
2022年出的书,针对Vue的版本是3.2.28,当前的版本是 3.4.21。
本书的一大特色是对Vue 3.x的核心源码(响应式原理、双向绑定实现、虚拟DOM、<keep-alive>原理和实现)进行了分析和讲解,这不仅有利于读者掌握Vue.js的设计思想,也能提升读者对Vue.js框架的熟练度,同时Vue.js源码知识也是近年来前端面试经常被问到的内容,学习和掌握这些内容是非常必要的。选择这本书的原因是有核心源码解析部分,这个会对深入了解会有帮助吧。
第一章 Vue概述
1.1 MVC 和MVVM模式


MVVM让开发真更加专注于页面视图,从视图出发来编写业务逻辑。
1.2 Vue.js 简介
1.2.1 Vue的由来
解决Angular过于庞大功能复杂上手难度高的问题。
1.2.2 Vue 前端工程化和Webpack
Webpack的主要功能是将前端工程所需要的静态资源文件打包成一个或者若干个js和CSS文件。
1.3 Vue 的 安装和导入
1.3.1 CND 方式导入
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>1.3.2 npm导入
npm install vue
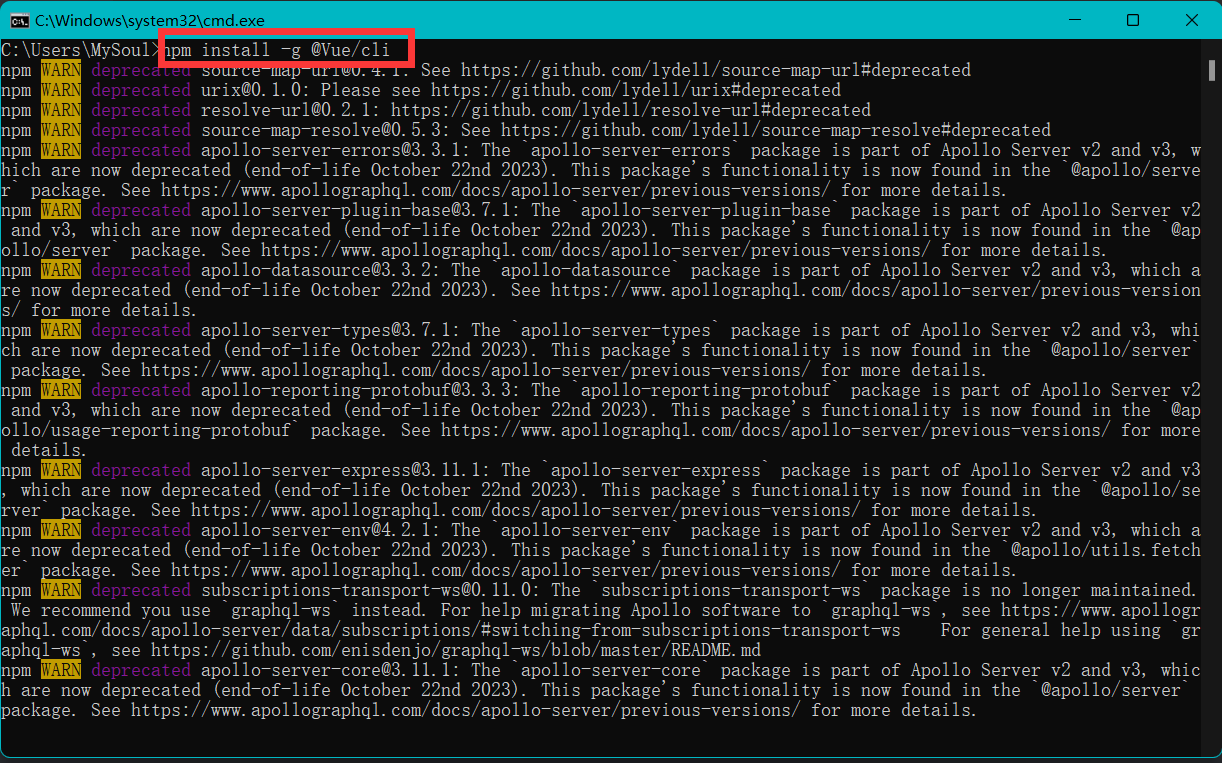
1.3.3 Vue Cli 和 Vite导入
1.4 Vue3 的新功能
更快,更小,更易于维护
组合式API,新增内置组件,服务端渲染,vite
1.5 ES 6 语言基础
1.5.1 变量声明
1 let, var 和 const
使用let/ const来声明变量
2 箭头函数
let f = v =>v 等同于 var f = function (v) {return v}
let f = () => 5 等同于 var f = function() (return 5}
let f = (num1, num2) => num1 +num2 等同于 var f=function(num1, num2) {return num1+num2}
=> 后面跟随函数的返回值
3,对象属性和方法的简写 ES6 允许在大括号中直接写入变量和函数,作为对象的属性和方法。
4,对象解构
可以使用解构从数组和对象中提取值并赋给变量
1.5.2 模块化
1,ES6模块化概述
类似于python的import相似功能。JavaScript程序员自己制定了一些模块加载方案,主要有CommonJS和AMD两种。前者用于Node.js服务器,后者用于浏览器。
2, import和export
ES 6的到来,终于原生支持了模块化功能,即import和export。
1.5.3 Promis和async/await
1 Promise Promise是一种适用于异步操作的机制,比传统的回调函数解决方案更合理和更强大。
2, async/await
async/await是两个关键字,主要用于解决异步问题,其中async关键字代表后面的函数中有异步操作,await关键字表示等待一个异步方法执行完成。这两个关键字需要结合使用。
1.6 实践
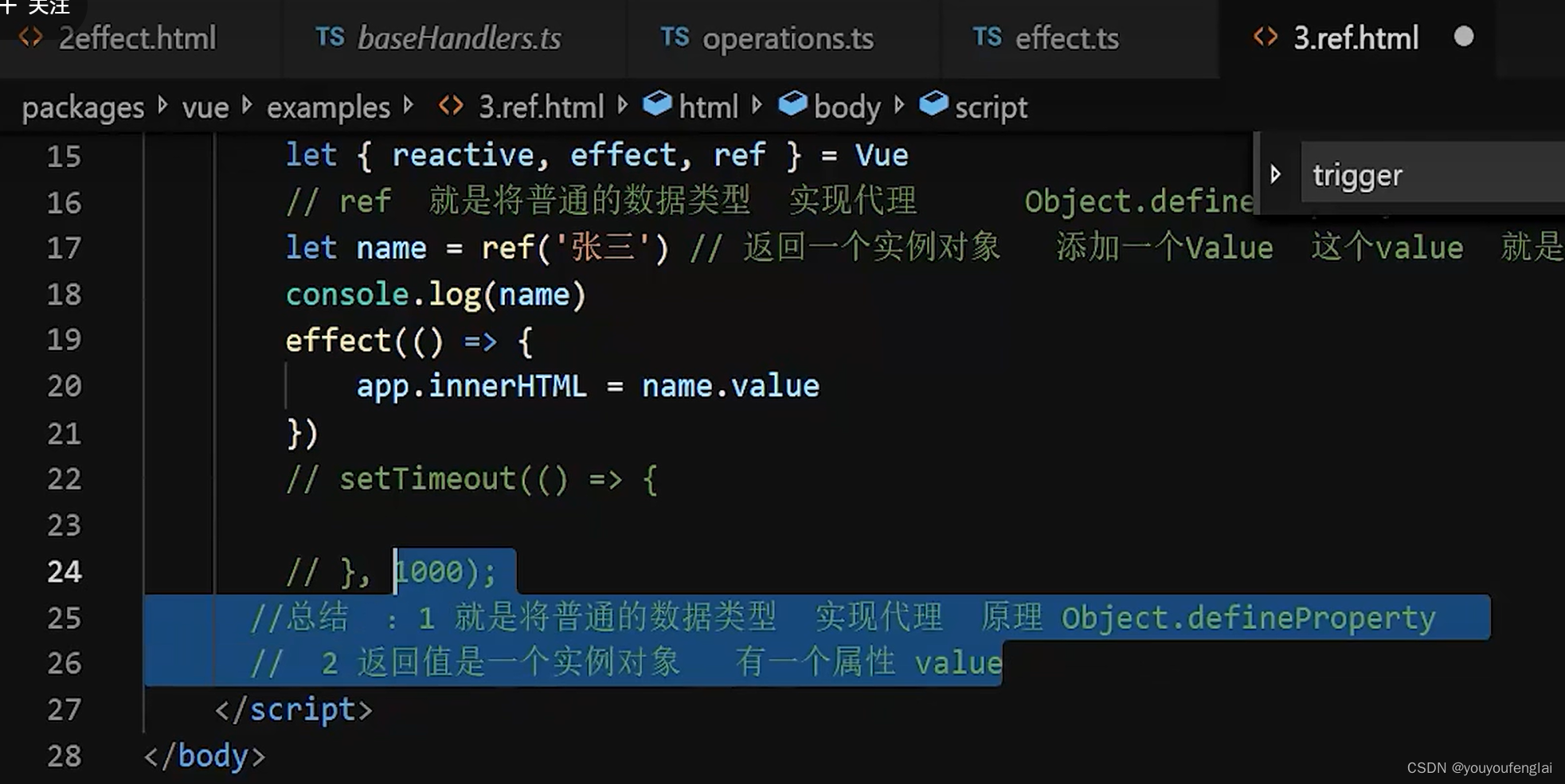
实现如图的效果:显示内容随着输入内容变化(双向绑定)


html文档的理解:
1,2 是需要再index.html目录下需要有的文件。
3,4,5 通过变量msg进行信息同步
6,7,8 通过变量名 id= "app" 来进行信息同步。
1.7 小结与练习
第二章 Vue基础
2.1 Vue 实例和组件
2.1.1 创建Vue实例

这个例子中,createApp方法创建一个Vue使用实例。该实例通过调用mount方法,和页面上的DOM渲染进行挂载。mount的参数(#apt)传递id选择器,挂载之后这个Id对应的DOM就被Vue实例接管。
mount方法, Vue中的mount方法是将Vue实例与实际网页DOM相结合的关键步骤。它负责将Vue应用从纯Javascript对象转化为用户可见的网页界面,并建立起数据与界面之间的相应关系。
id选择器和class选择器:是CSS中两种基本且重要的选择器,用于HTML文档中定位并相应样式到特定的DOM元素。 id选择器以井号(#)开头,唯一性,高特异性,语义化,Javascript交互,class选择器用点号(.)开头, 可复用性 。
Vue中id选择器和class选择器的使用与传统HTML和CSS并没有本质区别,用于CSS样式应用和可能得JavaScript交互。由于Vue的特性,call选择器在Vue项目中扮演着重要的角色。而id选择器在Vue中使用相对较少,主要集中于DOM定位,路由锚点或极少数需要极高样式优先级的场景。
createApp方法传递的参数是根组件(也可以叫作根实例)的配置,返回的对象叫作Vue应用实例,当应用实例调用mount方法后返回的对象叫作根组件实例,一个Vue应用由若干个实例组成,准确地说是由一个根实例和若干个子实例(也叫子组件)组成。如果把一个Vue应用看作一棵大树,那么称根节点为Vue根实例,子节点为Vue子组件。
2.1.2 用component() 方法创建组件

23-26行使用上一步返回的Vue实例app调用component()方法新建一个组件。该方法的以一个参数标记这个组件的名字,第二个参数是一个对象,这里的data必须是一个函数function,这个函数返回一个对象。template定义了一个模板,表示这个组件将会使用这部分HTML代码作为其内容。
15-16行,<button-component>表示用了一个自定义标签来使用组件,其内容保持和组件名一样,这是Vue中特有的使用组件的写法。可以多次使用,以达到组件复用的效果。
2.1.3 Vue组件、根组件、实例的区别
在一般情况下,我们使用createApp创建的叫作应用(根)实例,然后调用mount方法得到的叫作根组件,而使用app.component()方法创建的叫作子组件,组件也可以叫作组件实例,概念上它们的区别并不大。
Vue中的组件是相互嵌套的,可以看作是一个树结构,就是组件树。
2.1.4 全局组件和局部组件
2.1.3代码中直接使用app.component()创建的组件为全局组件,全局组件无须特意指定挂载到哪个实例上,可以在需要时直接在组件中使用,,全局组件必须在根应用实例挂载前定义,即需要再app.mount("#apt")之前定义。全局组件可以在任意的Vue组件中使用。局部组件表示指定它被某个组件所引用。
下面的例子为创建局部组件,代码

结果:

为了组件复用,可以将组件单独抽离出来,代码,结果如下:


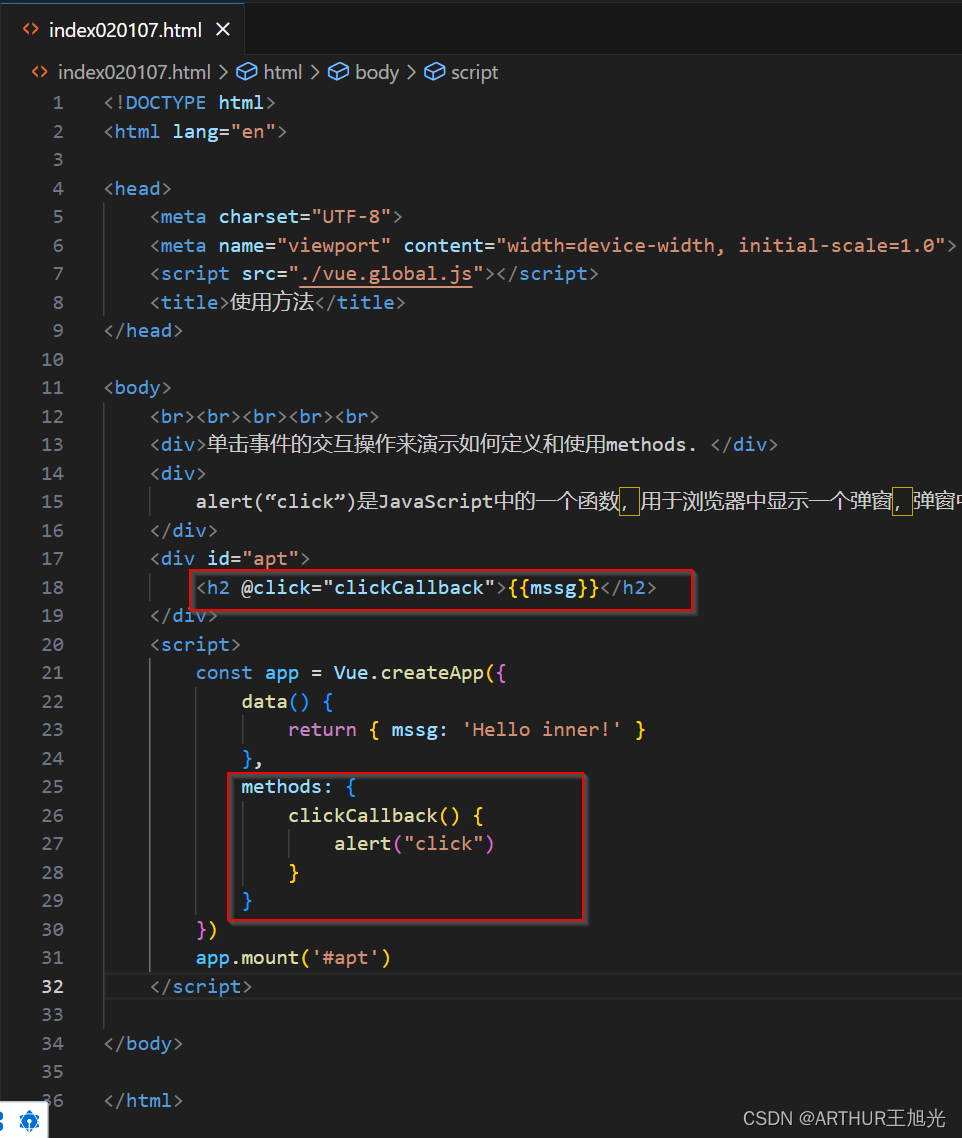
2.1.5 组件方法和事件的交互操作
例子2.1.7 定义和调用方法的展示。单击“Hello inner”后显示弹窗。


在模板中通过设置@click="clickCallback"表示为<h2>绑定了一个click事件,回调方法是clickCallback,当单击发生时,会自动从methods中寻找clickCallback这个方法,并且触发它。
可以设置另一个方法,同时在clickCallback中使用this.xxx()去调用,如示例代码2-1-8所示。单击Hello inner,两个弹出窗口。


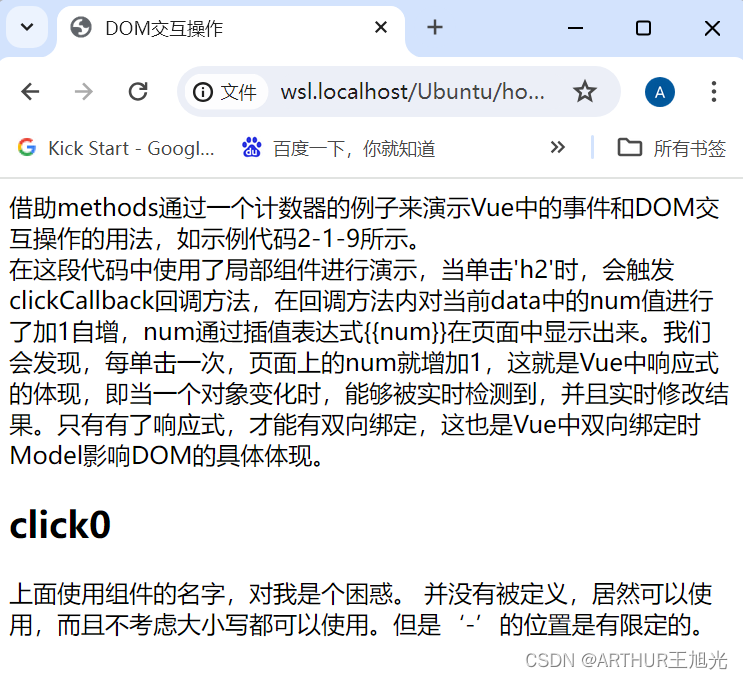
例 2.1.9 使用方法进行DOM交互操作
单击“click0”,可以实现数值++的操作。


2.1.6 单文件组件
,组件的模板代码被抽离到一起,使用<template>标签包裹;组件的脚本代码被抽离到一起,使用<script>标签包裹;组件的样式代码被抽离到一起,使用<style>标签包裹。这使得组件UI样式和交互操作的代码可以写在一个文件内,方便了维护和管理。

正因为Vue.js有了单文件组件,才能将其和构建工具(Webpack等)结合起来,使得Vue.js项目不单单是简单的静态资源查看,而是可以集成更多文件预处理功能,这些功能改变了传统的前端开发模式,更能体现出前端工程化的特性,目前大部分Vue.js项目都会采用单文件组件。
2.2 Vue模版语法
模板语法是一种用于生成动态内容的语法规则。它通常用于在网页开发中,将数据和静态模板结合起来,生成最终的网页内容。《数据和展示方式联系到一起》
2.2.1 插值表达式
用{{}}来完成插值。
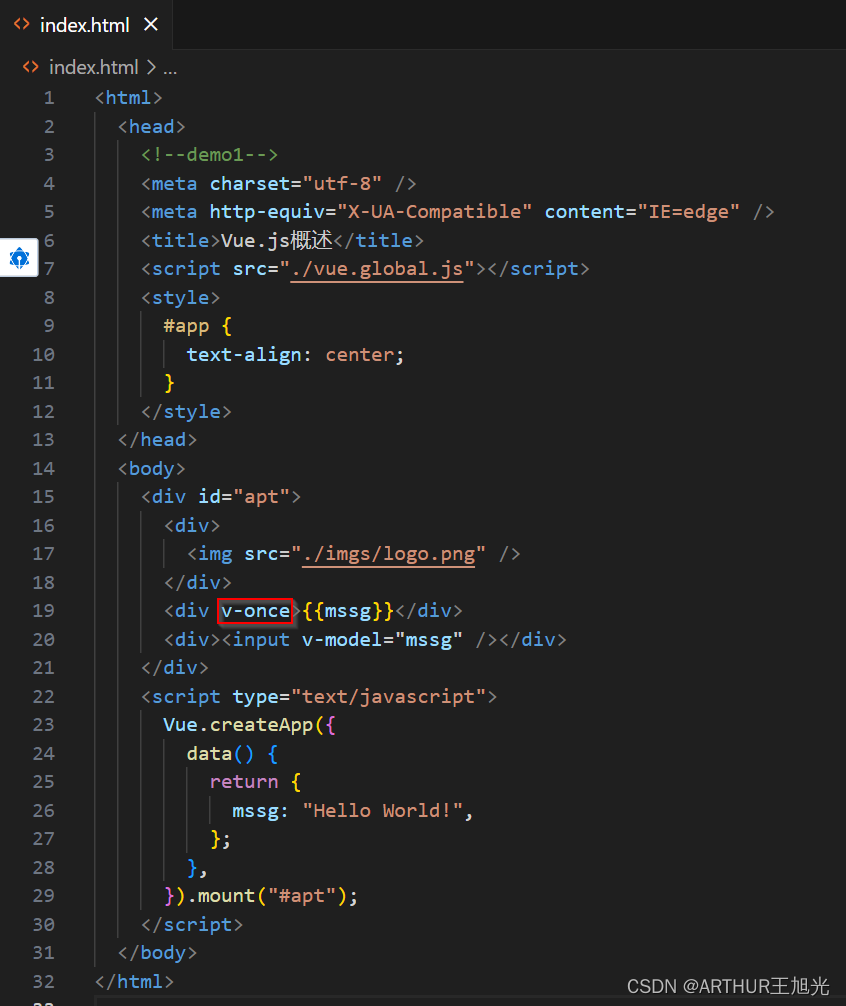
1.文本插值
{{}},可以使用v-oncel指令,使得数据改变时,插值处的内容不会改变。
例1-6中的练习,增加v-once后,mssg的值将停止变化。

Vue指令:在Vue中给DOM元素添加v-***形式的属性的写法叫作指令

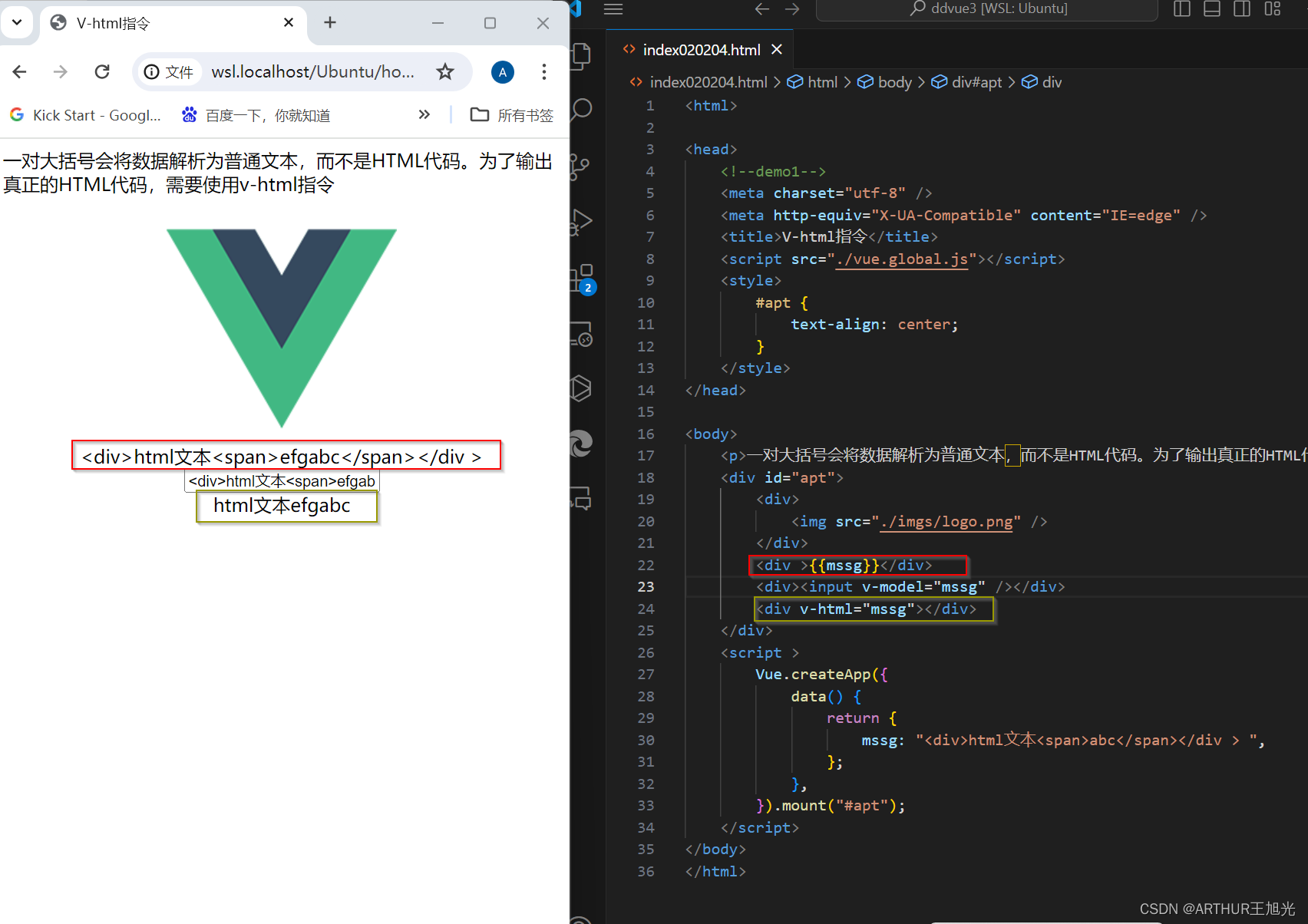
2,原始HTML插值
插入的值会按照文本来解释,如果插入的是含有HTML代码的字符串,需要使用v-html指令。
这个命令存在危险,对于用户输入的内容不能使用这个指令,很容易导致XSS攻击。

3,属性插值
插值语法不能作用在HTML的属性上,遇到这种情况应该使用v-bind指令。
4, JavaScript表达式插值

2.2.2 指令
Vue指令:在Vue中给DOM元素添加v-***形式的属性的写法叫作指令
1, v-bind
v-bind是Vue.js框架中的一个指令,用于将数据绑定到HTML元素的属性上。通过v-bind指令,我们可以动态地将Vue实例中的数据绑定到HTML元素的属性上,实现数据的响应式更新。
v-bind的语法格式为:v-bind:属性名=“表达式”,其中属性名是要绑定的HTML属性,表达式是Vue实例中的数据或计算属性。
例如,我们可以使用v-bind将Vue实例中的一个变量绑定到HTML元素的class属性上:
<div v-bind:class="className"></div>在上述代码中,className是Vue实例中的一个变量,通过v-bind:class指令将其绑定到div元素的class属性上。当className的值发生变化时,div元素的class属性也会相应地更新。
v-bind的简写用法是使用冒号(:)代替v-bind指令。通过简写,我们可以更加简洁地绑定数据到HTML元素的属性上。使用简写后的写法是:
<div :class="className"></div>这样就可以将组件的className属性绑定到div元素的class属性上了。
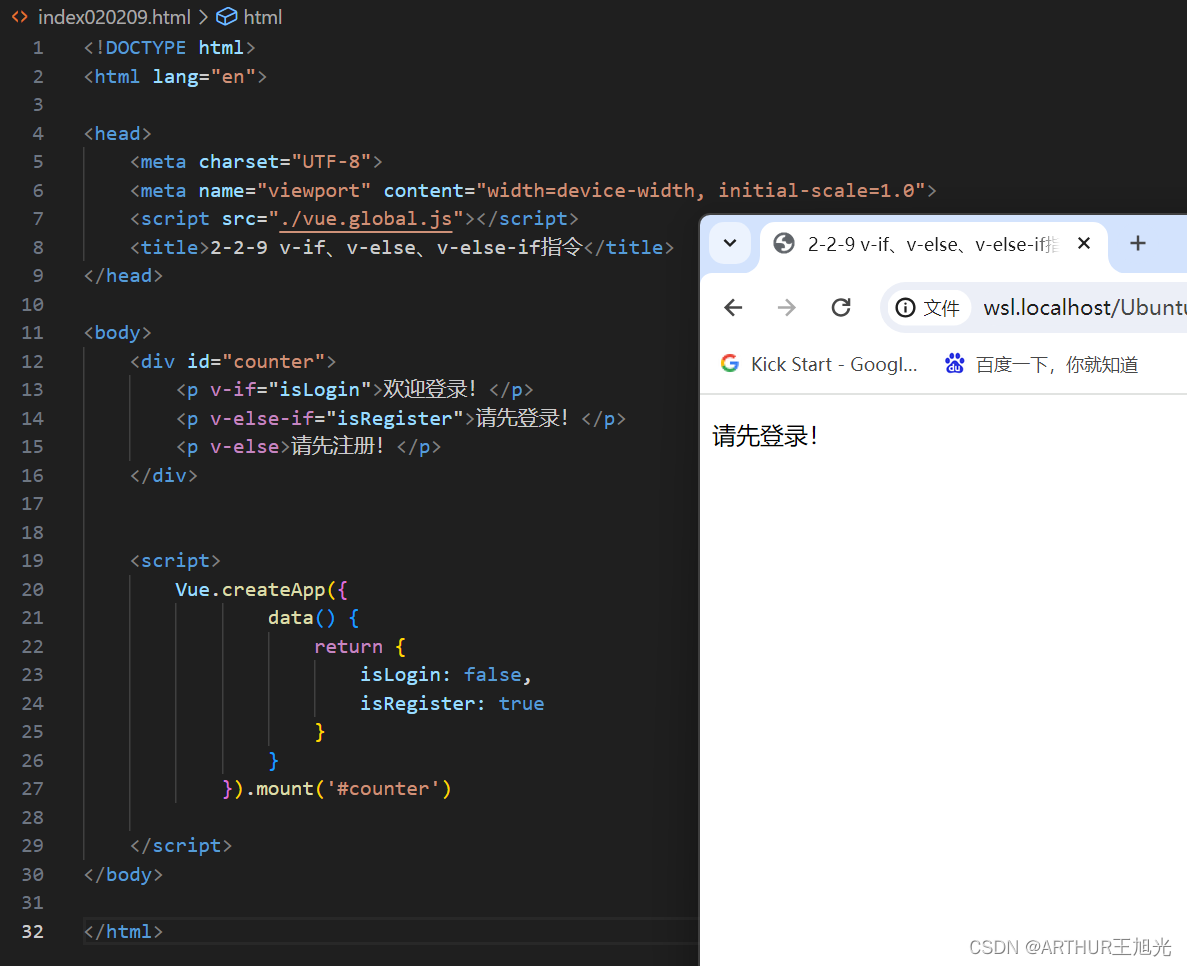
2, v-if, v-else, v-else-if
实例:未登录,已注册显示请登录。已经登录显示欢迎登录,未注册显示请注册。

3, v-show
如下例,点击按钮字符串交替出现消失。,v-show的元素会始终被渲染并保存在DOM中,它只是被隐藏,显示和隐藏只是简单地切换CSS的display属性。

一般来说,v-if切换开销更高,而v-show的初始渲染开销更高。因此,如果需要非常频繁地切换,使用v-show更好;如果在运行时条件很少改变,则使用v-if更好。