React 表单处理
学习目标: 能够使用受控组件的方式获取文本框
- 使用 React 处理表单一般有两种方法
- 受控组件 (推荐)
- 非受控组件 (了解)
1. 受控表单组件
什么是受控组件? input 框自己的状态被 React 组件控制
受控组件就是被 React 的状态控制的组件
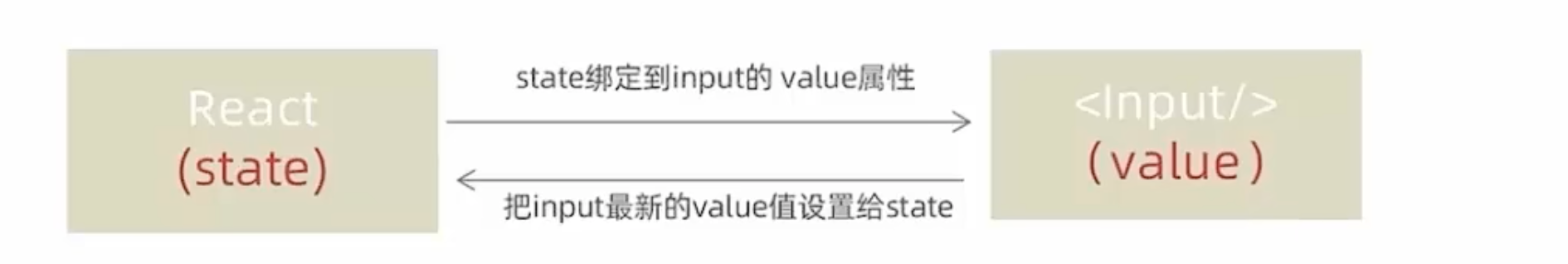
例如:将 React 的 state 与 input 框的 value 绑定在一起,由 state 的值来控制表单的值,从而保证单一数据源特性
实现步骤:
以获取文本框的值为例,受控组件的使用步骤如下:
- 在
React组件的state中声明一个组件的状态数据 - 将状态数据设置为
input标签元素的 `value`` 属性 - 为
input添加change事件 - 在事件处理程序中,通过事件对象 e 获取当前文本框的值(用户输入的值)
- 调用
setState方法,将文本框的值作为state状态的最新值
代码实现:
//受控组件
import React from 'react'
class InputComponent extends React.Component {
state = {
message: 'this is message',
}
inputChange = (e) => {
this.setState({
message: e.target.value })
}
render() {
return (
<div>
<input
type="test"
value={
this.state.message}
onChange={
this.inputChange}
/>
{
this.state.message}
</div>
)
}
}
function App() {
return (
<div>
<InputComponent />
</div>
)
}
export default App
2.非受控组件
声明是非受控组件?
非受控组件就是通过手动操作 Dom 的方式获取文本框的值,文本框的状态不受 React 组件的 state 中的状态控制,直接通过原生 Dom 获取输入框的值
实现步骤:
- 导入
createRef函数 - 调用 createRef 函数,创建一个 ref 对象,存储到名为
msgRef的实例属性中 - 为 input 添加 ref 属性,值位 msgRef
- 在按钮的事件处理程序中,通过 msgRef.current 即可拿到 input 对应的 Dom 元素,二其中的
msgRef.current.value就是文本框的值
代码实现:
import React, {
createRef } from 'react'
class InputComponent extends React.Component {
// 使用createRef产生一个存放Dom的对象容器
msgRef = createRef()
changeHandler = () => {
console.log(this.msgRef.current.value)
}
render() {
return (
<>
<input type="test" ref={
this.msgRef} />
<button onClick={
this.changeHandler}>click</button>
</>
)
}
}
function App() {
return (
<div>
<InputComponent />
</div>
)
}
export default App


![[<span style='color:red;'>react</span>] <span style='color:red;'>受</span><span style='color:red;'>控</span><span style='color:red;'>组件</span>和<span style='color:red;'>非</span><span style='color:red;'>受</span><span style='color:red;'>控</span><span style='color:red;'>组件</span>](https://img-blog.csdnimg.cn/direct/a14fda5d43e645588843b0c6eab59c17.png)