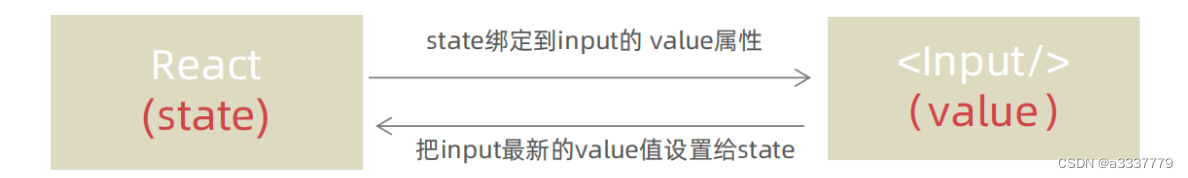
受控绑定
概念:使用React组件的状态(useState)控制表单的状态
简单理解为双向绑定
function App(){
const [value, setValue] = useState('')
return (
<input
type="text"
value={value}
onChange={e => setValue(e.target.value)}
/>
)
}
非受控绑定
概念:通过获取DOM的方式获取表单的输入数据,就是获取dom对象
- 使用useRef创建 ref 对象,并与 JSX 绑定
const inputRef = useRef(null),通过ref属性绑定- 在DOM可用时,通过
inputRef.current拿到 DOM 对象
inputRef.current
function App(){
const inputRef = useRef(null)
const onChange = ()=>{
console.log(inputRef.current.value)
}
return (
<input
type="text"
ref={inputRef}
onChange={onChange}
/>
)
}



![[<span style='color:red;'>react</span>] <span style='color:red;'>受</span><span style='color:red;'>控</span>组件和非<span style='color:red;'>受</span><span style='color:red;'>控</span>组件](https://img-blog.csdnimg.cn/direct/a14fda5d43e645588843b0c6eab59c17.png)