- 发现问题
在使用el-select进行表单验证的时候,发现点击下拉列表没选的情况下,他不会提示没有选择选项的信息,我设置了rule如下
<!--el-select-->
<el-form-item label="等级" prop="level">
<el-select v-model="editForm.level" placeholder="请选择级别" auto-complete="off"
>
<el-option label="1级" value="1"></el-option>
<el-option label="2级" value="2"></el-option>
</el-select>
</el-form-item>
js:
rule{
level: [
{required: true, message: '请选择等级', trigger: 'blur'}
]
}
我的prop和v-model的属性名也是对应的,就是很奇怪,如果鼠标从下拉列表里面移动出来,他不会提示信息,只有在最后面提交表单的时候才会提示。没有达到我的需求。
- 网上查找方案
在网上看了很多解决方案,发现很多都没有效果
- 将v-model和prop的绑定的属性名改成相同的,我已经做到了,没有用
- 将blur改成change,这种方案我刚开始试了,没有效果,后面发现,如果将
return {
editForm: {
level: null,
},
改为
return {
editForm: {
level: [],
},
即将初始值改成一个空列表,就能够实现提示的信息,但是这种方法存在缺陷,就是在初始化的时候,直接就给你提示了,而不是你从el-select里面出来且没选的情况提示。
- 最终解决方法
- 这个rule还是要写,trigger写的是change。
rule{
level: [
{required: true, message: '请选择等级', trigger: 'change'}
]
}
- 在el-select添加方法
@blur.capture.native="onBlur('editForm','level')",如下,
注意要把el-form设置ref="editForm",将ref和model绑定的值作为参数传入,
<el-select v-model="editForm.level" placeholder="请选择级别" auto-complete="off"
@blur.capture.native="onBlur('editForm','level')"
>
- 在js中添加方法onBlur
methods: {
onBlur(ref,type){
this.$refs[ref].validateField(type)
},
}
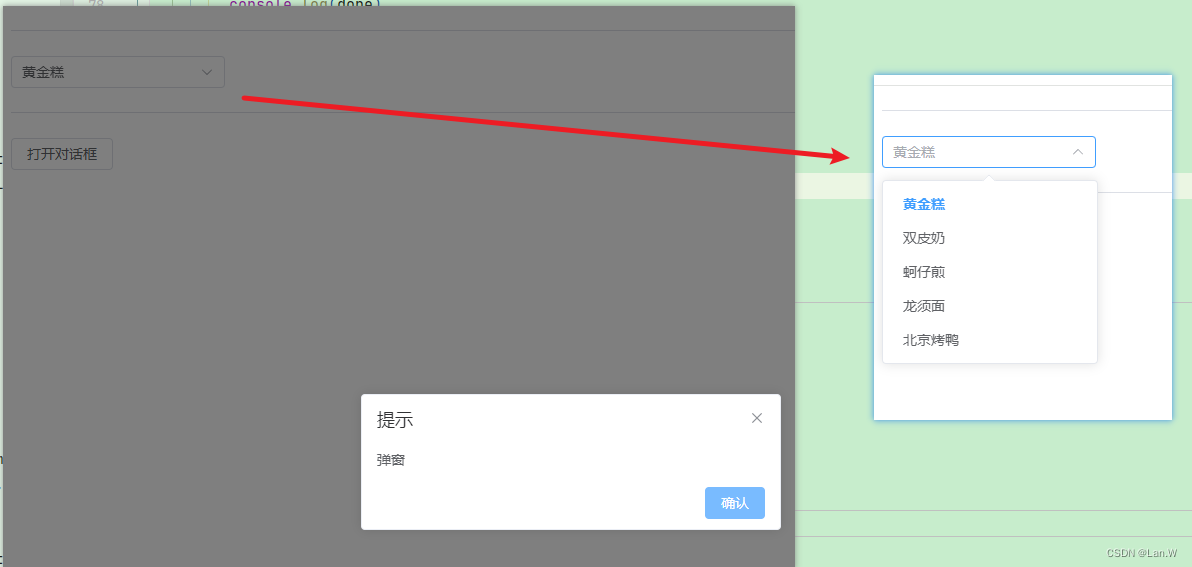
这样就能解决blur事件不生效的问题了,结果如图,如果没有选择,点到其他地方就会提示了

- 原理:blur.capture.native 会在子组件上直接绑定原生的 blur 事件,并且在事件触发时会从内层向外层逐级捕获,直到根组件。这样无论点击 el-select 内部的哪个元素导致 blur 事件,都会被捕获到。