来源
https://www.shadertoy.com/view/mtyGWy
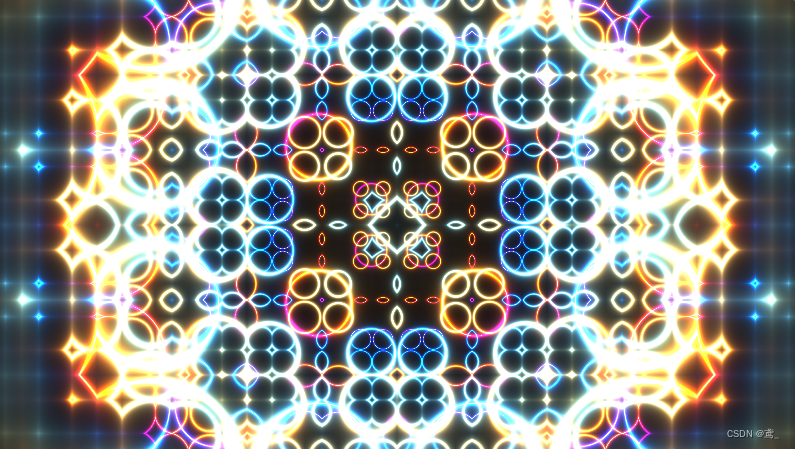
这是一个基于圆弧缩放和分型的shader材质 ,可以作为墙体,天幕等特效使用
预览

代码演示
直接引入Material在Mesh表面使用
import { DoubleSide, ShaderChunk, ShaderMaterial } from "three";
// https://www.shadertoy.com/view/7dG3zy
const vertex = `
${ShaderChunk.logdepthbuf_pars_vertex}
bool isPerspectiveMatrix(mat4) {
return true;
}
varying vec4 m_pos;
varying vec2 vUv;
void main () {
vUv = uv;
// 从贴图中采样颜色值
vec3 newPosition = normal*vec3(0,0,0)+position;
gl_Position = projectionMatrix * modelViewMatrix * vec4(newPosition, 1.0);
${ShaderChunk.logdepthbuf_vertex}
}
`;
// 片元着色器代码
const fragment = /*glsl*/`
${ShaderChunk.logdepthbuf_pars_fragment}
precision mediump float;
varying vec2 vUv;
uniform float uTime;
/* This animation is the material of my first youtube tutorial about creative
coding, which is a video in which I try to introduce programmers to GLSL
and to the wonderful world of shaders, while also trying to share my recent
passion for this community.
Video URL: https://youtu.be/f4s1h2YETNY
*/
//https://iquilezles.org/articles/palettes/
vec3 palette( float t ) {
vec3 a = vec3(0.5, 0.5, 0.5);
vec3 b = vec3(0.5, 0.5, 0.5);
vec3 c = vec3(1.0, 1.0, 1.0);
vec3 d = vec3(0.263,0.416,0.557);
return a + b*cos( 6.28318*(c*t+d) );
}
void main() {
vec2 uv = vUv;
uv-=.5;
uv*=3.;
vec2 uv0 = uv;
vec3 finalColor = vec3(0.0);
for (float i = 0.0; i < 4.0; i++) {
uv = fract(uv * 1.5) - 0.5;
float d = length(uv) * exp(-length(uv0));
vec3 col = palette(length(uv0) + i*.4 + (uTime*0.1)*.4);
d = sin(d*8. + (uTime*0.1))/8.;
d = abs(d);
d = pow(0.01 / d, 1.2);
finalColor += col * d;
}
gl_FragColor = vec4(finalColor,1.);
${ShaderChunk.logdepthbuf_fragment}
}
`;
const uniforms = {
uTime: { value: 1.0 },
};
const CircleGridShaderMaterial = new ShaderMaterial({
uniforms: {
uTime: { value: 1.0 },
},
vertexShader: vertex,
fragmentShader: fragment,
side: DoubleSide,
transparent: true,
});
// const loop = () => {
// requestAnimationFrame(loop)
// CircleGridShaderMaterial.uniforms.uTime.value += .001
// }
// loop()
setInterval(() => {
// CircleGridShaderMaterial.uniforms.uTime.value += .0001
}, 5000);
export default CircleGridShaderMaterial
视频演示
fractShader