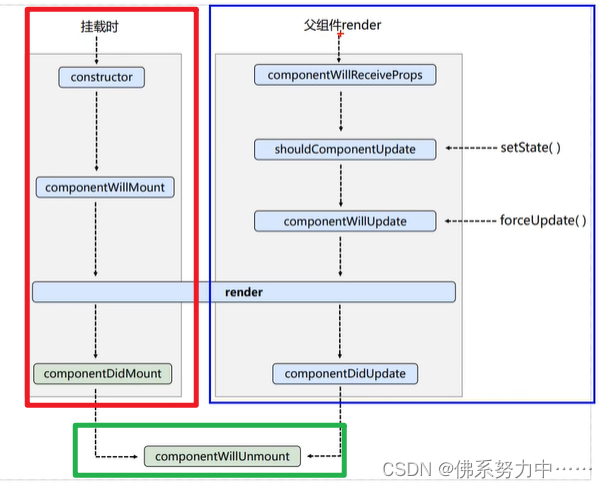
React 16之前的生命周期分为三个阶段:挂载阶段(Mounting)、更新阶段(Updating)、卸载阶段(Unmounting)。而React 16及以后版本,引入了新的生命周期方法,同时也引入了钩子函数(Hooks),让函数式组件也能具有类组件的生命周期特性,因此react 的生命周期逐渐淡化。
1. 挂载阶段(Mounting)
在组件实例第一次被创建并插入到DOM中时触发。
constructor(): 组件的构造函数,在组件被创建时调用。通常用于初始化state和绑定事件处理函数。在构造函数中,需要通过
super(props)调用父类的构造函数。static getDerivedStateFromProps(props, state): 这是一个静态方法,用于在props发生变化时更新state。它接收props和state作为参数,并返回一个对象来更新state,或者返回null不更新state。该方法在组件实例化时和每次接收新的props时都会被调用,不管是初次挂载还是后续更新。
render(): 这是生命周期中唯一必须要实现的方法。它负责返回要渲染的React元素。render方法应该是一个纯函数,不应该有副作用,也不应该改变组件的状态。
componentDidMount(): 在组件被挂载到DOM后立即调用。常用于执行一些需要DOM节点的操作,比如网络请求、订阅事件等。
2. 更新阶段(Updating)
当组件的props或state发生变化时触发。
static getDerivedStateFromProps(props, state): 见上述说明。
shouldComponentUpdate(nextProps, nextState): 在组件接收到新的props或state时调用,用于决定是否重新渲染组件。默认返回true,表示应该重新渲染。可以在此方法中进行性能优化,比如对props或state的变化进行判断,如果不需要重新渲染则返回false。
**render():**见上述说明。
getSnapshotBeforeUpdate(prevProps, prevState): 在render方法之后、组件更新到DOM之前调用。它可以读取之前DOM的状态,并返回一个值作为参数传递给componentDidUpdate方法。
componentDidUpdate(prevProps, prevState, snapshot): 组件更新后调用。可以在此方法中进行DOM操作,或者对更新前后的props和state进行比较操作。
3. 卸载阶段(Unmounting)
当组件从DOM中移除时触发。
- componentWillUnmount(): 在组件即将被卸载和销毁时调用。常用于执行一些清理操作,比如取消订阅、清除定时器等。
React 16之后的生命周期
除了上述生命周期方法外,React 16及以后版本引入了一些新的生命周期方法:
static getDerivedStateFromError(error): 当子组件发生错误时调用,用于捕获错误并更新state以渲染备用UI。
componentDidCatch(error, info): 在组件的子组件发生错误后调用,用于捕获错误信息,并记录错误。可以在此方法中执行错误处理逻辑,比如发送错误报告等。
钩子函数(Hooks)
React 16.8及以后版本引入了Hooks,它使函数式组件也能具有类组件的生命周期特性。常用的Hooks包括:
useState(): 用于在函数式组件中添加state。
useEffect(): 在组件渲染后执行副作用操作,类似于componentDidMount和componentDidUpdate的组合。
useContext(): 用于在函数式组件中获取上下文对象。
useReducer(): 类似于Redux的reducer,用于复杂的state逻辑。
useCallback()和useMemo(): 用于性能优化,避免在每次渲染时重新创建函数或计算。