写法1 : 使用quasar的q-tabs组件使用方法
<template>
<div class="all-Tabs">
<q-tabs v-model="activeTabName" @update:model-value="selectedChange">
<q-tab
v-for="(item, index) in cardArr"
:key="index"
:label="item.label"
:name="item.activeTabName"></q-tab>
</q-tabs>
<div class="bottom">
<!-- 放置动态组件... -->
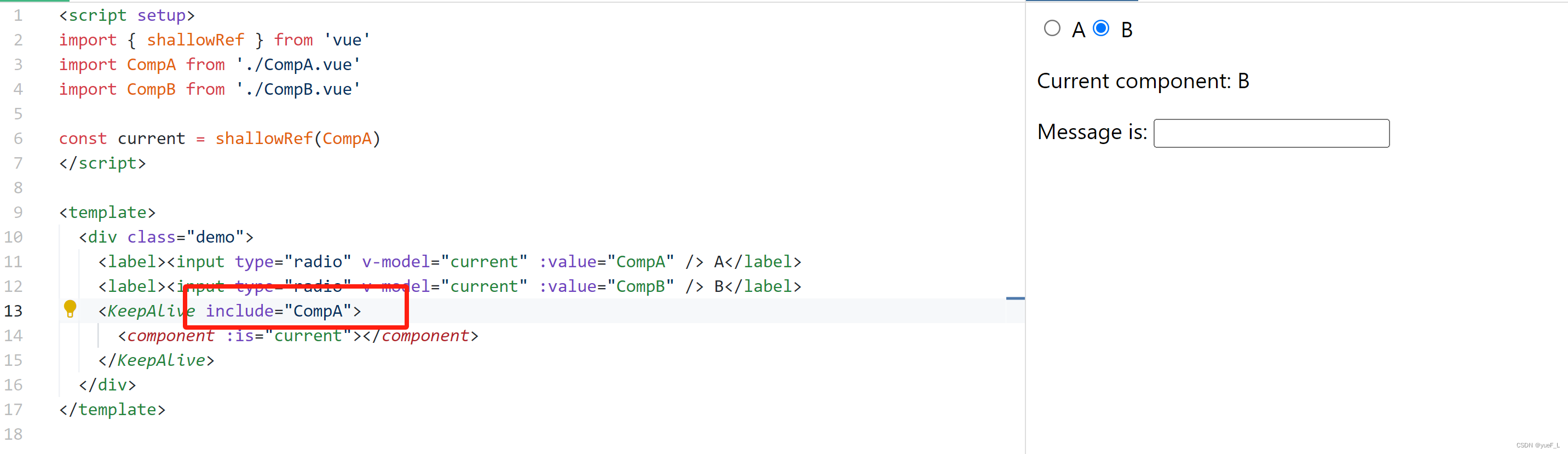
<!-- keep-alive缓存组件,这样的话,组件就不会被销毁,DOM就不会被重新渲染 -->
<keep-alive>
<component
:is="activeTabName"
></component>
</keep-alive>
</div>
</div>
</template>
<script>
import { ref, shallowRef, watch, nextTick, onMounted, inject,reactive ,computed,toRefs,getCurrentInstance,onUnmounted,watchEffect} from 'vue'
import hourlyQueryCom from './hourlyQueryCom'
import journalQueryCom from './journalQueryCom'
import historicalDataCom from './historicalDataCom'
import historicalDataMoreCom from './historicalDataMoreCom'
export default {
name: "index",
components:{
hourlyQueryCom,
journalQueryCom,
historicalDataCom,
historicalDataMoreCom
},
setup(){
const state = reactive({
activeTabName:'hourlyQueryCom',
cardArr: [
{
label: "观测部查询",
activeTabName: "hourlyQueryCom",
},
{
label: "日纪要查询",
activeTabName: "journalQueryCom",
},
{
label: "历史数据单表查询",
activeTabName: "historicalDataCom",
},
{
label: "历史数据多表查询",
activeTabName: "historicalDataMoreCom",
},
],
})
const selectedChange = (value)=>{
state.activeTabName = value
}
return{
selectedChange,
...toRefs(state),
}
}
</script>
写法2 :手动创建tab切换效果
<template>
<div class="all-Tabs">
<div class="top">
<div class="crad"
:class="{ highLight: whichIndex == index }"
v-for="(item, index) in cardArr"
:key="index"
@click="
whichIndex = index;
activeTabName = item.activeTabName;
">
{{ item.label }}
</div>
</div>
<div class="bottom">
<!-- 放置动态组件... -->
<!-- keep-alive缓存组件,这样的话,组件就不会被销毁,DOM就不会被重新渲染 -->
<keep-alive>
<component :is="activeTabName"></component>
</keep-alive>
</div>
</div>
</template>
<script>
import { ref, shallowRef, watch, nextTick, onMounted, inject,reactive ,computed,toRefs,getCurrentInstance,onUnmounted,watchEffect} from 'vue'
import hourlyQueryCom from './hourlyQueryCom'
import journalQueryCom from './journalQueryCom'
import historicalDataCom from './historicalDataCom'
import historicalDataMoreCom from './historicalDataMoreCom'
export default {
name: "index",
components:{
hourlyQueryCom,
journalQueryCom,
historicalDataCom,
historicalDataMoreCom
},
setup(){
const state = reactive({
whichIndex:0,
activeTabName:'hourlyQueryCom',
cardArr: [
{
label: "观测部查询",
activeTabName: "hourlyQueryCom",
},
{
label: "日纪要查询",
activeTabName: "journalQueryCom",
},
{
label: "历史数据单表查询",
activeTabName: "historicalDataCom",
},
{
label: "历史数据多表查询",
activeTabName: "historicalDataMoreCom",
},
],
})
return{
...toRefs(state),
}
}
</script>
<style scoped lang="scss">
.highLight{
border:1px solid red;
}
.bottom{
}
</style>