
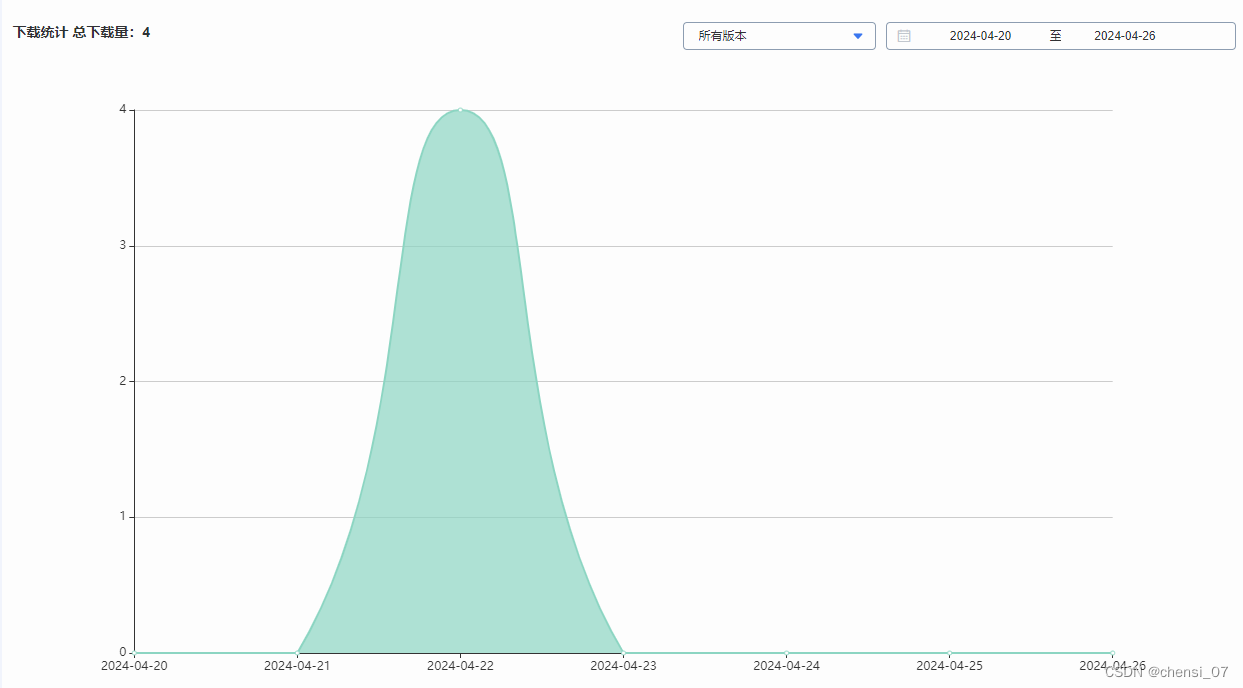
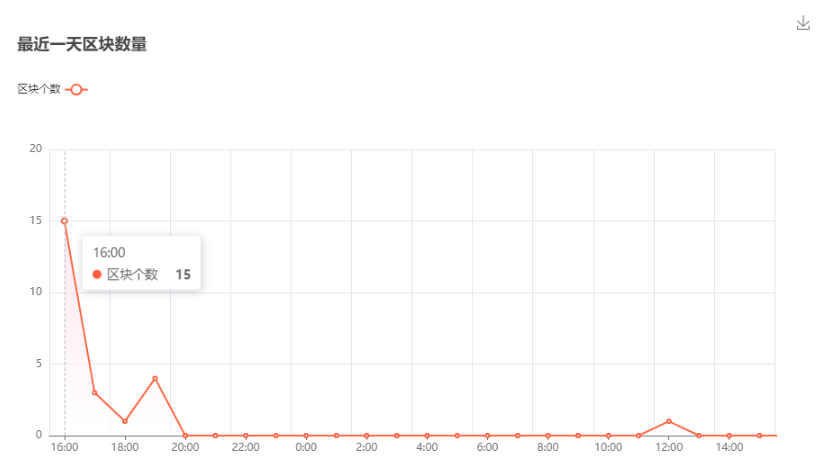
项目要求x轴以一天为间隔,时间是动态返回的数据,折线图平滑展示
实现代码如下:
<div class="echarts-main">
<v-chart ref="echarts" :options="options" />
</div>
// 局部引入vue-echarts
import ECharts from 'vue-echarts';
import 'echarts/lib/chart/line';
import 'echarts/lib/component/tooltip';
export default {
components: {
'v-chart': ECharts
},
data(){
return {
statisticsData: []
}
},
computed: {
options() {
const options = {
tooltip: {
trigger: 'axis' // 显示横坐标值
},
xAxis: {
type: 'time',
boundaryGap: false,
axisPointer: {
type: 'shadow' // 阴影指示器
},
interval: 24 * 60 * 60 * 1000, // 固定x轴时间间隔 间隔24小时,也就是一天
axisLabel: {
// color: '#76EEC6'
}
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
smooth: true, // 平滑曲线显示
areaStyle: {
normal: {
color: '#8cd5c2' //改变区域颜色
}
},
itemStyle: {
normal: {
color: '#8cd5c2', //改变折线点的颜色
lineStyle: {
color: '#8cd5c2' //改变折线颜色
}
}
},
data: this.statisticsData
}
]
};
return options;
}
},
mounted(){
this.getApplicationInfoApi()
},
methods:{
getApplicationInfoApi(){
// 接口返回的数据格式
const res = [
{
date: '2024-04-19 00:00:00',
count: 6
},
{
date: '2024-04-20 00:00:00',
count: 21
},
{
date: '2024-04-21 00:00:00',
count: 34
},
{
date: '2024-04-22 00:00:00',
count: 20
},
{
date: '2024-04-23 00:00:00',
count: 5
},
{
date: '2024-04-24 00:00:00',
count: 11
},
{
date: '2024-04-25 00:00:00',
count: 4
}
];
let arr = [];
res.forEach(item => {
arr.push([dayjs(item.date).format('YYYY-MM-DD'), item.count]);
});
this.statisticsData = arr;
}
}
}xAxis中 type:time,表示X轴为时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
series中的 smooth设置为true,表示为平滑曲线显示。
series中的 data可以是一个二维数组。
例如:
series: [{
data: [
// 维度X 维度Y 其他维度 ...
[ 3.4, 4.5, 15, 43],
[ 4.2, 2.3, 20, 91],
[ 10.8, 9.5, 30, 18],
[ 7.2, 8.8, 18, 57]
]
}]


























![[MoeCTF-2022]Sqlmap_boy](https://img-blog.csdnimg.cn/img_convert/0b5b39ba1df540ada6be5610374c8165.png)