在 Vue 项目中,如果你需要在普通的 JavaScript 文件中使用全局变量,并且没有 this 上下文(比如在一个非 Vue 组件的 JavaScript 模块中),你可以通过几种不同的方式来定义和使用这些全局变量。
1. 使用全局变量
你可以直接在 JavaScript 文件中定义全局变量,但请注意,这可能会导致命名冲突和难以追踪的副作用。
// globals.js
var globalVariable = '这是一个全局变量';
// 在其他文件中
import './globals.js';
console.log(globalVariable); // 访问全局变量
2. 使用模块导出
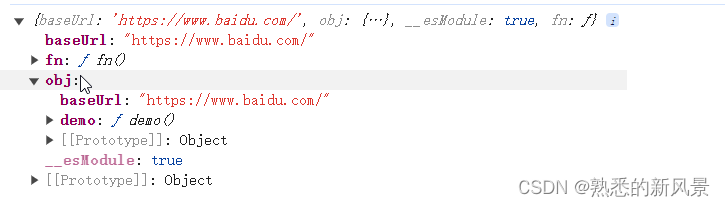
更好的做法是将全局变量定义在一个模块中,并通过导出和导入来使用它们。这样可以避免全局命名空间的污染。
// globals.js
export const globalVariable = '这是一个全局变量';
// 在其他文件中
import { globalVariable } from './globals';
console.log(globalVariable); // 访问全局变量
3. 使用环境变量
如果你的全局变量是配置信息或环境相关的,你可以考虑使用环境变量。这些变量可以在项目构建时注入,并在应用程序运行时使用。
// .env 文件
VUE_APP_GLOBAL_VARIABLE=这是一个全局变量
// 在代码中
console.log(process.env.VUE_APP_GLOBAL_VARIABLE); // 访问环境变量
请注意,环境变量必须以 VUE_APP_ 开头,这样它们才能被 webpack 的 DefinePlugin 静态地嵌入到客户端侧的代码中。
4. 使用 Vuex(如果你在使用 Vuex)
如果你的项目中已经使用了 Vuex 来管理状态,你也可以在 Vuex store 中定义全局变量。然后,你可以在任何组件中通过 store 来访问这些变量,而不需要 this。
// store.js
import { createStore } from 'vuex';
const store = createStore({
state() {
return {
globalVariable: '这是一个全局变量',
};
},
// ... mutations, actions, getters 等 ...
});
export default store;
// 在其他文件中
import store from './store';
console.log(store.state.globalVariable); // 访问全局变量
确保在你的 Vue 应用中安装并使用了这个 store。在 Vue 3 中,你可以使用 createApp 和 useStore 钩子;在 Vue 2 中,你需要将 store 传递给根 Vue 实例。
总结
最好的实践是避免在全局作用域中定义变量,因为这可能会导致不可预测的行为和难以调试的问题。尽可能使用模块导出或 Vuex 来管理你的状态。如果你确实需要全局变量,确保它们被适当地命名和文档化,以减少潜在的冲突和误解。