引言
Vue.js,这个风靡全球的前端框架,在其最新的Vue 3版本中实现了重大的飞跃,不仅性能得到了显著提升,还引入了一系列创新特性,其中最引人注目的莫过于全新的CompositionAPI。这一变革不仅影响了我们编写Vue应用的方式,也对Vue组件的生命周期管理带来了深刻的影响。本文将深入剖析Vue3中的生命周期机制,特别是如何在Composition API的框架下高效地运用这些生命周期钩子。
Vue 3 生命周期概览
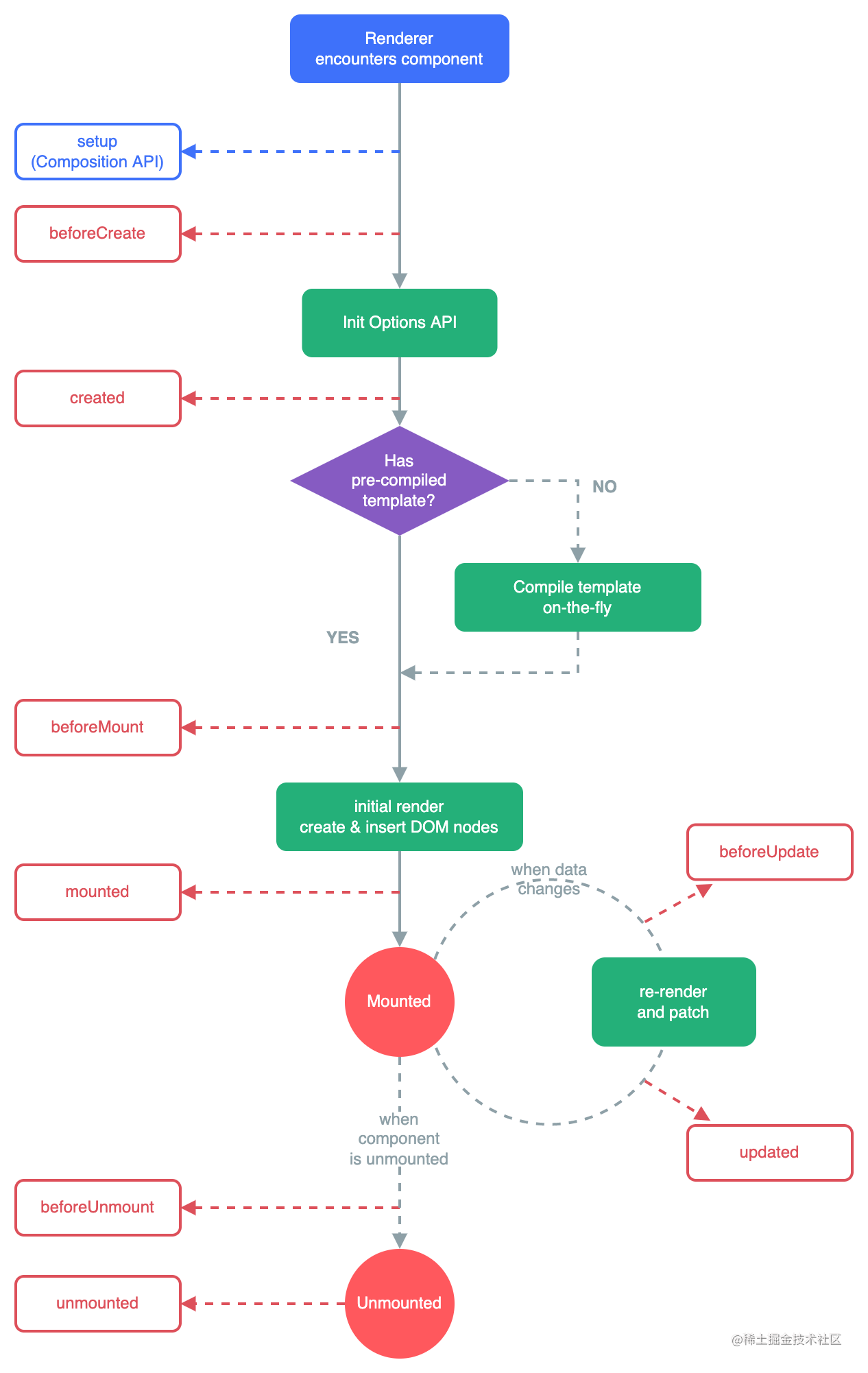
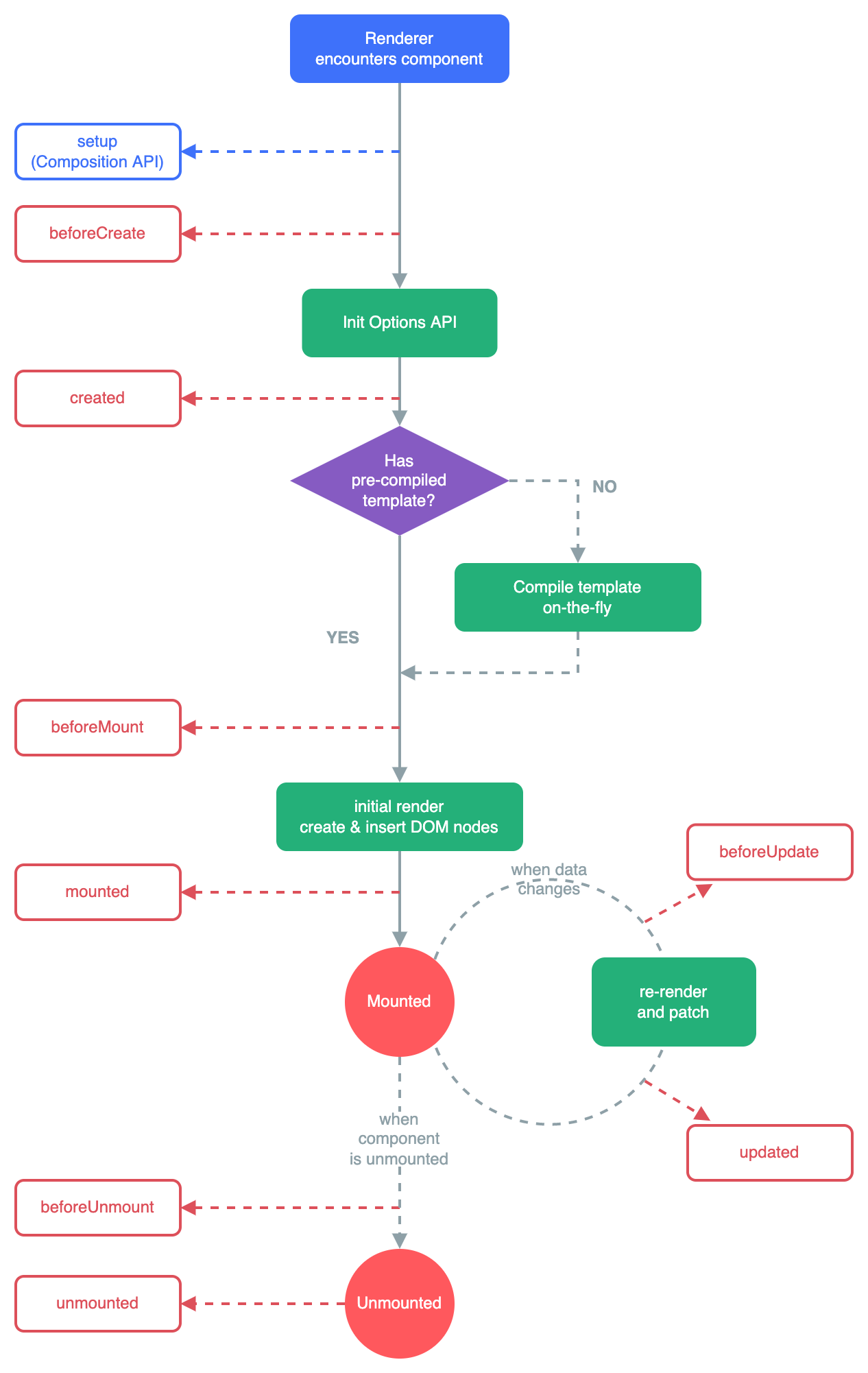
Vue 3在保留Vue 2生命周期钩子的基础上,通过Composition API引入了更灵活的逻辑组织方式。让我们从宏观角度审视Vue 3的生命周期阶段:
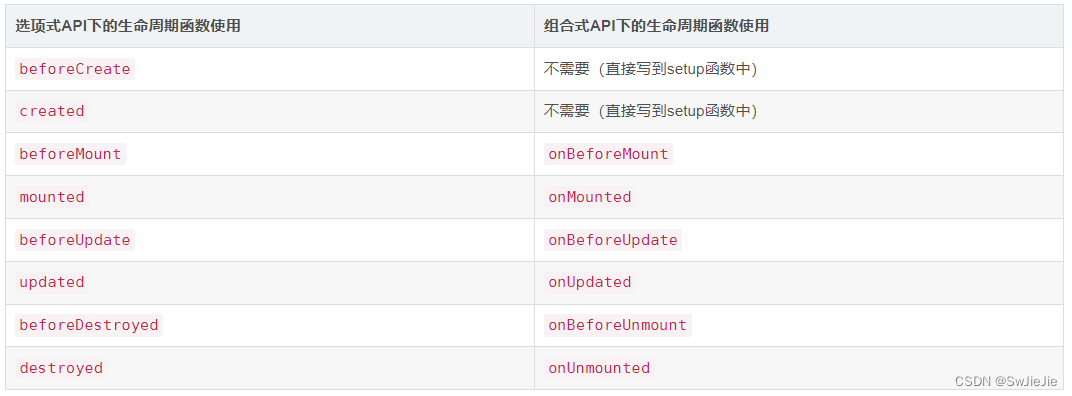
初始化阶段:setup()方法是Vue 3新增的入口点,它在组件实例创建之初就被调用,替代了Vue 2中的data和created钩子。setup()中可以定义响应式状态、计算属性、侦听器等,并返回一个用于模板的数据对象或函数。
挂载阶段:
onBeforeMount:组件DOM即将被渲染到页面上时触发。
onMounted:组件DOM已经成功挂载到页面后触发,此时可以安全地操作DOM。
更新阶段:
onBeforeUpdate:组件数据变化,但在DOM重新渲染之前触发。
onUpdated:组件DOM更新完成后触发。
卸载阶段:
onBeforeUnmount:组件实例即将被销毁时触发。
onUnmounted:组件实例已经被销毁后触发,适合做清理工作。
额外的生命周期钩子:
onActivated / onDeactivated:当组件被 缓存时,分别在组件被激活和停用时触发。
onErrorCaptured:全局捕获组件树中任何组件抛出的错误。
Composition API与生命周期的完美融合
Vue 3的Composition API通过引入setup()函数,为生命周期管理带来了革命性的改变。在setup()中,我们可以直接使用生命周期钩子函数,如onMounted,无需再依赖this上下文,使得逻辑更加清晰和可复用。
import { ref, onMounted, onUnmounted } from 'vue';
export default {
setup() {
const count = ref(0);
onMounted(() => {
console.log('组件已挂载');
// 初始化操作,例如发起API请求
});
onUnmounted(() => {
console.log('组件已卸载');
// 清理操作,比如取消网络请求
});
return { count };
},
};
组合函数:生命周期逻辑的模块化
Composition API的另一大亮点是组合函数(Composables),它允许我们将相关的逻辑(包括生命周期逻辑)封装到可复用的函数中。这种方式极大地提高了代码的组织性和可维护性。
// useFetchData.js
export function useFetchData(url) {
let data = ref(null);
let error = ref(null);
onMounted(async () => {
try {
const response = await fetch(url);
data.value = await response.json();
} catch (err) {
error.value = err;
}
});
return { data, error };
}
// 在组件中使用
import { useFetchData } from './useFetchData';
export default {
setup() {
const { data, error } = useFetchData('https://api.example.com/data');
// 使用data和error进行后续操作...
return {/* 返回用于模板的数据 */};
},
};
结语
Vue 3通过引入Composition API,为生命周期管理开辟了新的可能性,使得组件逻辑更加模块化、可复用。掌握这些新特性,开发者能够构建出结构更清晰、维护成本更低的Vue应用。随着Vue生态系统的不断成熟,深入了解并熟练运用Vue 3的生命周期管理,将成为每位Vue开发者的重要技能之一。
本文旨在为读者提供一个Vue 3生命周期及其与Composition API结合使用的全面概览,希望能为你的Vue开发之旅带来启发和帮助。


























![[InternLM训练营第二期笔记]6.Lagent & AgentLego 智能体应用搭建](https://img-blog.csdnimg.cn/direct/1c00d5d19ba54994be02a1415899c752.png)