display: inline-block 是一种CSS属性,用于将元素显示为内联块级元素。当设置了四个元素每个宽度为25%时,它们应该在同一行上并平均分布。然而,有时候会出现换行或元素掉下来的情况,这可能是由于以下原因之一导致的:
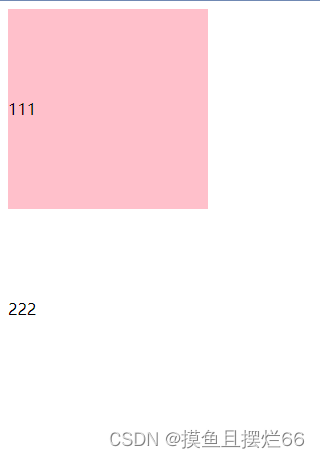
空白字符:在HTML中,元素之间的空白字符(包括空格、换行符等)会被解析为一个空格。当四个元素之间存在空白字符时,这些空白字符会占据一定的宽度,导致元素超出了父容器的宽度,从而换行或掉下来。
边框和内边距:如果四个元素设置了边框或内边距,这些边框和内边距会增加元素的实际宽度,导致元素超出了父容器的宽度,从而换行或掉下来。
浮动元素:如果四个元素的前面或后面存在浮动元素,浮动元素会影响到后续元素的布局,导致元素换行或掉下来。
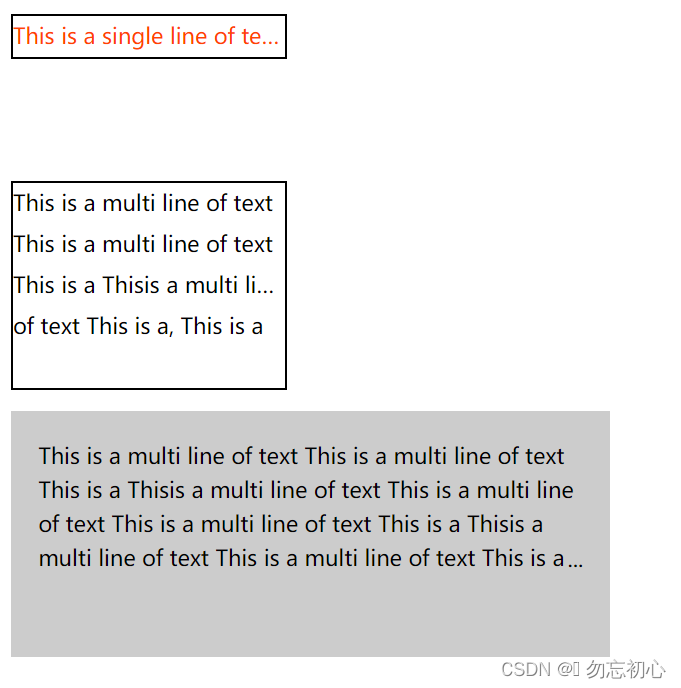
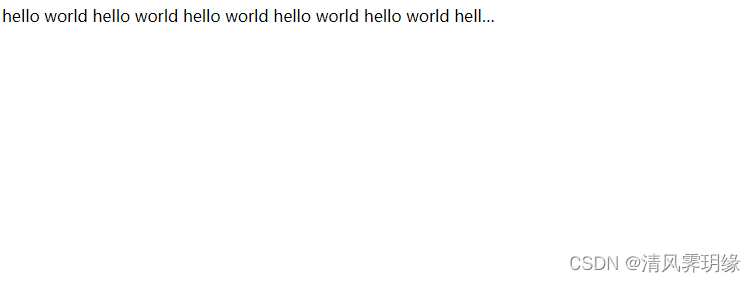
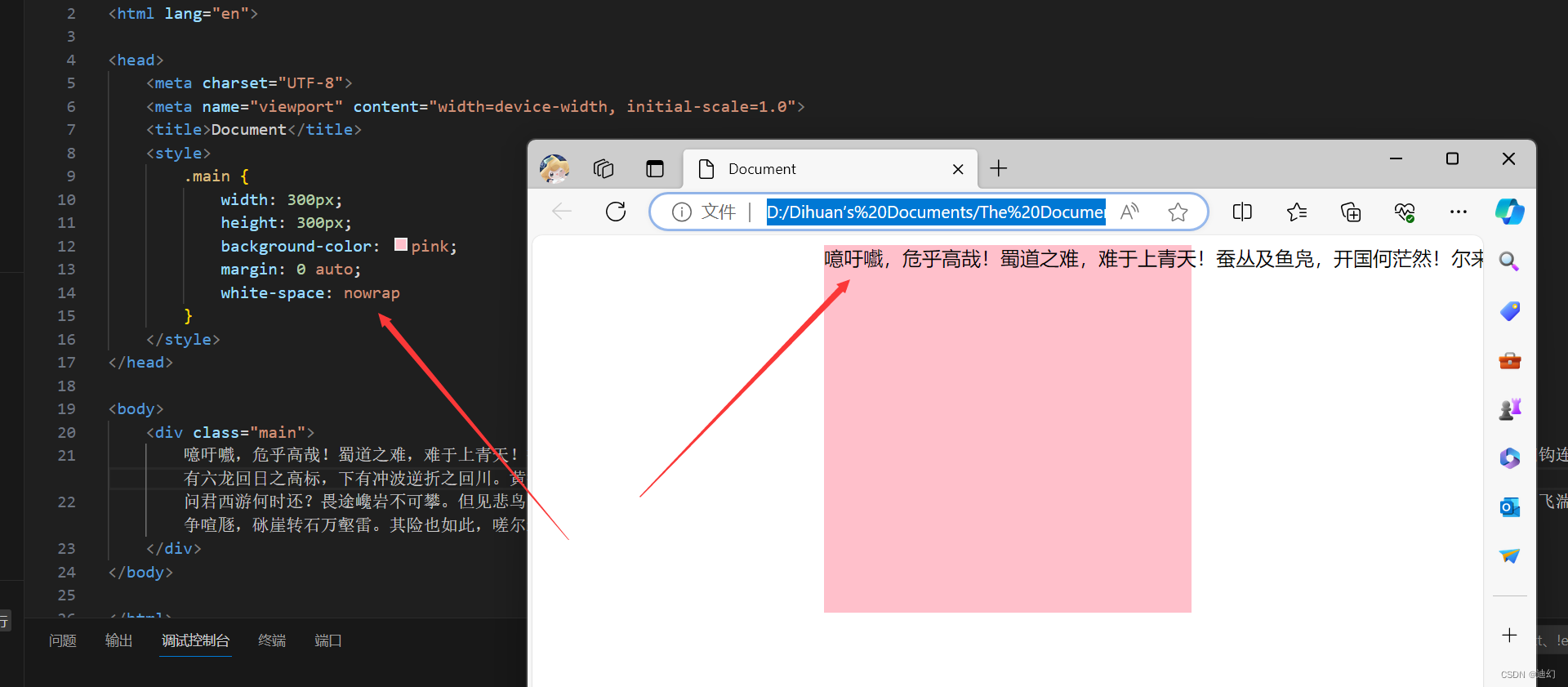
文字溢出:如果四个元素中的文本内容过长,并且没有设置溢出处理方式(如使用 ellipsis),文本内容可能会导致元素宽度超出父容器的宽度,从而换行或掉下来。
为了解决这个问题,你可以尝试以下方法:
使用注释或删除四个元素之间的空白字符。
确保四个元素没有设置边框或内边距,或者调整它们的宽度以适应父容器。
确保四个元素前后没有浮动元素,或者使用清除浮动的方法。
如果有文本内容溢出的情况,可以考虑使用 CSS 的溢出处理方式,如设置文本溢出时显示省略号。