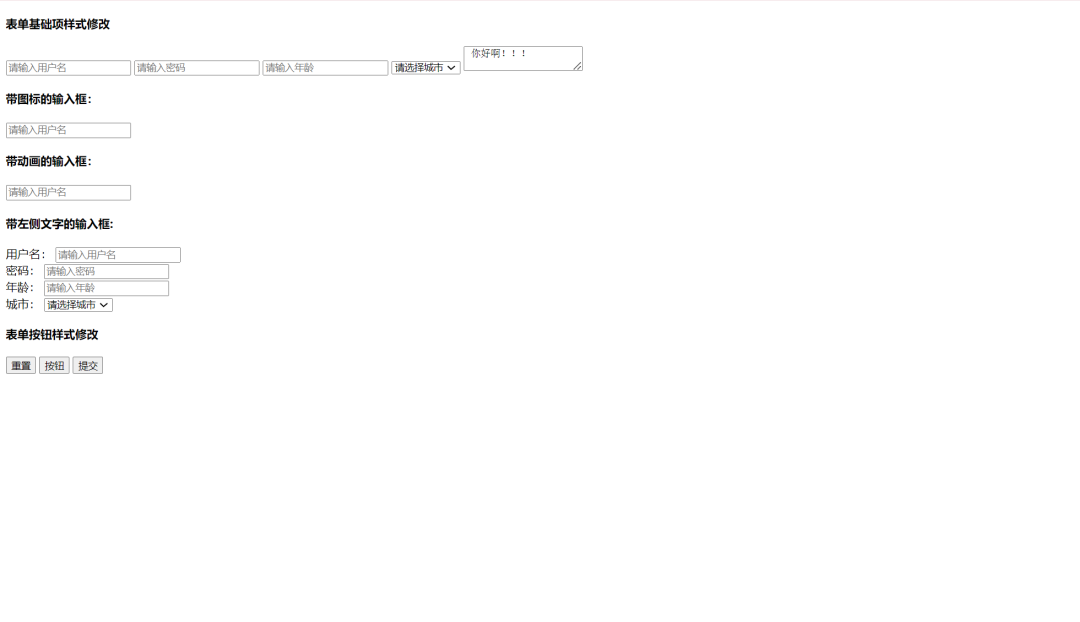
以下先展示一个开源项目的魔改demo
由开源项目改编
HTML
<html>
# 控制网页在移动设备上的布局。确保网页的宽度与设备的宽度相同,并且初始缩放比例为1(即不缩放)。
# 引入外部样式表。
# 用 eel 实现内外部的沟通。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/plugins.css">
<link rel="icon" type="image/png" href="/logo.ico" />
<script type="text/javascript" src="/eel.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>
<title>GOD</title>
</head>
# 样式设置为锁死,没有鼠标滚动功能
# 相对于浏览器窗口定位,而不是文档流中的其他元素。并将该部分文本透明。
# 修改该部分文本参见 2.1功能文档
<body>
<div class="build-number" id="buildNumber" style="position: fixed;bottom: 10px;right: 10px;color: rgba(255, 255, 255, 0.1); /* Almost invisible color */font-size: 12px;user-select: none;"></div>
<div id="notification-container" style="position:fixed;pointer-events:none;"></div>
<div id="loading-spin">
<div id="loading-spinner"></div>
</div>
<div class="loading-screen">
<div class="loading-bar">
<div class="loading-bar-fill"></div>
</div>
<div class="loading-message">Loading god...</div>
</div>
# 这部分展示了背景板
<div class="navbar" id="navbar" style="left: -310px;">
<div onclick="navto('home')" class="btn sebtn" style="background-image: url('feather/home.svg');background-size: 24px 24px;background-repeat: no-repeat;background-position: 10px center;">Home</div>
<div onclick="navto('pyshell')" class="btn" style="background-image: url('feather/terminal.svg');background-size: 24px 24px;background-repeat: no-repeat;background-position: 10px center;">PyShell</div>
<div onclick="navto('setup')" class="btn" style="background-image: url('feather/info.svg');background-size: 24px 24px;background-repeat: no-repeat;background-position: 10px center;">Setup</div>
<div onclick="navto('about')" class="btn" style="background-image: url('feather/info.svg');background-size: 24px 24px;background-repeat: no-repeat;background-position: 10px center;">About</div>
</div>
<div class="menulol-container" id="menulol" style="left: 20px;">
<div class="menulol">☰</div>
</div>
<div class="content-container">
<section id="winAPIhooking" class="center hidden">
<h1>Behavior Monitoring</h1>
<div class="frame" style="position: absolute; top: 120px;left:500px; width:400px; height:360px;">
<h1> Output: <button onclick="document.getElementById('outputwinapihooks').select(); document.execCommand('copy');createnotification('success', 'Copied');" style="margin-left: 150px;" class="btns">Copy Output</button></h1>
<textarea class="scroll-box" id="outputwinapihooks" style="height:250px;width: 380px;font-family: 'Share Tech Mono', monospace; resize:none;outline: none;"></textarea>
</div>
<div style="position: absolute; top: 120px; left: 50px; width: 350px; height: 150px;">
<div class="checkbox-container">
<label for="MFBOX">Monitor Files:</label>
<input type="checkbox" id="MFBOX">
</div>
<div class="checkbox-container">
<label for="MPBOX">Monitor Processes:</label>
<input type="checkbox" id="MPBOX">
</div>
<div class="checkbox-container">
<label for="MCBOX">Monitor Connections:</label>
<input type="checkbox" id="MCBOX">
<label for="MCDUMPBOX">Dump Socket:</label>
<input type="checkbox" id="MCDUMPBOX">
</div>
<div class="checkbox-container">
<label for="SSL">Dump OpenSSL Encrypted traffic:</label>
<input type="checkbox" id="SSLBOX">
</div>
<div class="checkbox-container">
<label for="PYCDUMB">PYC dumper:</label>
<input type="checkbox" id="PYCDUMB">
</div>
<br>
<button class="btns" onclick="navto('pyshell')">Back to PyShell menu</button>
</div>
</section>
<section id="home" class="center active">
<h1>GOD home</h1>
<div class="frame" style="position: absolute; top: 120px;left:100px; width:300px; ">
<h1>Change LOG</h1>
<div style="max-height:250px;" id="changeLog" class="scroll-box"></div>
</div>
<div class="frame" style="position: absolute; top: 120px;left:600px; width:300px; ">
<h1>Environment info</h1>
<ul>
<li>Python version: <span id="pv">{NULL}</span>
</li>
<li>Arch: <span id="arch">{NULL}</span>
</li>
<li>Operating System: <span id="os">{NULL}</span>
</li>
</ul>
</div>
<div class="frame" style="position: absolute; top: 320px;left:600px; width:300px; ">
<div class="clock-container">
<div class="clock" id="clock">Loading...</div>
</div>
</div>
</section>
<section id="pyshell" class="center hidden">
<h1>GOD pyshell</h1>
<div class="frame" style="position: absolute; top: 120px; left: 50px; width: 350px; height: 85px;">
<label for="pidinput">Target pid:</label>
<input type="text" id="pidinput" class="custom-input">
<div style="text-align: center;">
<button style="margin-top: 15px; margin-left: 10px;" class="btns" onclick="injectpyshell('normal')">Inject</button>
<button style="margin-top: 15px; margin-left: 10px;" class="btns" onclick="injectpyshell('stealth')">Stealth Inject</button>
</div>
</div>
<div class="frame" style="position: absolute; top: 270px; left: 50px; width: 890px; height: 240px; padding:0px;">
<h1 style="margin-left:390px;">Commands</h1>
<div style="padding-left: 40px;">
<button class="btns" onclick="exec_command('ExecPY')">exec py code</button>
</div>
<div style="padding-left: 40px;margin-top: 20px;">
<button class="btns" onclick="exec_command('PyshellGUI')">Pyshell (tkinter GUI)</button>
</div>
<div style="padding-left: 40px;margin-top: 20px;">
<button class="btns" onclick="exec_command('GetAnalyzerHandle')">Behavior Monitoring</button>
</div>
</div>
<div class="frame" style="position: absolute; top: 120px;left:500px; width:400px; height:85px;">
<h3>Output:</h3>
<textarea class="scroll-box" id="outputPYSHELL" style="height:5px;width: 380px;font-family: 'Share Tech Mono', monospace; resize:none;outline: none;overflow:hidden;"></textarea>
</div>
<div id="IDKWHATSHOULDINAMEIT" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;backdrop-filter: blur(5px);background-color: rgba(0, 0, 0, 0.5);z-index: 9999;display:none;">
<div style="padding-left: 800px;margin-top: 50px;">
<button class="btns" onclick="pid_widget(0)">X</button>
</div>
<div class="frame" style="position: absolute; top: 120px;left:300px; width:400px; height:100px">
<label for="scpid">Target pid:</label>
<input type="text" id="scpid" class="custom-input">
<div style="padding-left: 100px;margin-top: 30px;">
<button class="btns" onclick="exec_command('ShowConsole')">unhide console</button>
</div>
</div>
</div>
</section>
<section id="setup" class="center hidden">
<h1>SetUp</h1>
<div class="frame" style="position: absolute; top: 120px;left:100px; width:300px; ">
<div class="clock-container">
<div id="display">Remote Host Window</div>
</div>
</div>
<div class="frame" style="position: absolute; top: 240px;left:100px; width:300px; ">
<h1>Input CMD</h1>
<label for="pidinput">Target cmd:</label>
<input type="text" id="inputcmd" class="custom-input">
<div style="text-align: center;">
<button style="margin-top: 15px; margin-left: 10px;" class="btns" onclick="injectpyshell('normal')">Submit</button>
<button style="margin-top: 15px; margin-left: 10px;" class="btns" onclick="injectpyshell('stealth')">Recovery</button>
</div>
</div>
<div class="frame" style="position: absolute; top: 120px;left:600px; width:300px; ">
<h1>Change LOG</h1>
<div style="max-height:250px;" id="watching" class="scroll-box"></div>
</div>
</section>
<section id="about" class="center hidden">
<div class="about-info frame">
<h1>About</h1>
<p>GitHub: <a href="https://github.com/fadi002" target="_blank">fadi002</a>
<p>GitHub: <a href="https://github.com/AdvDebug" target="_blank">Advdebug</a>
</p>
<p>Discord: @0xmrpepe, @advdebug</p>
</div>
</section>
</div>
</body>
</html>
2.1功能文档
设置生命周期
document.addEventListener('DOMContentLoaded', async function() {
document.getElementById("buildNumber").innerText = (await eel.get_config()()).__BUILD_NUM__;
});
生命周期设置为调度后进行加载
document.addEventListener('DOMContentLoaded', async function() {
const menuToggle = document.getElementById('menulol');
menuToggle.addEventListener('click', function() {
navbar.style.left = (navbar.style.left === '0px' || navbar.style.left === '') ? '-310px' : '0px';
menuToggle.style.left = (navbar.style.left === '0px') ? '220px' : '20px';
contentContainer.classList.toggle('open');
});
});
函数
function navto(id) {
var sec = document.getElementsByTagName('section');
for (var i = 0; i < sec.length; i++) {
sec[i].classList.add('hidden');
sec[i].classList.remove('active');
}
var as = document.getElementById(id);
as.classList.remove('hidden');
as.classList.add('active');
}
模组介绍
<section id="analyzer" class="center hidden">
<h1>Analyzer</h1>
<div class="frame" style="position: absolute; top: 120px; left: 50px; width: 350px; height: 50px;">
<input onclick="getpath(1)" type="button" id="fileinputa" style="display: none;">
<label class="btns" for="fileinputa" style="cursor: pointer;">Select a file</label>
<span class="frame" style="padding:10px" id="selectedFileName1">None</span>
</div>
<div class="frame" style="position: absolute; top: 120px;left:500px; width:400px; height:360px;">
<h1> Output: <button onclick="document.getElementById('outputanalyzer').select(); document.execCommand('copy');createnotification('success', 'Copied');" style="margin-left: 150px;" class="btns">Copy Output</button></h1>
<textarea class="scroll-box" id="outputanalyzer" style="height:250px;width: 380px ;font-family: 'Share Tech Mono', monospace; resize:none;outline: none;"></textarea>
</div>
<div class="frame" style="position: absolute; top: 230px; left: 50px; width: 390px; height: 290px; padding:0px;">
<h1 style="margin-left:150px;">options</h1>
<div>
<button style="margin-bottom: 15px;" class="btns" onclick="analyzer_command('detect_packer')">exe packer detector</button>
<button style="margin-bottom: 15px;" class="btns" onclick="analyzer_command('unpack_exe')">unpack exe</button>
<button style="margin-bottom: 15px;" class="btns" onclick="analyzer_command('sus_strings_lookup')">sus strings lookup</button>
<button style="margin-bottom: 15px;" class="btns" onclick="analyzer_command('all_strings_lookup')">all strings lookup</button>
<button style="margin-bottom: 15px;" class="btns" onclick="analyzer_command('get_file_hashs')">get file hashs</button>
</div>
</div>
</section>
注意:
analyzer_command
async function analyzer_command(command) {
if (!bin_path) {
createnotification('warning', "Select a file first");
return
}
if (command == "detect_packer") {
if (bin_path.endsWith(".exe")) {
document.getElementById('outputanalyzer').textContent = await eel.detect_packer(bin_path)();
createnotification("success", "Command executed");
return
} else {
createnotification("failure", "only exe files are supported")
return
}
} else if (command == "unpack_exe") {
if (bin_path.endsWith(".exe")) {
document.getElementById('outputanalyzer').textContent = await eel.unpack_file(bin_path)();
createnotification("success", "Command executed");
return
} else {
createnotification("failure", "only exe files are supported")
return
}
} else if (command == "sus_strings_lookup") {
document.getElementById('outputanalyzer').textContent = JSON.stringify(JSON.parse(await eel.sus_strings_lookup(bin_path)()), null, 2);
createnotification("success", "Command executed");
return
} else if (command == "all_strings_lookup") {
document.getElementById('outputanalyzer').textContent = await eel.all_strings_lookup(bin_path)();
createnotification("success", "Command executed");
return
} else if (command == "get_file_hashs") {
document.getElementById('outputanalyzer').textContent = await eel.get_file_hashs(bin_path)();
createnotification("success", "Command executed");
return
}
}
将信息显示:
获取ID为 outputanalyzer 的前端区域,然后将文本替换为异步得到的值
JS
var bin_path;
if (command == "get_file_hashs") {
document.getElementById('outputanalyzer').textContent = await eel.get_file_hashs(bin_path)();
createnotification("success", "Command executed");
return
}
async function getpath(x) {
var dosya_path = await eel.file_explorer()();
if (dosya_path) {
var filename = dosya_path.match(/\/([^\/]+)$/);
if (filename && filename.length > 1) {
if (x) {
document.getElementById('selectedFileName1').textContent = filename[1];
bin_path = dosya_path
} else {
document.getElementById('selectedFileName').textContent = filename[1];
path = dosya_path
}
}
}
}
HTML点击触发getpath
<input onclick="getpath(1)" type="button" id="fileinputa" style="display: none;">
HTML中获取ID位
<div class="frame" style="position: absolute; top: 120px;left:500px; width:400px; height:360px;">
<h1> Output: <button onclick="document.getElementById('outputanalyzer').select(); document.execCommand('copy');createnotification('success', 'Copied');" style="margin-left: 150px;" class="btns">Copy Output</button></h1>
<textarea class="scroll-box" id="outputanalyzer" style="height:250px;width: 380px ;font-family: 'Share Tech Mono', monospace; resize:none;outline: none;"></textarea>
</div>
调度了python的函数并换返回值到JS函数
@eel.expose
def get_file_hashs(file_path: str) -> str:
file = open(file_path, "rb").read()
md5_hash = md5(file).hexdigest()
sha1_hash = sha1(file).hexdigest()
sha256_hash = sha256(file).hexdigest()
return "MD5: "+md5_hash+"\n"+"SHA1: "+sha1_hash+"\n"+"SHA256: "+sha256_hash
点击
input按钮,调度JS的getpath函数
<div class="frame" style="position: absolute; top: 120px; left: 50px; width: 350px; height: 50px;">
<input onclick="getpath(1)" type="button" id="fileinputa" style="display: none;">
<label class="btns" for="fileinputa" style="cursor: pointer;">Select a file</label>
<span class="frame" style="padding:10px" id="selectedFileName1">None</span>
</div>
JS获取信息,并使用eel调度到python脚本获取dosya_path
async function getpath(x) {
var dosya_path = await eel.file_explorer()();
if (dosya_path) {
var filename = dosya_path.match(/\/([^\/]+)$/);
if (filename && filename.length > 1) {
if (x) {
document.getElementById('selectedFileName1').textContent = filename[1];
bin_path = dosya_path
} else {
document.getElementById('selectedFileName').textContent = filename[1];
path = dosya_path
}
}
}
}
python获取信息,返回file_path
from tkinter import Tk, filedialog
@eel.expose
def file_explorer() -> str:
root = Tk()
root.withdraw()
root.wm_attributes('-topmost', 1)
file_path = filedialog.askopenfilename(filetypes=[("Python Files", "*.py"),("Python compiled Files", "*.pyc"),("exe Files", "*.exe"),("All Files", "*.*")])
return file_path