知识点搜索网站
总的理解
这个东西是用来进行界面设计的,可以看成是一些简单的语法规则,然后创作者根据自己的审美,借助这个工具来进行创作
创建
创建一个html文件之后,输入!,连续点击三下tab键,表示创建好一个html模板

编程技巧
一般是前面有一个东西,后面有一个东西,我们只需要输入中间的东西,输入尖括号里面的内容根据提示按下tab或者enter键
假设要建立多个div,我们输入div*4就可以建立四个div样式
网页的标题
title
网页的图标
<link rel="icon" href="images/icon.png">
放在head里面,href里面存的是图片的路径,先加一个/,然后会自动提示,选择即可
注释
选择需要注释的部分,按住ctrl+/进行注释
光标停在某一行,进行上面的操作,可以把该行注释,再次操作可以取消注释
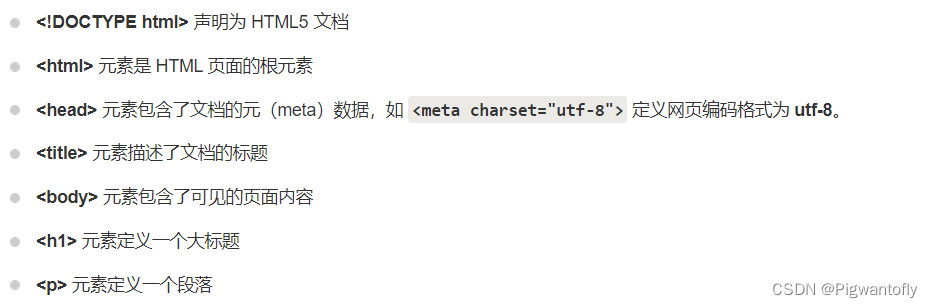
标签
div表示块状标签,span表示行内标签,br表示换行,hr表示水平线
图片
<img src="/创建/static/img/章若楠.jpg" alt="">
src里面存文件路径
音频和视频
<audio src="/创建/static/audio/金玟岐 - 最初的梦想.mp3" controls></audio>
<video src="/创建/static/video/video2.mp4" controls></video>
controls表示播放的按钮,放在第一个尖括号里面,和src的先后顺序没有关系
链接
<a href="https://blog.csdn.net/L3102250566?spm=1000.2115.3001.5343">博客地址</a>
输入一个a就可以,href里面存链接的地址,两个尖括号中间存需要显示的文本,单击鼠标的滚轮键,可以新建一个标签页并跳转
<a href="https://blog.csdn.net/L3102250566?spm=1000.2115.3001.5343" target="_blank">博客地址</a>
加上target="_blank"单击左键就会打开一个新的标签页
结语
多实践,不会的就多搜索


![[<span style='color:red;'>html</span>]基础<span style='color:red;'>知识</span><span style='color:red;'>点</span>汇总](https://img-blog.csdnimg.cn/direct/25af7f9a08d2405f99d5b1205ff4d618.png)