新增布局标签
HTML5 引入了许多新的语义化标签,用于更清晰地描述网页内容结构。这些新增的语义标签有助于开发者更好地组织代码、提高可访问性和 SEO(搜索引擎优化)。以下是一些 HTML5 中新增的语义标签:
| 标签名 | 语义 | 单?双标签 |
|---|---|---|
| header | 定义页面或区块的页眉,通常包含标题、导航等内容。 | 双 |
| footer | 定义页面或区块的页脚,通常包含版权信息、联系方式等内容。 | 双 |
| nav | 定义页面的导航链接部分。 | 双 |
| article | 定义独立的内容块,如博客文章、新闻报道等。 | 双 |
| section | 定义文档中的节(section),通常用于组织相关内容。 | 双 |
| aside | 定义侧边栏内容,通常与主要内容相关但不属于核心内容。 | 双 |
| main | 定义文档的主要内容,表示文档的核心部分。(几乎不用) | 双 |
| figure和 figcaption | figure 用于包裹媒体内容(如图片、图表)及其说明(figcaption)。 | 双 |
| time | 表示日期或时间信息,有助于标记日期、时间等数据。 | 双 |
以上就行相当于具有语义的div标签,用法和div的用法相同
新增状态标签
HTML5 并没有专门用于表示状态的标签。然而,HTML5 提供了一些新的输入类型和属性,可以帮助开发者更好地表示用户选择的状态或信息。以下是一些在 HTML5 中常用的用于表示状态的标签、输入类型和属性:
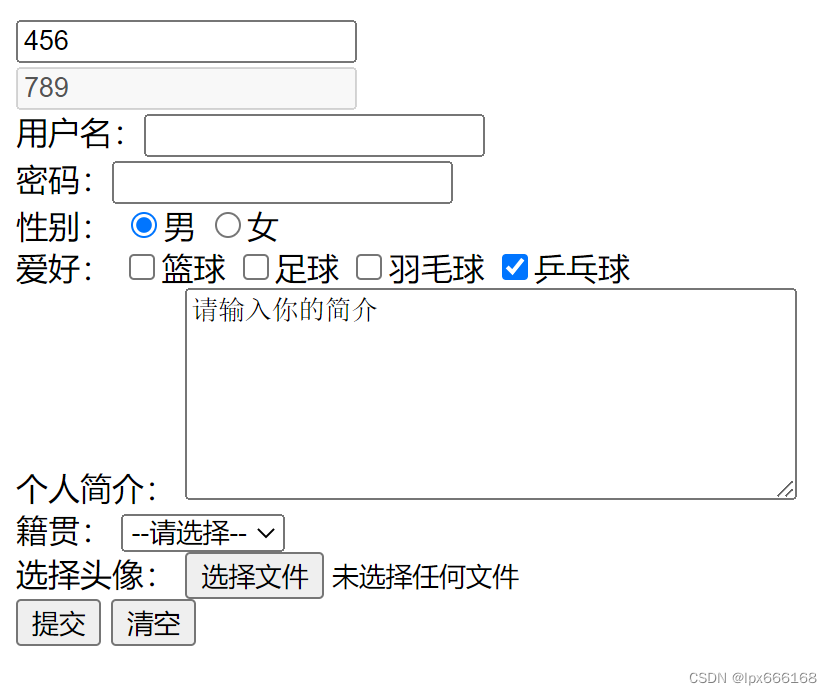
input type="checkbox":复选框元素允许用户选择一个或多个选项。当选中时,表示为选中状态;未选中时,则为未选中状态。input type="radio":单选按钮元素允许用户从给定的选项中选择一个。用户只能选择一个单选按钮来表示其状态。input type="range":范围输入元素允许用户通过滑动条选择数值,表示某种范围内的状态。- select:下拉菜单元素允许用户从预定义选项列表中选择一个项目,在所选项目处呈现特定的状态。
progress:进度条元素用于显示操作的完成进度,表示当前任务执行的状态。
progress元素用于表示任务的完成进度,通常用于显示操作或过程的当前状态。下面是<progress>元素的基本结构和属性:
progress语法结构
<progress value="currentValue" max="maxValue">Description</progress>
progress属性值
value:表示 <progress`> 中显示的当前值,即任务完成的进度。该值必须在范围(0 到 max)之间。
max:定义允许的最大值,表示任务的总体进度。如果未指定,默认为 1。
Description:可选的文本描述,用于解释正在进行的任务或进度的含义。
通过设置 progress元素的 value 和 max 属性,您可以轻松地表示任务的完成进度,并帮助用户了解任务当前所处的状态。这个元素特别适用于展示下载进度、表单提交进度等需要实时更新的任务。
meter:计量器元素用于显示一组已知范围内的度量值,通常用于展示某种指标或状态的程度。
meter元素用于表示一组已知范围内的度量值,通常用于展示某种指标或状态的程度。meter元素包含一个当前值和可选的最小值、最大值、低值和高值,以及一个可选的标签来描述度量值的含义。HTML5 的 meter元素用来表示某个范围内的量化数据,例如磁盘使用率、温度计读数等,它提供了一种可视化的度量表示方式。通常,meter 表现为一个类似温度计或电量显示的“仪表盘”。
以下是 meter元素的基本结构和属性:
meter语法结构
<meter value="currentValue" min="minValue" max="maxValue" low="lowValue" high="highValue" optimum="optimumValue">Description</meter>
meter属性值
value:表示 中显示的当前值。必须在范围(min 到 max)之间。
min:定义允许的最小值。如果未指定,默认为 0。
max:定义允许的最大值。如果未指定,默认为 1。
low:定义低值范围的阈值,当值低于该值时将应用低值样式。
high:定义高值范围的阈值,当值高于该值时将应用高值样式。
optimum:定义最优值的阈值,用于指示最理想的值范围。
Description:可选的文本描述,用于说明 元素所代表的度量值的含义。
新增列表标签
<datalist> 标签用于定义输入框(<input> 元素)的预定义选项列表。当用户在输入框中键入时,浏览器将显示与已输入内容匹配的选项列表。这有助于提供一些可选值,让用户更容易选择。
语法结构
<input list="datalist_id">
<datalist id="datalist_id">
<option value="option1">
<option value="option2">
<!-- 更多选项 -->
</datalist>
示例
<input list="browsers">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
</datalist>
在这个示例中,当用户在输入框中键入时,浏览器将显示包含 “Chrome”、“Firefox”、“Safari” 和 “Edge” 的选项列表。用户可以从这些选项中选择一个值。
<details> 标签用于创建一个可以展开和折叠的详细信息部分,用户可以点击标记以查看或隐藏其中的内容。
语法结构
<details>
<summary>Summary Text</summary>
<!-- Details Content Here -->
</details>
示例
<details>
<summary>Click here to expand</summary>
<p>Additional details or content can go here.</p>
</details>
在这个示例中,用户可以点击 “Click here to expand” 部分来展开或折叠包含的详细内容。这种方式可以帮助组织页面信息并节省空间,同时提供用户更多控制权。
新增文本标签
<ruby> 标签用于定义带有注音(音符)的文本,通常用于显示东亚语言(如中文、日文)中字符的音标或注音。注音以小号文字的形式显示在主要文本之上或之下。
语法结构
<ruby>
<span>欧</span>
<rt>ou</rt>
</ruby>
<ruby>:定义带有注音的文本内容。
<rt>:定义注音的内容。
<mark> 标签用于在文本中标记或突出显示部分内容,通常用于突出显示搜索结果、关键词等。浏览器会默认以黄色背景和黑色文本来突出显示 <mark> 元素内的内容。
语法结构
<mark>Highlighted Text</mark>
示例
<p>This is an example <mark>highlighted text</mark> in a paragraph.</p>
在这个示例中,文本 “highlighted text” 将被浏览器以默认的方式标记为突出显示,通常是使用黄色背景色。这有助于用户更容易地注意到被标记的文本内容。
注意:
<mark> 标签不应该被用来代替其他元素(如 <strong> 或 <em>)用于强调文字,而应该主要用于突出显示特定的片段,如搜索结果、关键字等。
新增表单控件属性
<input> 元素中的 placeholder 属性。
placeholder 属性用于在输入框或文本域中提供占位符文本,向用户描述所需输入内容的示例,但不会被提交为实际数据。当用户聚焦到输入框时,占位符文本消失。
placeholder 属性对于增强表单的可用性和用户体验非常有帮助,同时也可以提供对用户预期输入的提示信息。
<input type="text" placeholder="输入你的名字">
在这个示例中,用户在输入框中将看到 “输入你的名字” 的占位符文本,从而知道应该在该输入框中输入自己的姓名。
<input> 元素中的 required 属性。
required 属性用于指定在提交表单时必须填写相应的输入字段。如果一个输入字段具有 required 属性,那么用户必须在提交表单之前填写该字段,否则表单将无法提交。
示例
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
<button type="submit">Submit</button>
</form>
在这个示例中,用户名和密码输入框都具有 required 属性,意味着用户在提交表单之前必须填写这两个字段。如果用户尝试提交表单而这两个字段为空,则浏览器会阻止表单的提交并提示用户填写必要的信息。
required 属性可确保用户在提交表单时提供必要的信息,有助于减少错误和提供更好的数据完整性。
<input> 元素中的 autofocus 属性。
autofocus 属性用于指定页面加载时自动将焦点设置在特定的输入字段上,使用户可以直接在加载页面后开始输入,而不需要手动点击该输入字段。
示例
<input type="text" autofocus>
在这个示例中,页面加载后,文本输入框会自动获得焦点,用户可以立即开始输入,而无需手动点击文本输入框。
autofocus 属性
autofocus 属性对于那些希望用户立即开始输入的输入字段非常有用,提供了一种便捷的方式来改善用户体验。
autocomplete 属性用于控制浏览器是否应该为输入字段提供自动完成功能。当设置为 “on” 时,浏览器可以根据用户以前的输入来自动填充字段。当设置为 “off” 时,浏览器不会提供任何自动完成功能。
示例
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" autocomplete="on">
<label for="password">Password:</label>
<input type="password" id="password" name="password" autocomplete="off">
<button type="submit">Submit</button>
</form>
在这个示例中,用户名输入框具有 autocomplete=“on”,而密码输入框具有 autocomplete=“off”。这意味着浏览器可以自动填充用户名输入框,但不会自动填充密码输入框。
通过控制 autocomplete 属性,您可以决定浏览器是否应该为特定输入字段提供自动完成功能,从而增强用户体验并提供更好的隐私保护。
pattern 属性
pattern 属性用于指定输入字段的值必须匹配的正则表达式模式。如果用户输入不符合指定的模式,则表单提交将被阻止,并且用户会收到相应的错误消息。
示例
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" pattern="[A-Za-z]{3,}" title="Username must be at least 3 characters long and only contain letters">
<button type="submit">Submit</button>
</form>
在这个示例中,用户名输入框具有 pattern=“[A-Za-z]{3,}”,这意味着用户名必须至少包含3个字母字符。如果用户尝试提交包含不少于3个字母以外的字符的用户名,表单将无法提交。title 属性可提供给用户关于所需格式的友好提示信息。
通过使用 pattern 属性,可以强制用户输入符合特定模式的数据,确保收集到正确格式的信息。
对于pattern属性后面的属性值,需要编写一个符合正则表达式语法的模式来定义输入字段所需匹配的规则。以下是一些常见的正则表达式示例:
匹配数字:\d+(至少一个数字)
匹配字母:[a-zA-Z]+(至少一个字母,不区分大小写)
匹配邮箱:[a-zA-Z0-9._%±]+@[a-zA-Z0-9.-]+.[a-zA-Z]{2,}(简单的邮箱验证,可能并不完美)
匹配特定格式电话号码:\d{3}-\d{3}-\d{4}(例如:555-555-5555)
input新增属性值






























![[HUBUCTF 2022 新生赛]最简单的misc](https://img-blog.csdnimg.cn/direct/ceed350cbd8b44d58aeda80235b16c28.png)