第五部分-:(对应课程的第33 - 35节)
第33节:《讲解组件渲染流程》

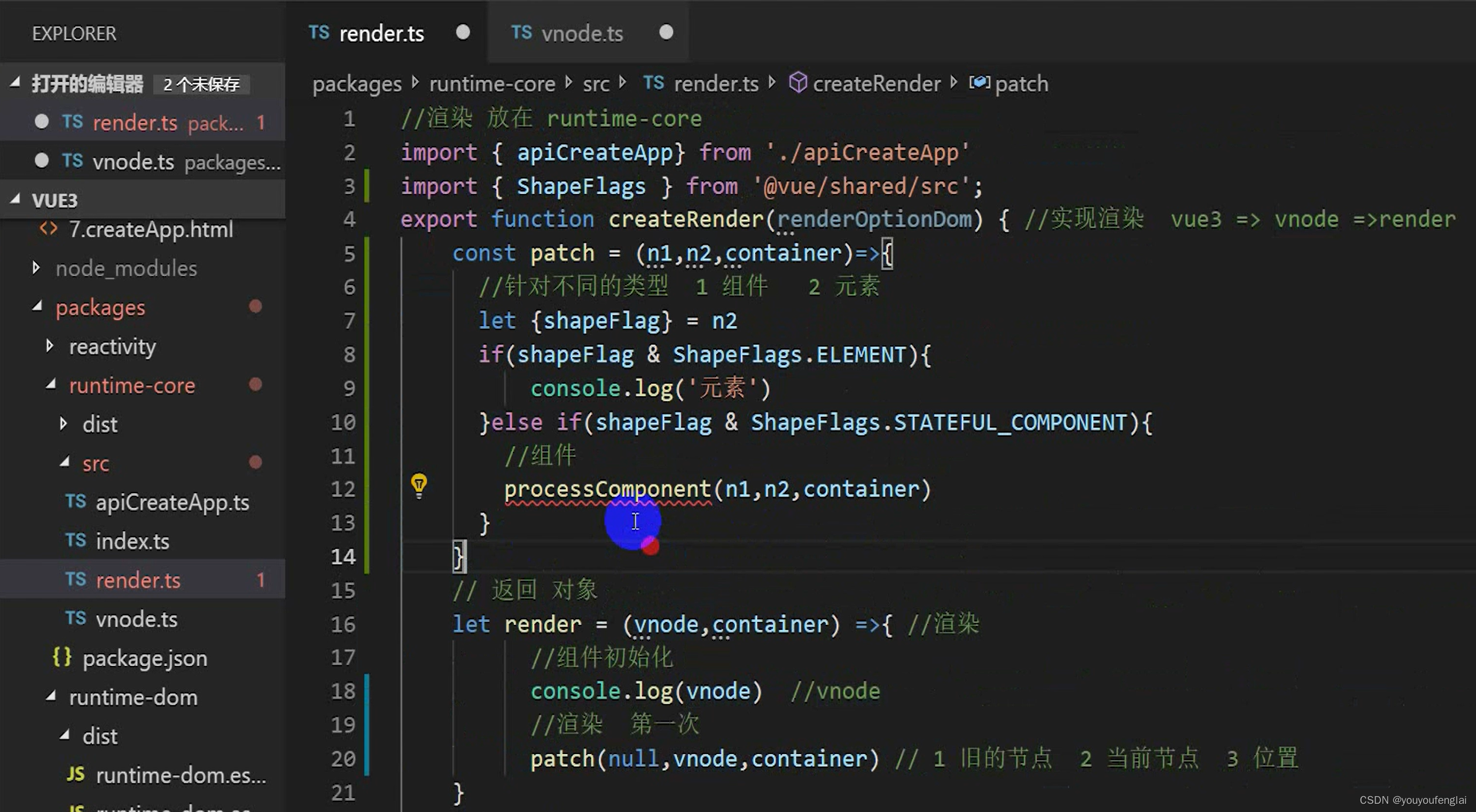
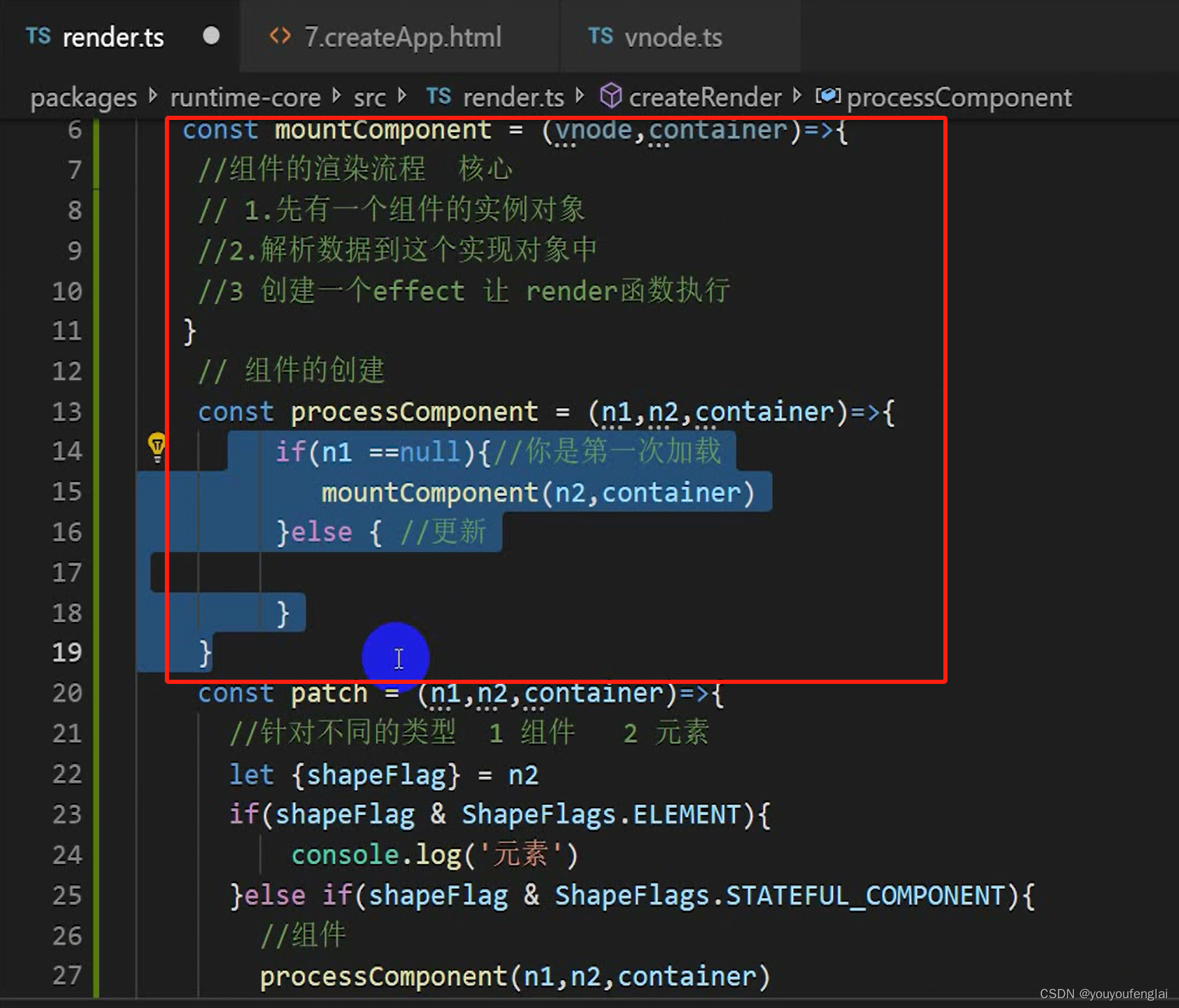
1、在 render 函数中拿到虚拟dom vnode后,编写patch函数,它接收3个参数:null、vnode、container,分别代表:上一次的虚拟dom即旧的虚拟dom,这一次的虚拟dom即新的虚拟dom,以及要挂载的元素:

2、编写patch方法:

3、添加 processComponent 与 mountComponent 方法:

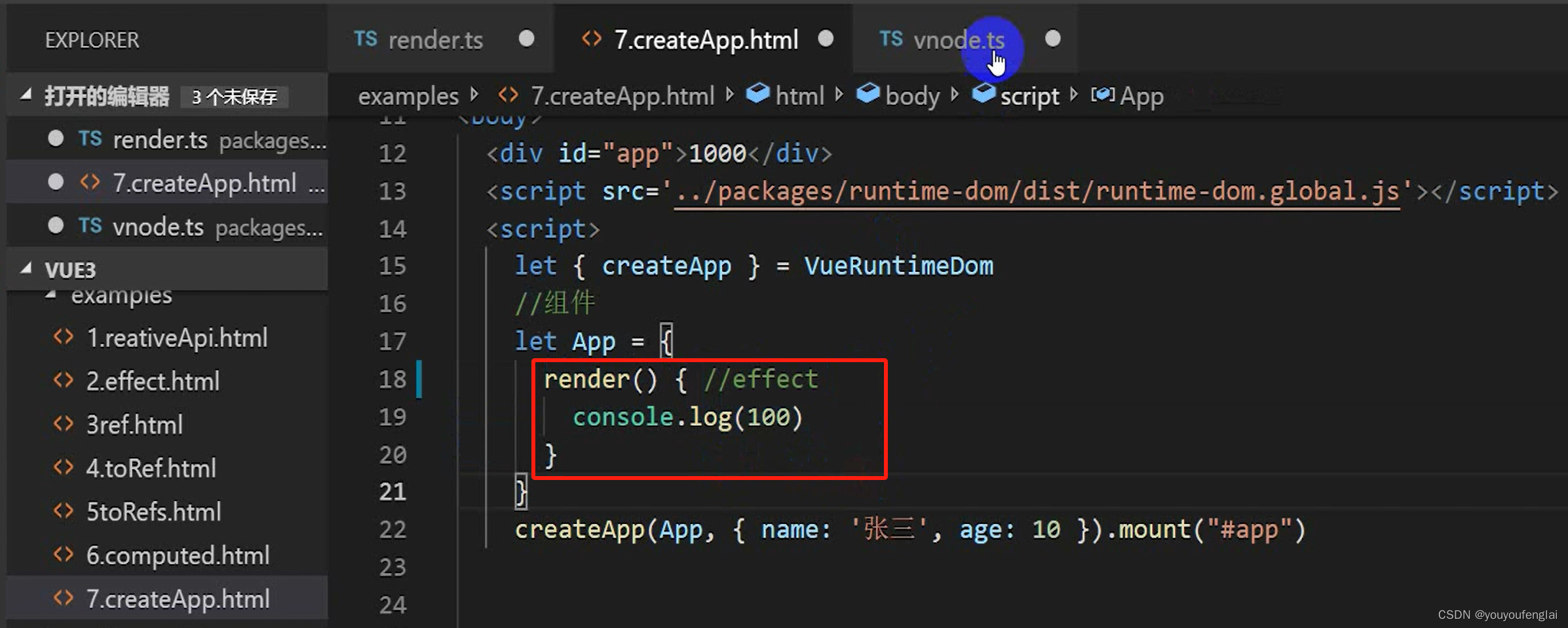
4、这里我们写的 render 函数,相当于一个effect,因为当内部的数据变化时,需要进行界面的更新:

第34节:《创建组件实例》
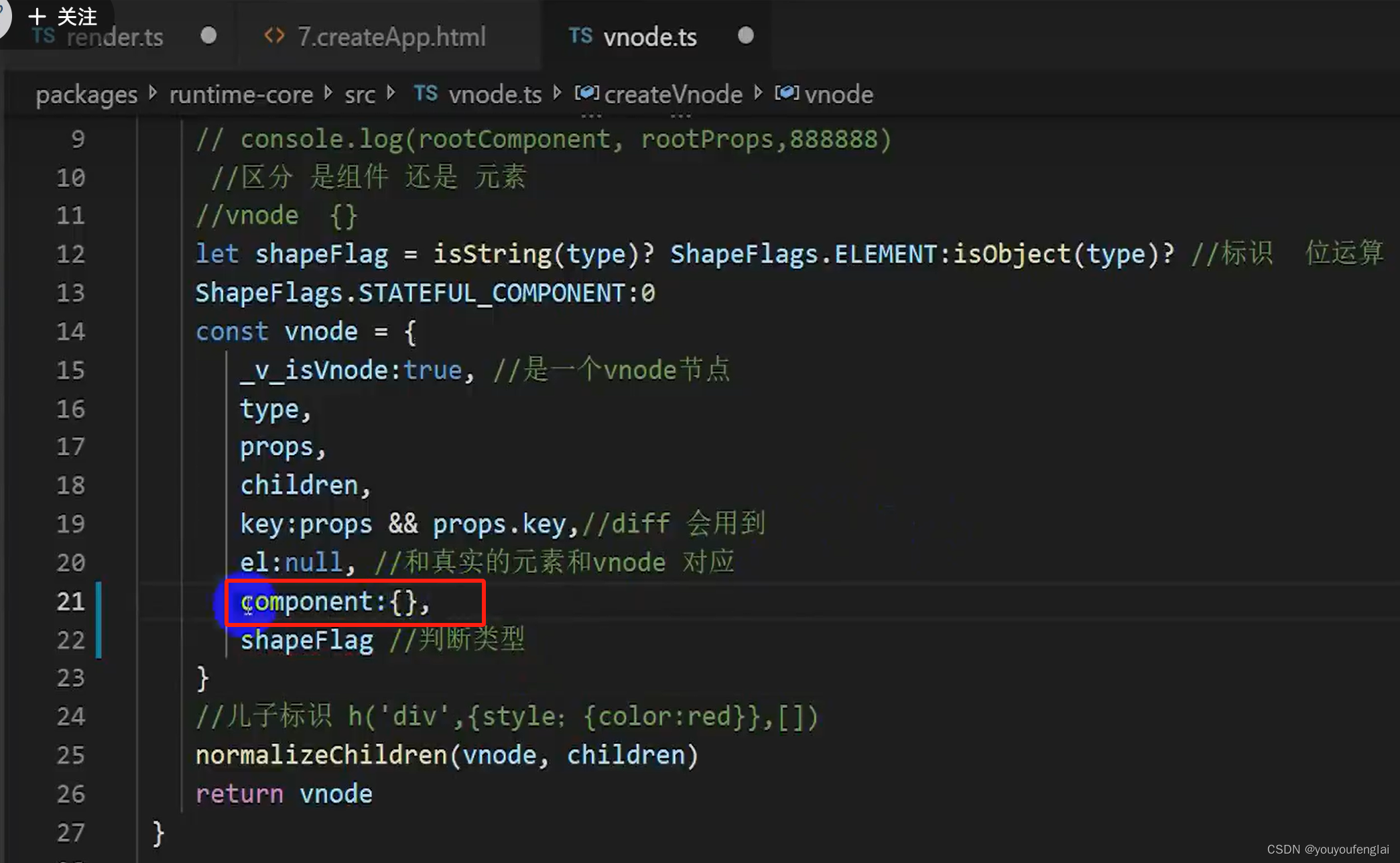
1、在 vnode 中增加一个component 属性:

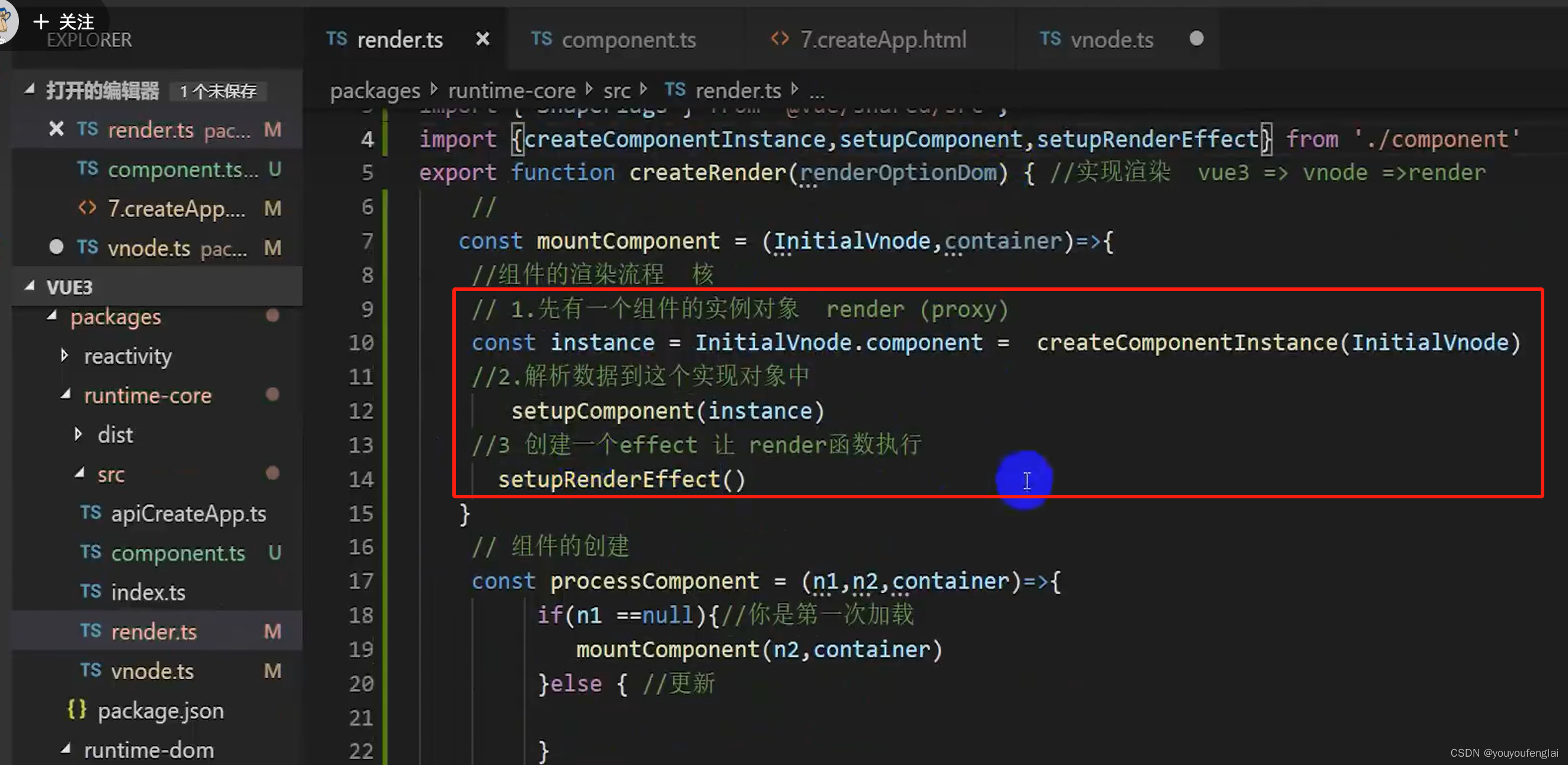
2、在 mountComponent 中加入创建组件的实例对象、解析数据到这个实例对象中以及创建effect的方法,这3个方法都是在 component.ts文件中定义的:

3、新建 component.ts 文件,在其中定义这3个方法:

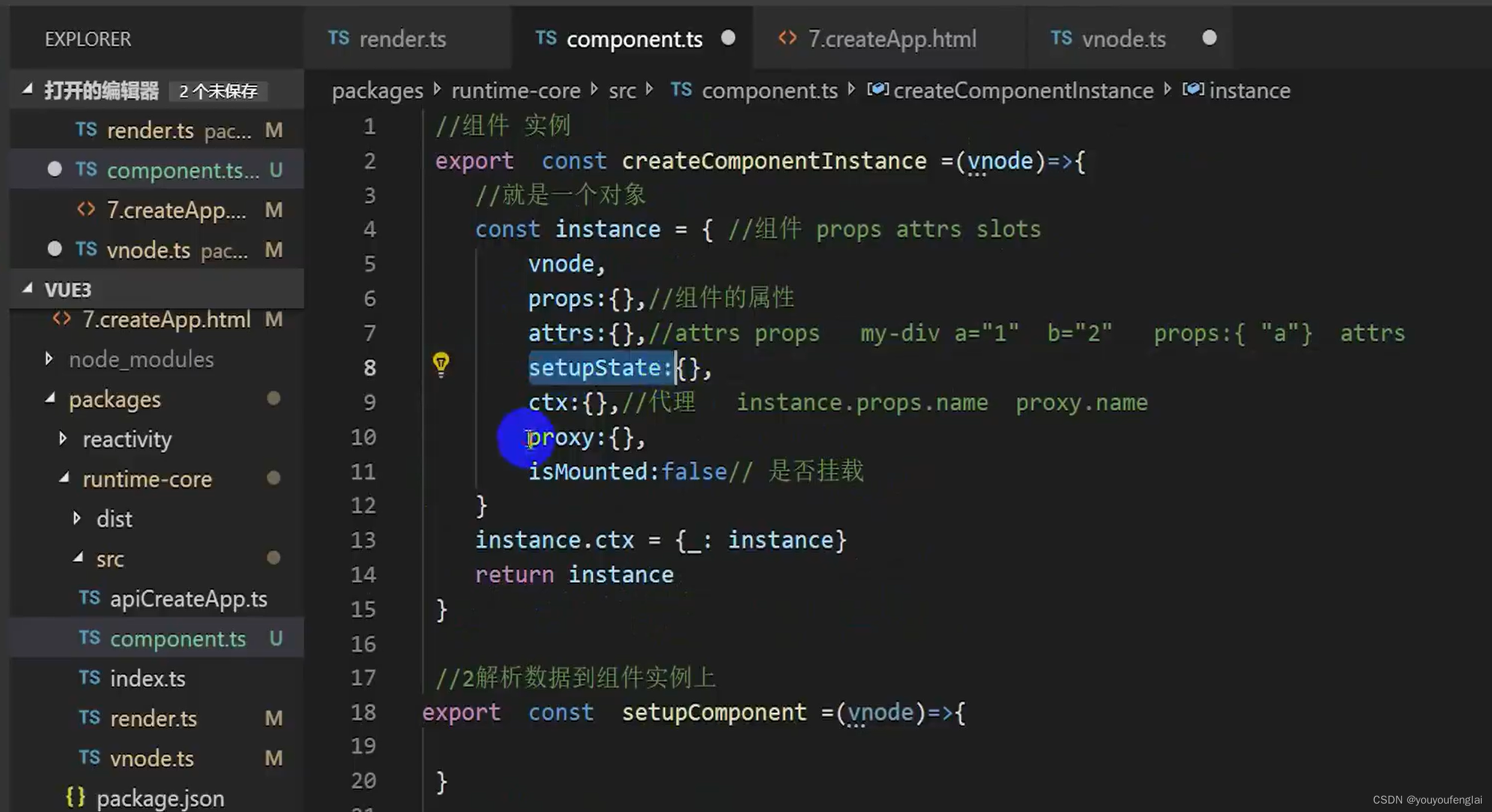
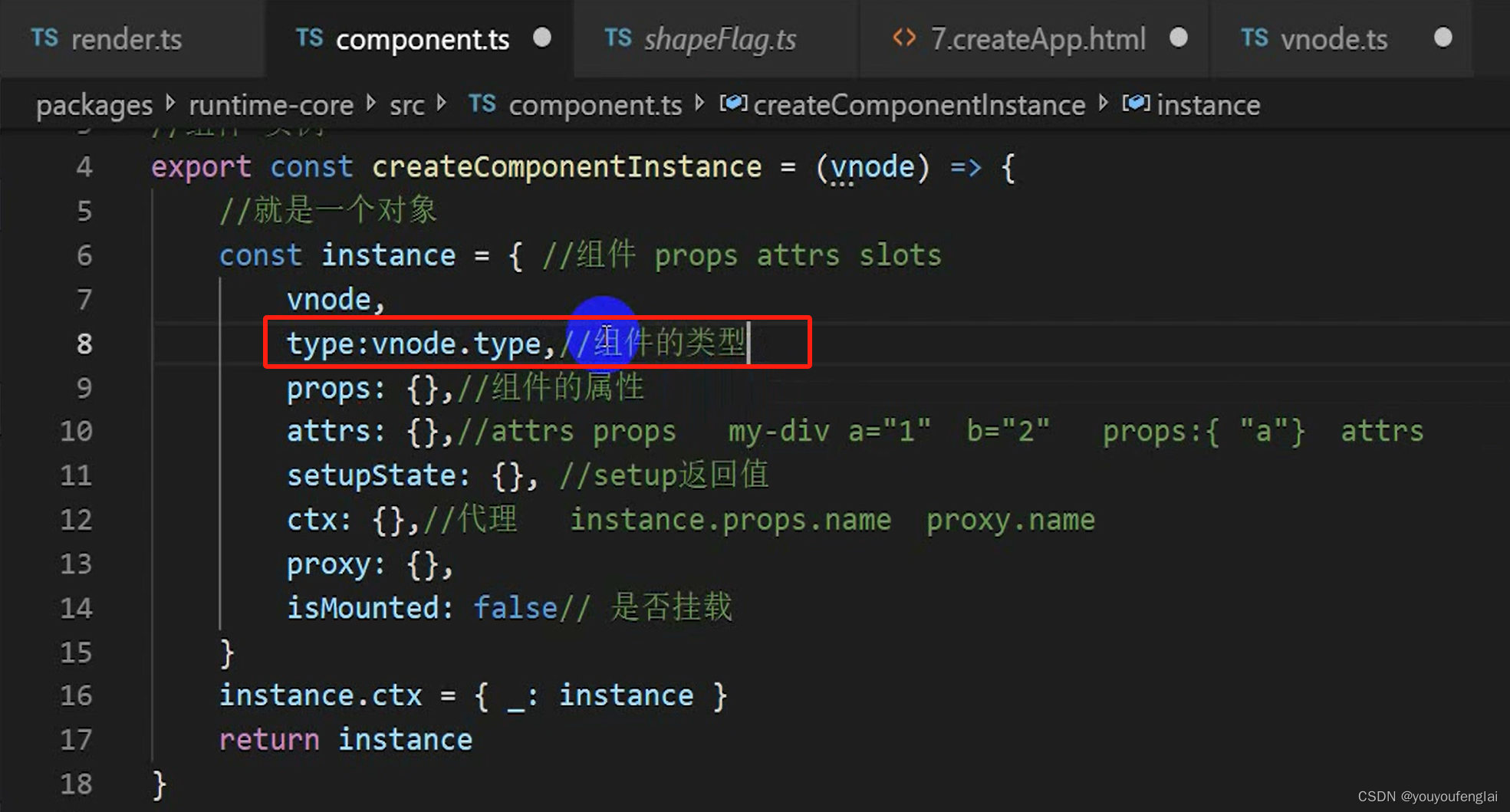
4、编写创建组件实例对象 createComponentInstance 中的代码:

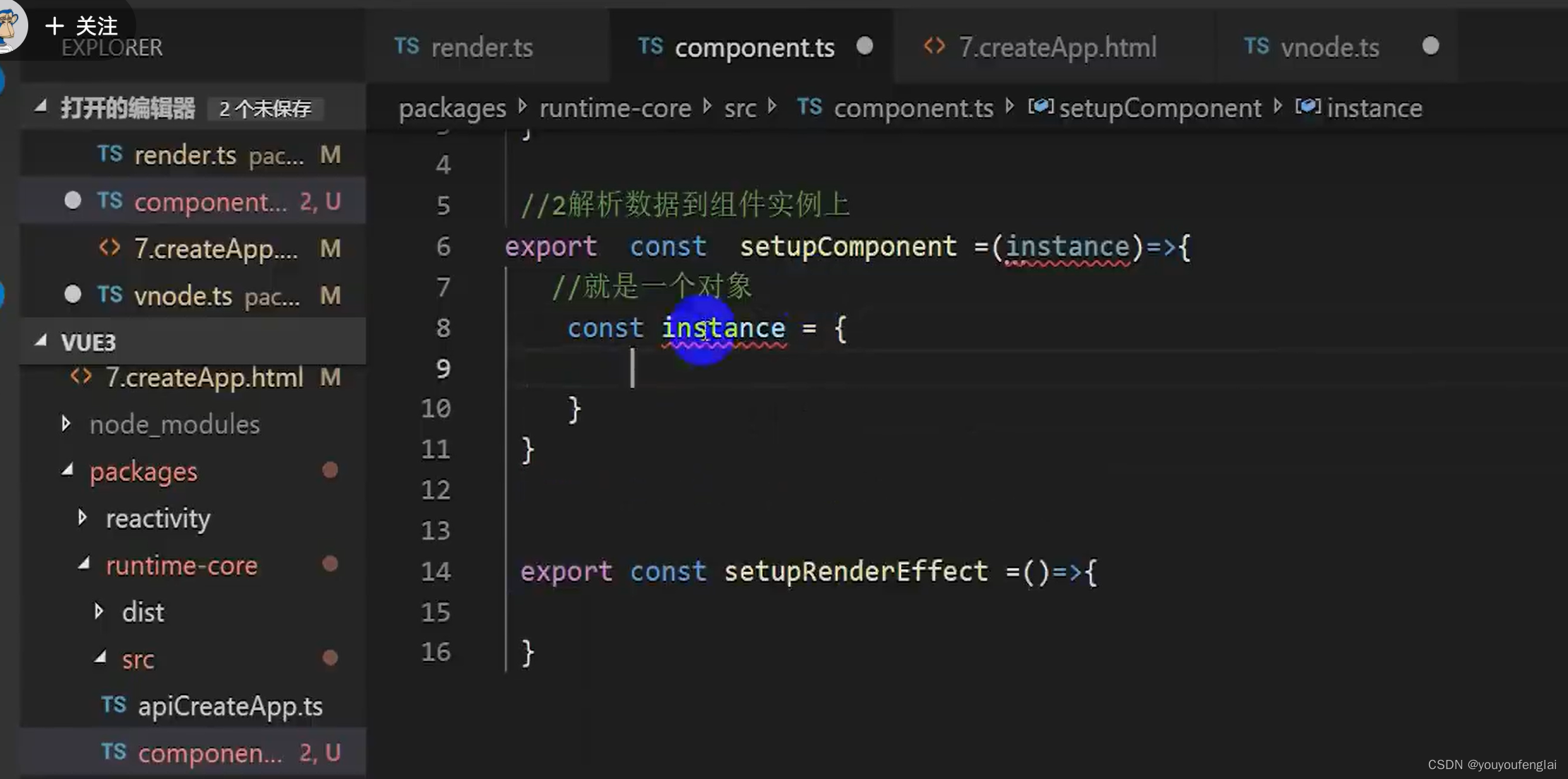
第35节:《解析数据到组件实例上》
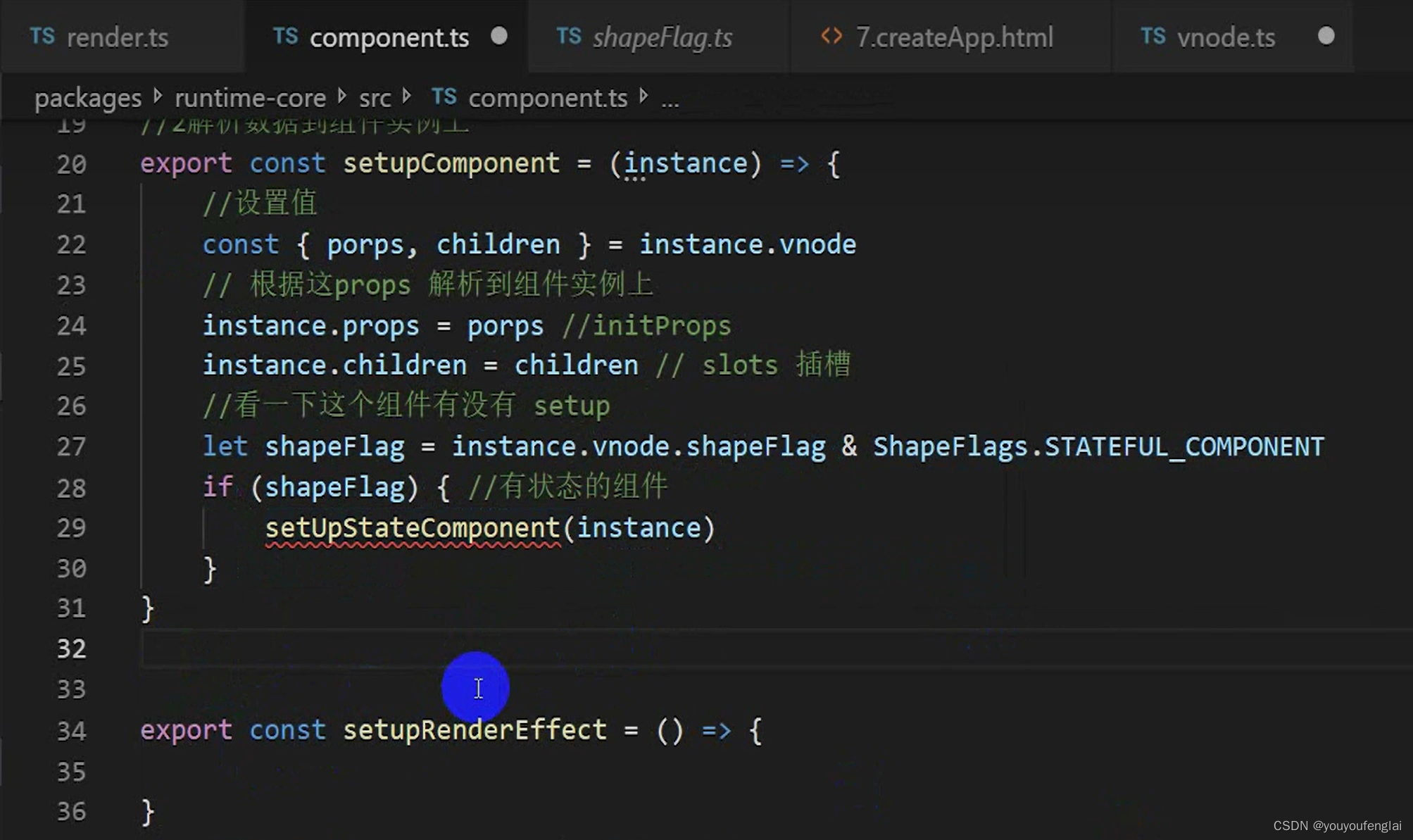
1、编写 setupComponent 方法中的逻辑:

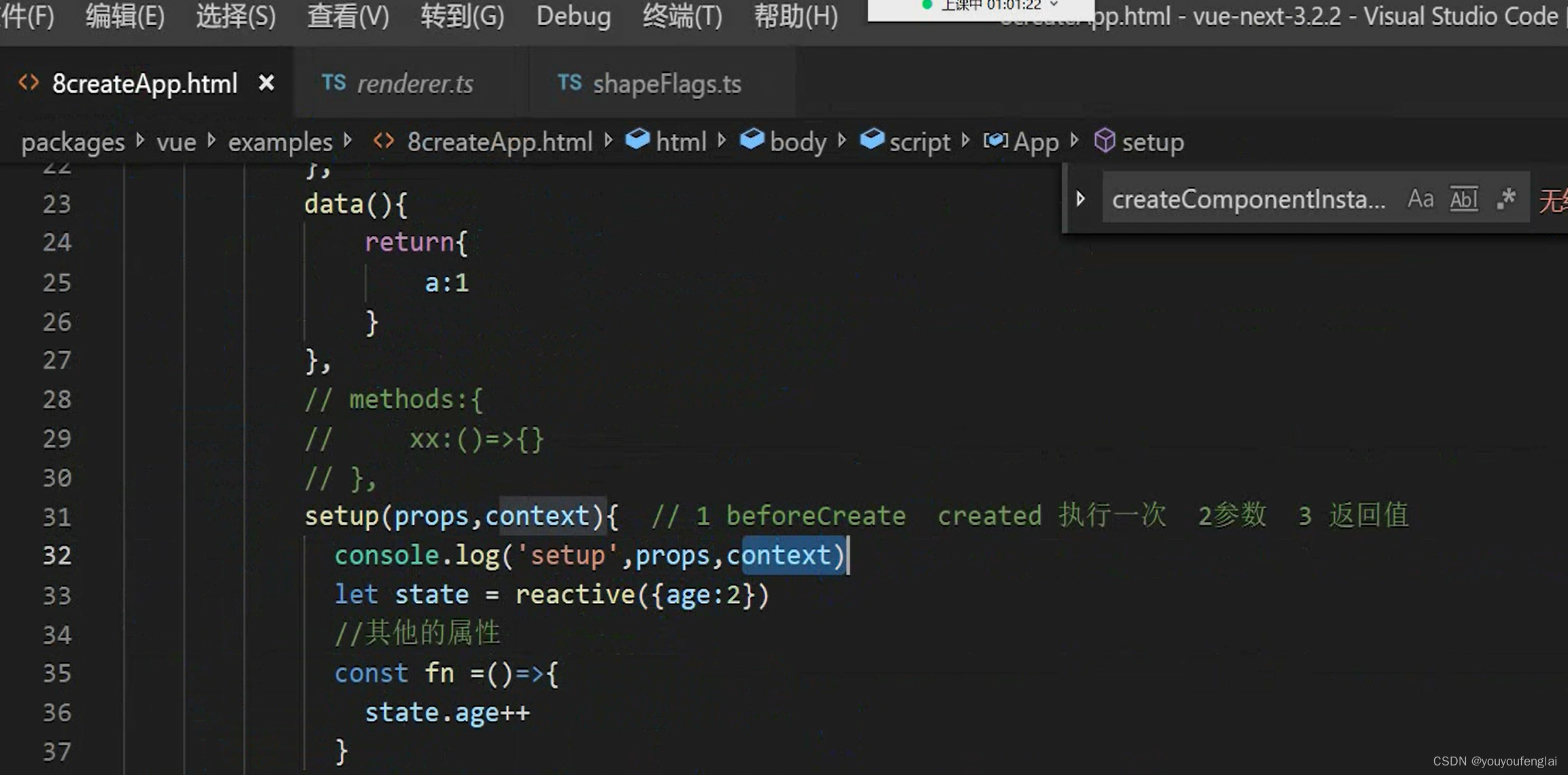
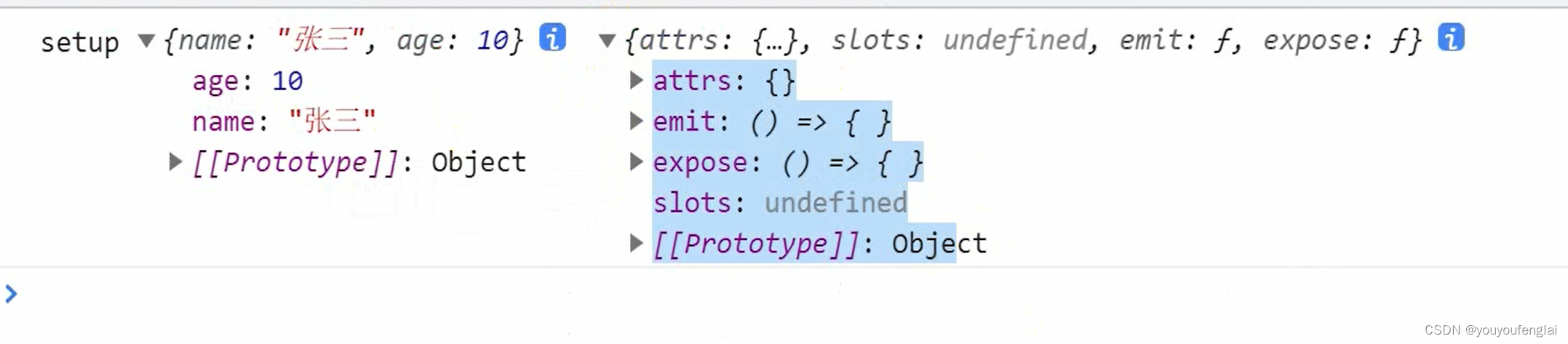
查看源码中打印的 setup 的两个入参:

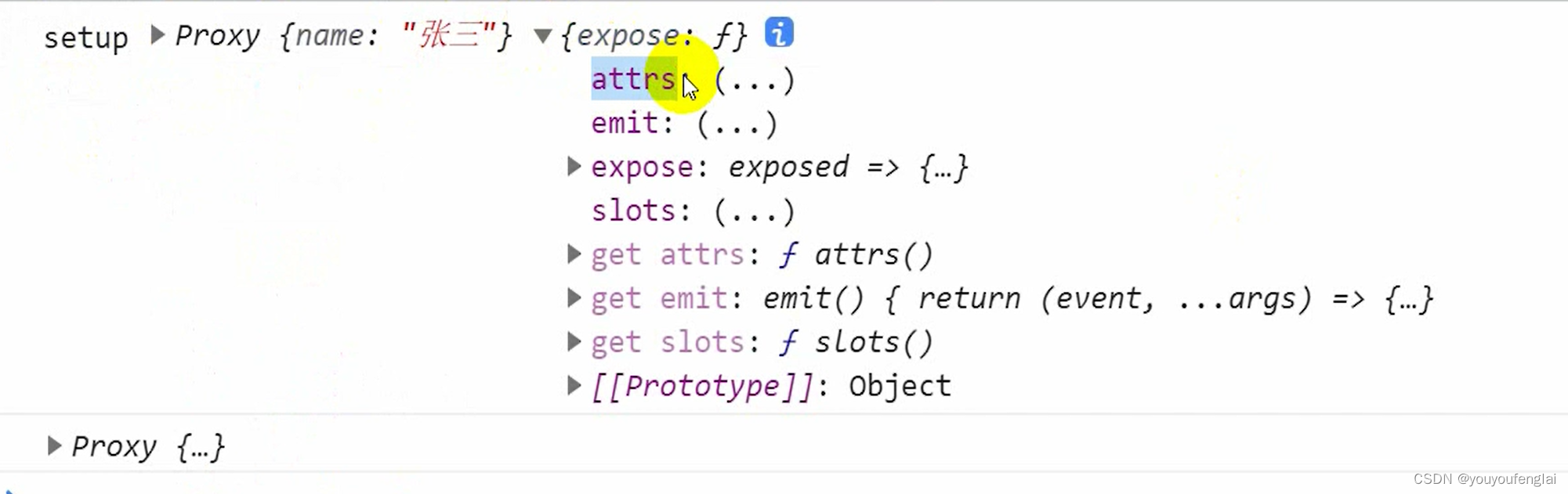
其中 context 打印如下,这个context对象有 attrs、emit、slots 和 expose 四个属性:

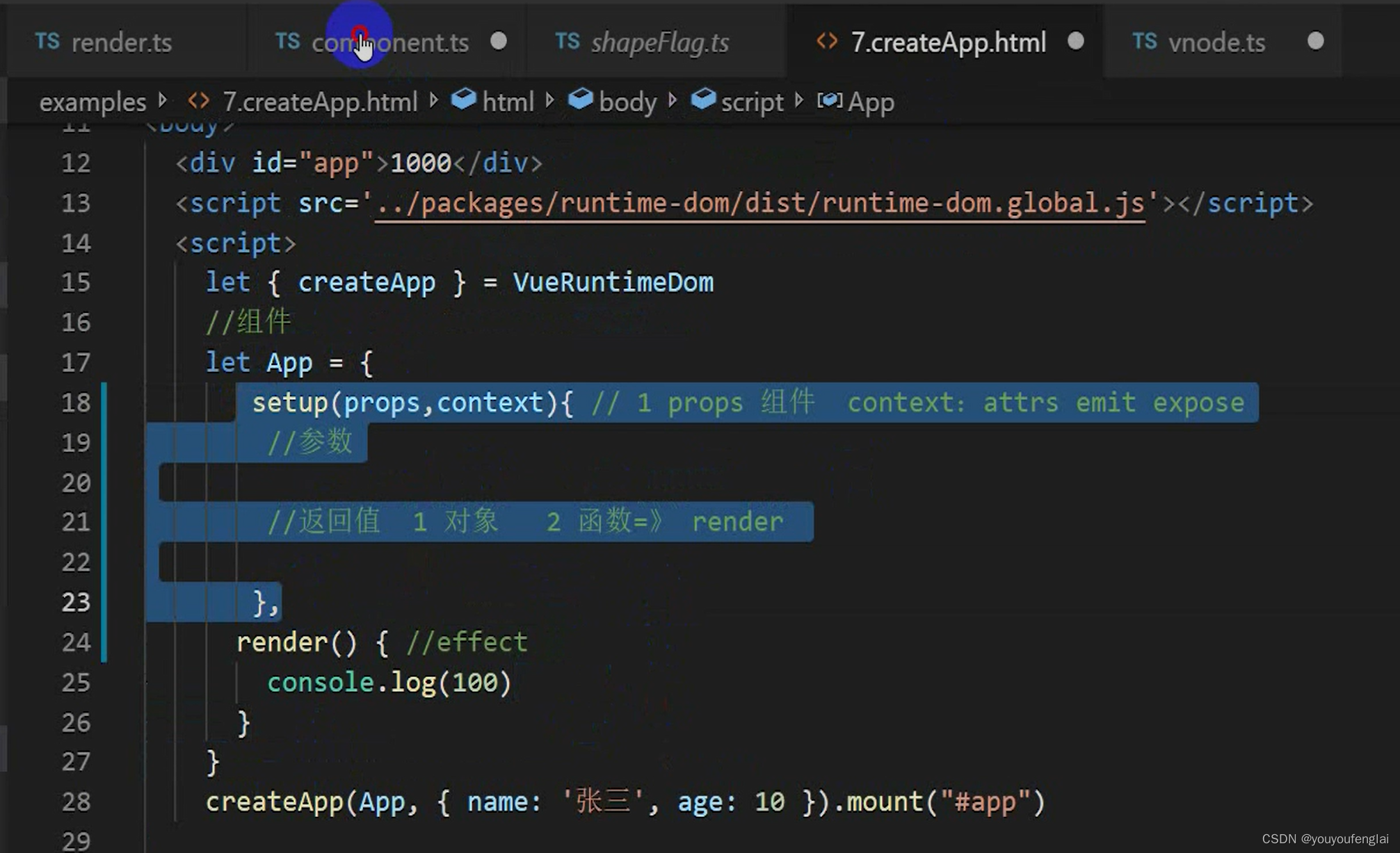
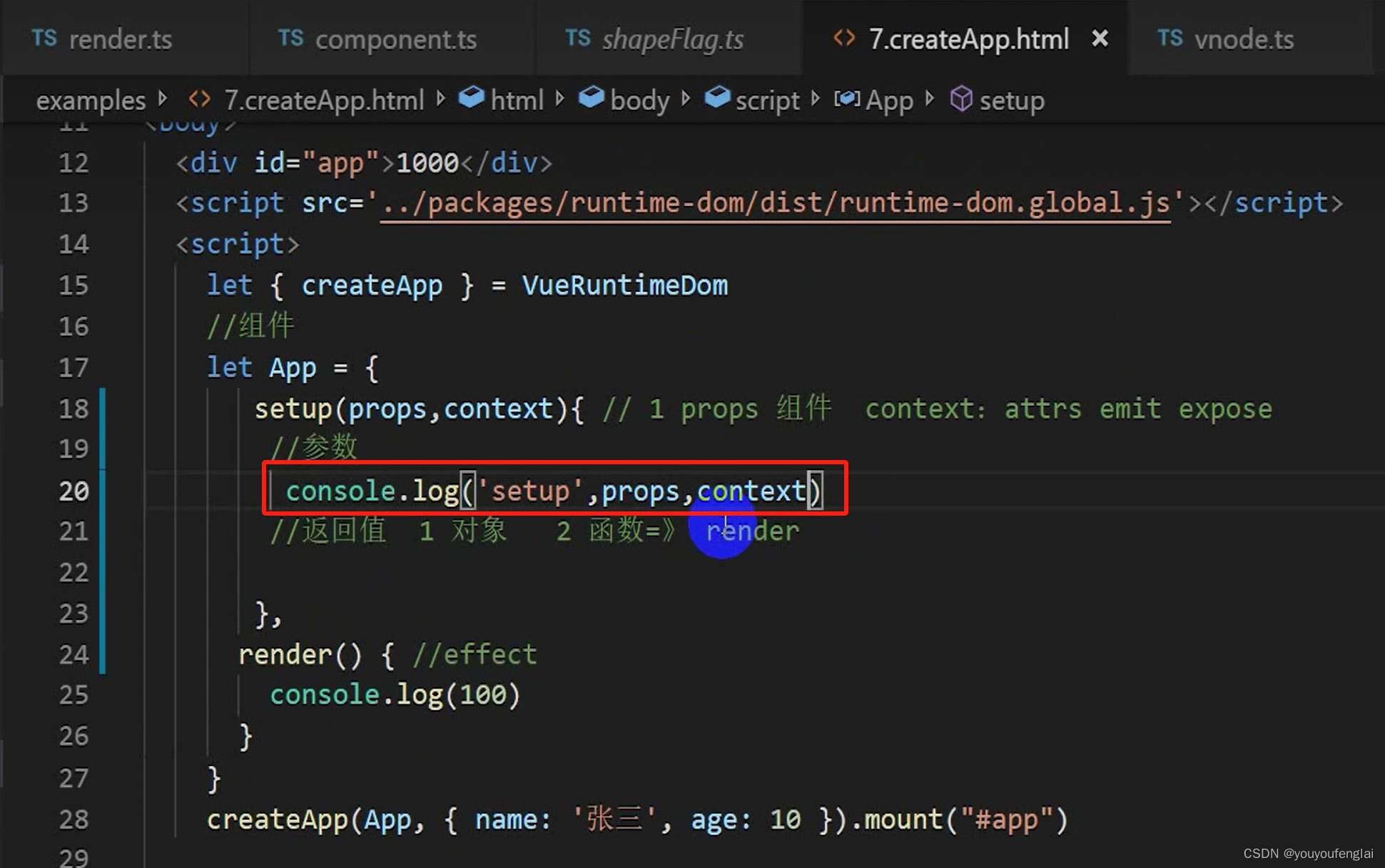
2、回到自己的工程,在组件中写一个setup:

给组件的实例对象添加一个type属性:

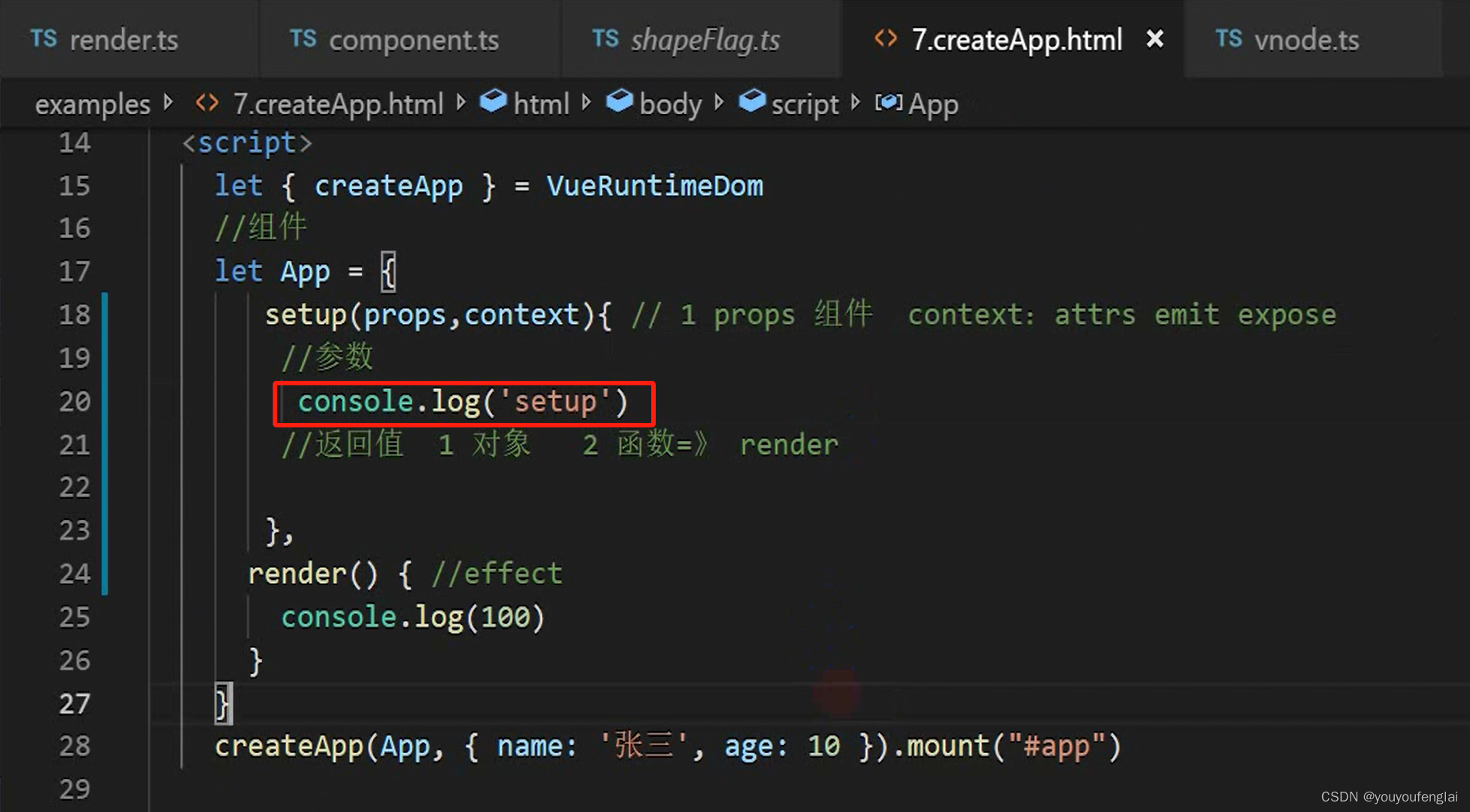
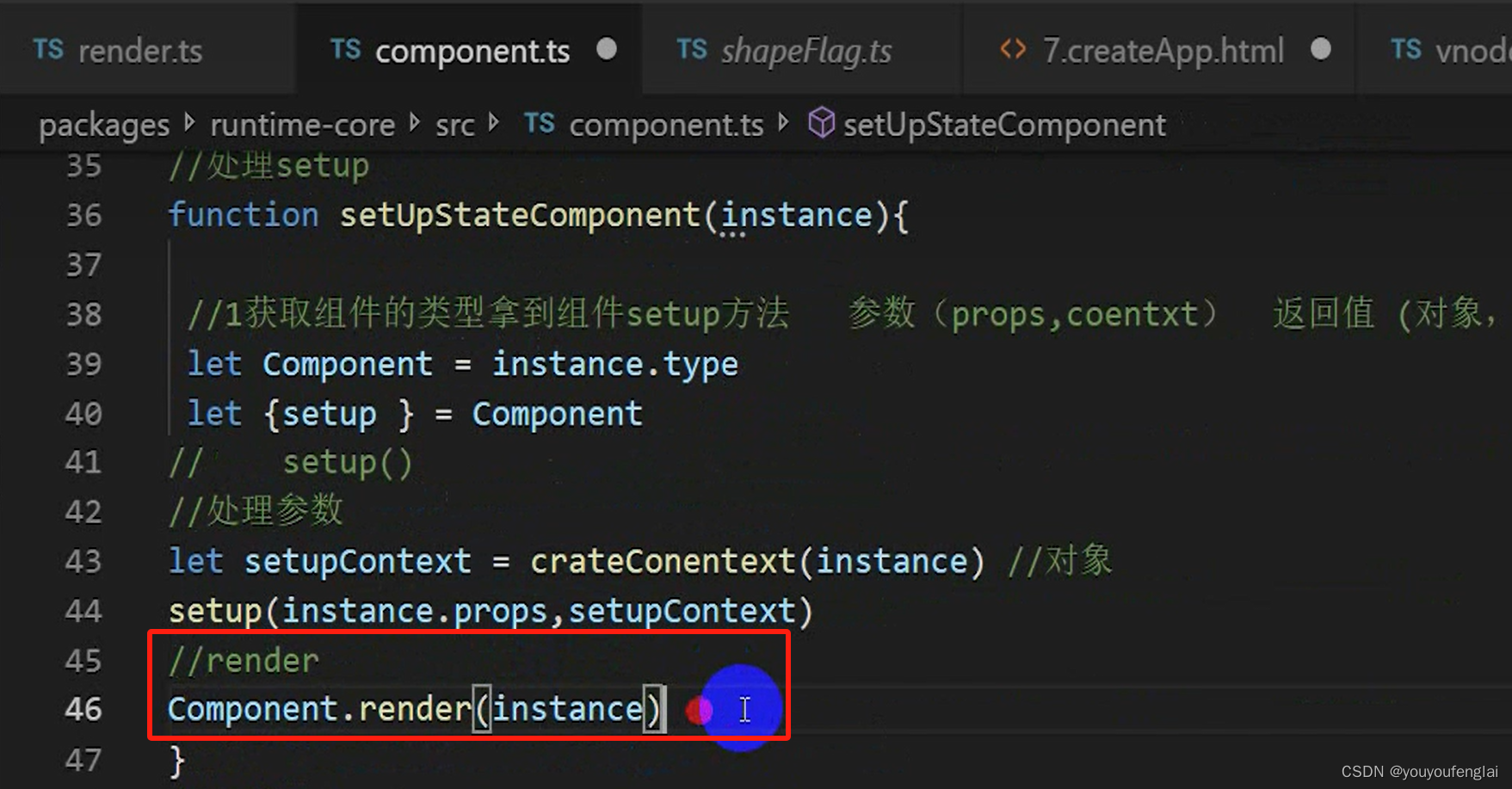
定义 setupStateComponent 方法,在其中拿到组件上的setup方法并执行:

测试setup执行,控制台可以成功打印:

3、继续添加如下代码:给setup传递第一个参数:组件实例的props:即
createApp(App,{name:'sy',salary:25}).mount('#app')
这行代码中传递给 createApp 的第二个参数:{name:‘sy’,salary:25} 。
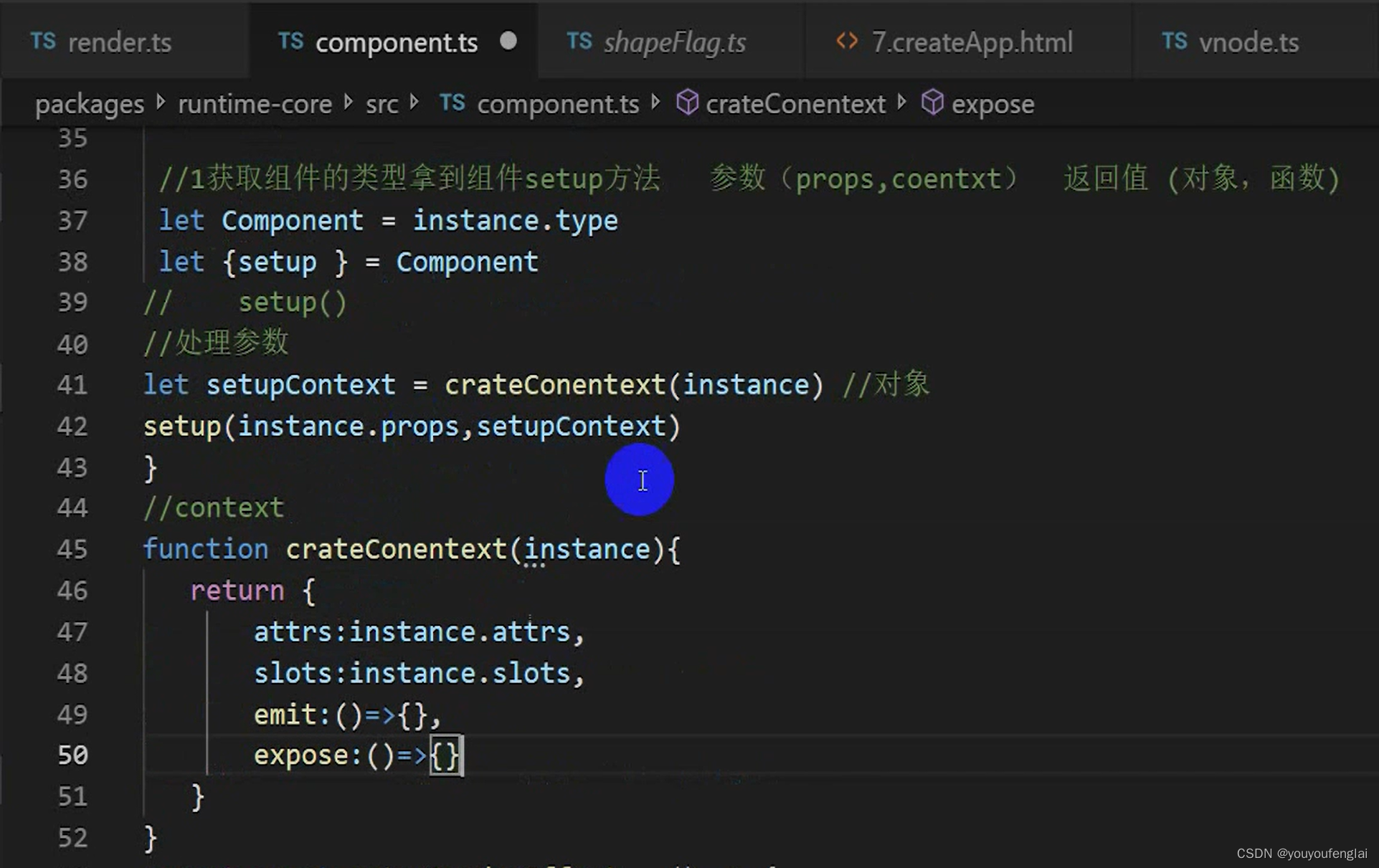
通过 createContext 函数生成 setup 的第二个参数 context 对象。

打印观察setup的这两个参数:































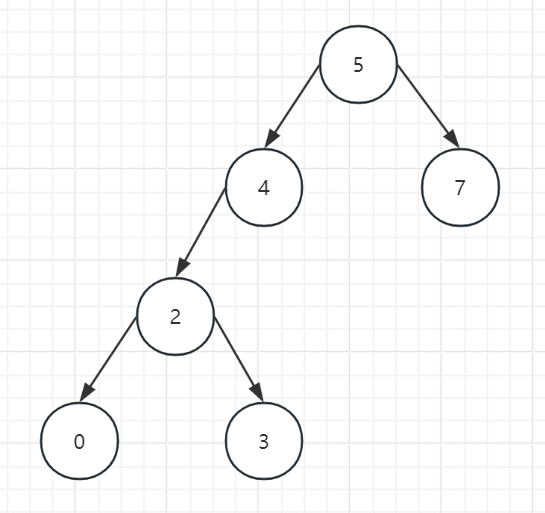
![[数据结构]——二叉树——堆排序](https://img-blog.csdnimg.cn/direct/9014191ff2ab470d979bdcacf4444fac.gif)