这里是引用
1. 模块化介绍
之前我们所编写的文件都是单个文件,这就会出现一些问题:
- 变量不能重复命名;
- 代码复用性差;
- 代码可维护性差
怎么解决这些问题呢?
就是使用Node.js 模块化!
将一个复杂的程序文件依据一定规侧(规范)折分成多个文件的过程称之为
模块化;
其中拆分出的每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用(模块可以理解为功能,只能自己调用自己的功能,但是可以把功能展示给其他人,引导其他人来调用
模块化项目:编码时是按照模块一个一个编码的,整个项目就是一个模块化的项目
下面是模块化的一些好处:
- 防止命名冲突
- 高复用性
- 高维护性
2. 模块化初体验
me.js
// 声明一个函数
function tiemo() {
console.log('tiemo');
}
// 暴露数据
module.exports = tiemo;
index.js
// 导入模块
const tiemo = require('./me.js')
// 调用函数
tiemo()
3. 模块暴露数据
- module.exports 属性
module.exports = tiemo; // 暴露单个数据;
module.exports = {tiemo,chifan}; //暴露多个数据 - exports变量
exports.tiemo = tiemo;
exports.chifan = chifan;
使用时有几点注意:
- module.exports可以暴露任意数据
- 不能使用
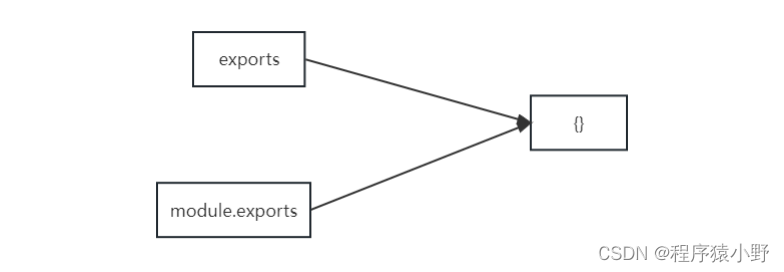
exports=value的形式暴露数据,模块内部module与exports的隐式关系exports module.exports ={}
因为存在module与exports的隐式关系exports
module.exports ={};所以exports.tiemo = tiemo 就像是在给对象设置属性,所以在调用时是可以执行的。
4. 导入文件(夹)模块
在模块中使用require 传入文件路径即可引入文件
const test = require('./me.js')
require 使用的一些注意事项:
- 对于自己创建的模块,导入路径时建议写相对路径,且不能省略
./和../; js和json文件在导入时可以不用写后缀,c / c++ 编写的node 扩展文件也可以不写后缀,但是一般用不到;
当出现两个文件名称一样,但是一个是js文件,一个是 json文件,那么会先导入js 文件内容- 如果导入其他类型的文件,会以
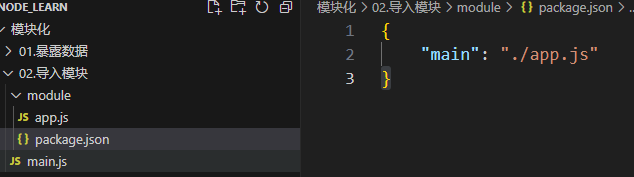
js文件处理; - 如果导入的路径是个文件夹,则会
首先检测该文件夹下package.json文件中main属性对应的文件,如果存在则导入,反之如果文件不存在会报错;
如果main 属性不存在或者package.json 不存在,则会尝试导入文件夹下的index.js 和index.json ,如果还是没找到,就会报错 - 导入
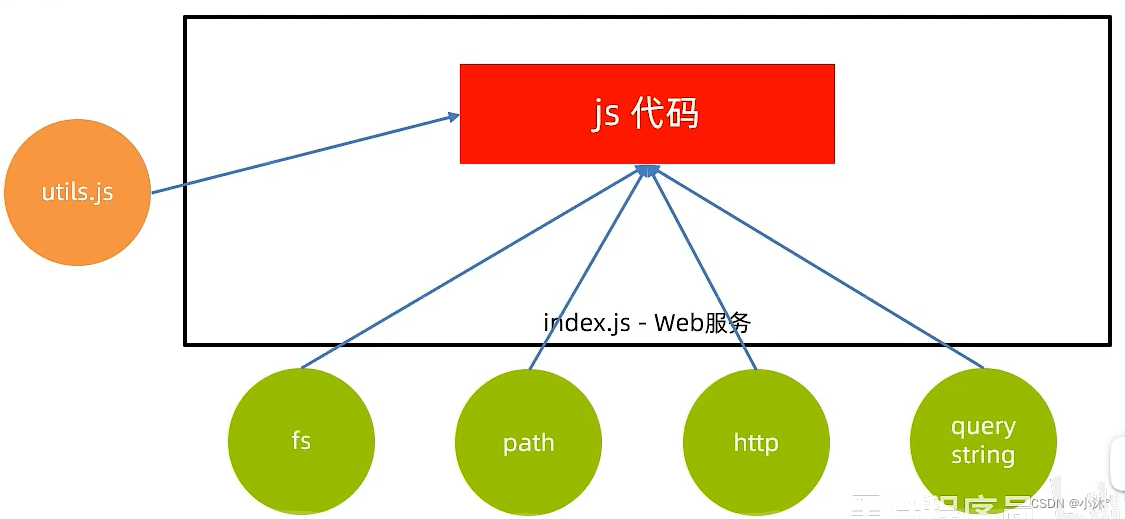
node.js内置模块时,直接require 模块的名字即可,无需添加./和../,例如:fs, http, path等
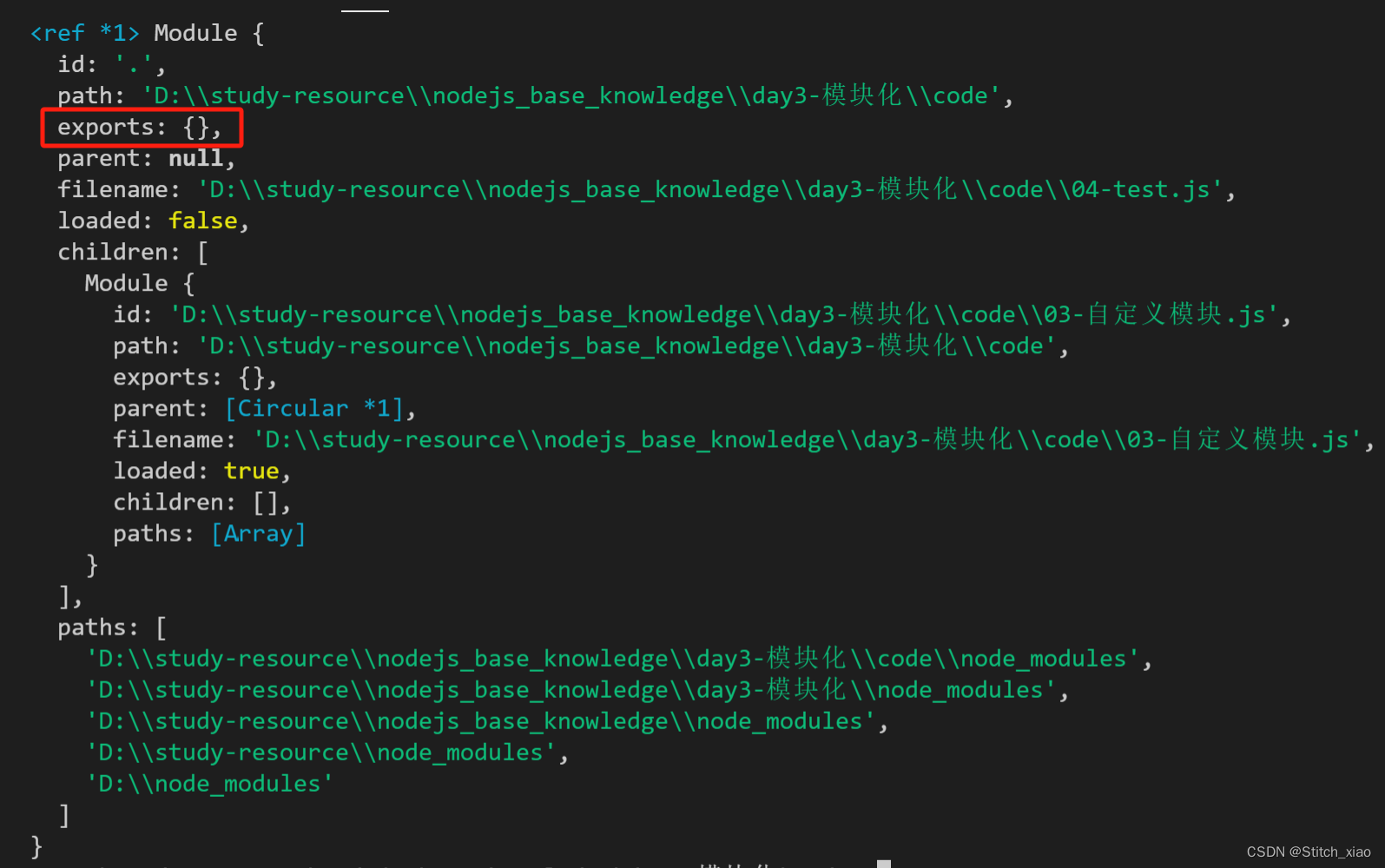
5. 导入模块的基本流程
这里我们将学习导入自定义模块的基本流程!
- 将相对路径转换为绝对路径,定位目标文件;
- 缓存检测;
- 读取目标文件代码;
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数; - 缓存模块的值;
- 返回
module.exports的值
// 这部分代码都是伪代码 不能执行 只能帮助理解
function require (file) {
// 1. 将绝对路径转换为相对路径 ,定位目标文件
let absolutePath = path.resolve(__dirname, file)
// 2. 缓存检测 如果之前执行过这个模块 那么直接会输出模块值 不会再进行下面的操作
if (cashes[absolutePath]) {
return caches[absolutePath];
}
// 3. 读取文件的代码
let code = fs.readFileSync(absolutePath).toString();
// 4. 包裹为一个函数 然后执行
let module = {}
let exports = module.exports = {}
(function(exports,require,module,__filename,__dirname) {
const test = {
name: '大富翁'
}
module.exports = test;
// 输出
console.log(arguments.callee.toString());
})(exports, require, module, __filename, __dirname)
// 缓存结果
caches[absolutePath] = module.exports
// 返回module.exports 的值
return module.exports
}
注:
- arguments.callee 指向函数arguments.callee.toString() 可以啊看到函数的代码体;
- 被包括起来的函数执行形式:
(被包裹的函数)(函数实参)
6. CommonJS 规范
module.exports、exports以及require这些都是CommonJS模块化规范中的内容。
而Node,js是实现了CommonJS模块化规范,二者关系有点像JavaScript与ECMAScript