1.1 键盘事件及对象
onkeydown:只要按下任意键,就会触发一次
onkeypress:生成一个字符时触发,最常用
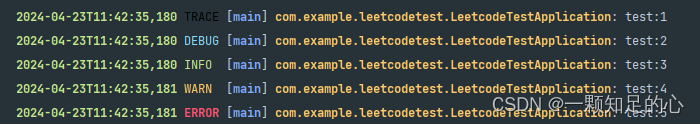
//键盘事件对象 document.onkeypress = function(evt){ // console.log(evt); //录入的字符 console.log(evt.key); //录入的ASC码值 var keyAsc = evt.keyCode || evt.which || evt.charCode; // console.log(evt.keyCode); // console.log(evt.which); // console.log(evt.charCode); // 65 97 13 32 48 10 // A a 回车 空格 0 ctrl+回车 console.log(keyAsc); if(keyAsc == 10){ console.log("发送"); } //ctrlKey:判断ctrl是否被按下 console.log(evt.ctrlKey); }
1.2 事件的绑定方式
1.通过HTML元素绑定
<button οnclick="f1()">点击1</button>
2.通过JS对象绑定
<button id="btn">点击2</button><br> var oBtn = document.querySelector("#btn");
以上绑定的缺陷:
1.无法为相同的元素绑定相同的事件
2.无法决定事件流是捕获还是冒泡
解决方案
3.事件的监听
优点
1.可以为相同的元素绑定相同的事件
可以决定事件流是捕获还是冒泡
事件元素
addEventListener("去掉on的事件名",回调函数,是否捕获true | 默认false)
先捕获后冒泡
1.3 事件的解绑
1.js对象的解绑
var oBtns = document.querySelectorAll("button"); oBtns[0].onclick = function(){ alert(111); } oBtns[1].onclick = function(){ oBtns[0].onclick = null; }
2.事件监听的解绑
removeEventListener("去掉on的事件","同一个回调函数");
1.4 事件的委托
委托:你的事情让别人干
事件的委托:子元素被触发后,事件体由父元素去执行--》依赖于冒泡机制
好处1:可以将批量绑定的子元素事件,委托到父元素的事件,从而提高程序的执行效率
好处2:可以为未来添加子元素,提前绑定事件
1.5 拖拽
onmousedown
box
onmousemove
document
onmouseup
document

























![[C++初阶]类和对象(三)](https://img-blog.csdnimg.cn/direct/e28ac8b254e7404cb10f81e9c00cbc15.png)