公司课程链接:https://l.jd.com/student/project/project.du?project_id=697509403
公司的课程,是给一个学习方向。
一、 PC自动化
1)什么项目适合
2)PC自动化介入时间点
3)自动化率:
频繁改动的,适合比较稳定的主流程去做自动化,随着逐步稳定,逐渐提升自动化率(自动化场景占比率)

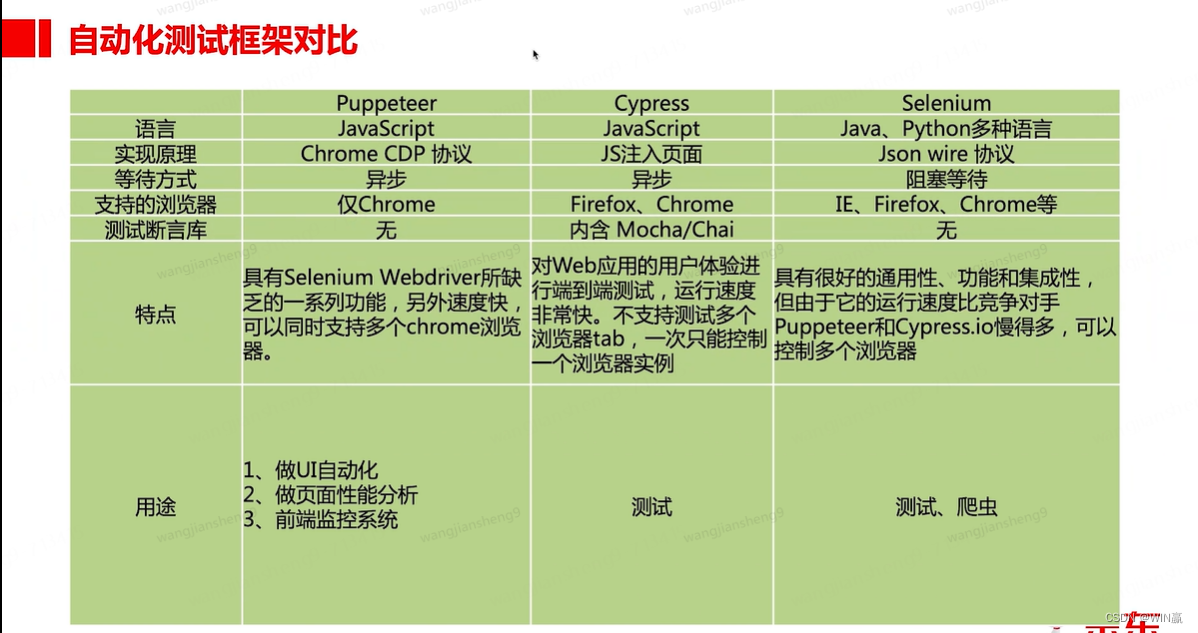
二、自动化框架
 做自动化框架的话,只用selenium是不够的还得搭配其他框架进行结合
做自动化框架的话,只用selenium是不够的还得搭配其他框架进行结合
cypress:新出的,轻量级,上手快,只支持javascript
2、selenium原理
selenium有2个版本:
1、selenium1:
通过代理服务器,欺骗远程的WebServer,通过脚本发出的请求,让WebServer以为是浏览器自己发出的请求,然后返回正常的数据。
框架是比较沉重的。因为他需要一个代理服务器。

原理概述:1、最下面的脚本(代码)与remote control server 这样的一个代理服务器进行交互(连接)。2、然后,通过laucher启动一个浏览器,并注入JS代码。3、将代码传给客户端的selenium core里面。selinium core起到一个翻译的作用:解析并执行用户录制的一些操作并执行脚本里定义好的一些指令。5、然后与代理服务器进行一个通讯。6、代理服务器会把命令和请求发送给webserver。然后webserver会做出相应的操作,比如说点击打开URL等

2、selenium2

remote server 其实就是浏览器,每一个浏览器都是 remote server
client端,其实就是代码后端
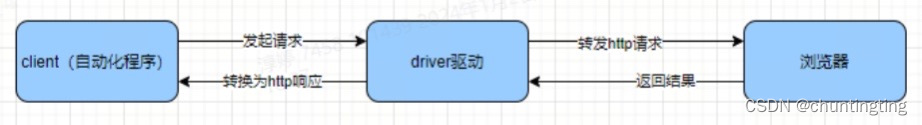
原理:
Selenium 2,也称为Selenium WebDriver,是一种用于自动化web应用程序测试的工具。它的原理基于直接与浏览器的原生接口进行交互,从而控制浏览器的行为。以下是Selenium 2的工作原理的详细说明:
1. **WebDriver协议**:Selenium 2使用WebDriver协议与浏览器进行通信。这个协议定义了客户端(测试脚本)与服务器(浏览器驱动)之间的消息格式。
2. **浏览器驱动**:对于每一种支持的浏览器,Selenium 2都有一个对应的驱动程序(如ChromeDriver、GeckoDriver等)。这些驱动程序实际上是实现了WebDriver协议的服务器端,它们能够启动浏览器,并与浏览器建立通信。
3. **原生浏览器接口**:与Selenium 1(Selenium RC)不同,Selenium 2不依赖于JavaScript来控制浏览器。相反,它直接调用浏览器提供的原生接口。这意味着Selenium 2的命令能够更快速、更可靠地被浏览器执行。
4. **自动化操作**:通过WebDriver,测试脚本可以模拟用户的操作,如点击链接、输入文本、选择下拉菜单等。这些操作通过HTTP请求发送到浏览器驱动,然后由浏览器驱动转换为浏览器可以理解的动作。
5. **响应反馈**:浏览器驱动执行操作后,会将结果(如元素定位、属性获取等)返回给测试脚本。这样,测试脚本可以根据这些结果进行下一步的操作,或者验证预期的测试结果。
6. **跨平台支持**:Selenium 2支持多种操作系统和浏览器,因为WebDriver针对不同的浏览器实现了统一的接口。这意味着,编写一次测试脚本,可以在不同的浏览器和操作系统上运行。
7. **分布式测试**:Selenium 2还支持分布式测试,允许将测试用例分发到不同的机器上执行,从而提高测试的效率和覆盖范围。
通过这种方式,Selenium 2提供了一种更为直接和强大的方式来控制浏览器行为,使得自动化测试更加灵活和可靠。简化版本:
简化来说,Selenium 2(WebDriver)的工作流程如下:
启动浏览器:测试脚本通过浏览器驱动程序启动指定的浏览器。
发送命令:测试脚本使用WebDriver的API发送命令给浏览器驱动,这些命令可以是打开网页、点击元素、输入文本等操作。
执行操作:浏览器驱动接收命令后,调用浏览器自身的接口执行这些操作。
返回结果:浏览器驱动将操作的结果(如元素的状态、页面的URL等)返回给测试脚本。
循环交互:测试脚本根据返回的结果进行判断和下一步操作,如此循环,直到完成所有测试步骤。
这个过程相当于是一个“请求-响应”模型,测试脚本与浏览器驱动之间通过这种模型进行持续的交互。
webdriver的原理

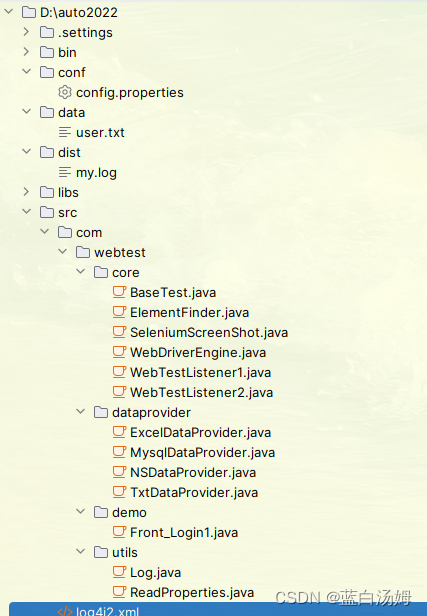
特点:selenium框架+Testng框架+Yaml文件(页面元素保存)

三、PO模式的应用(P、O模式)

把每个页面的元素、和业务逻辑,分离开。
分层

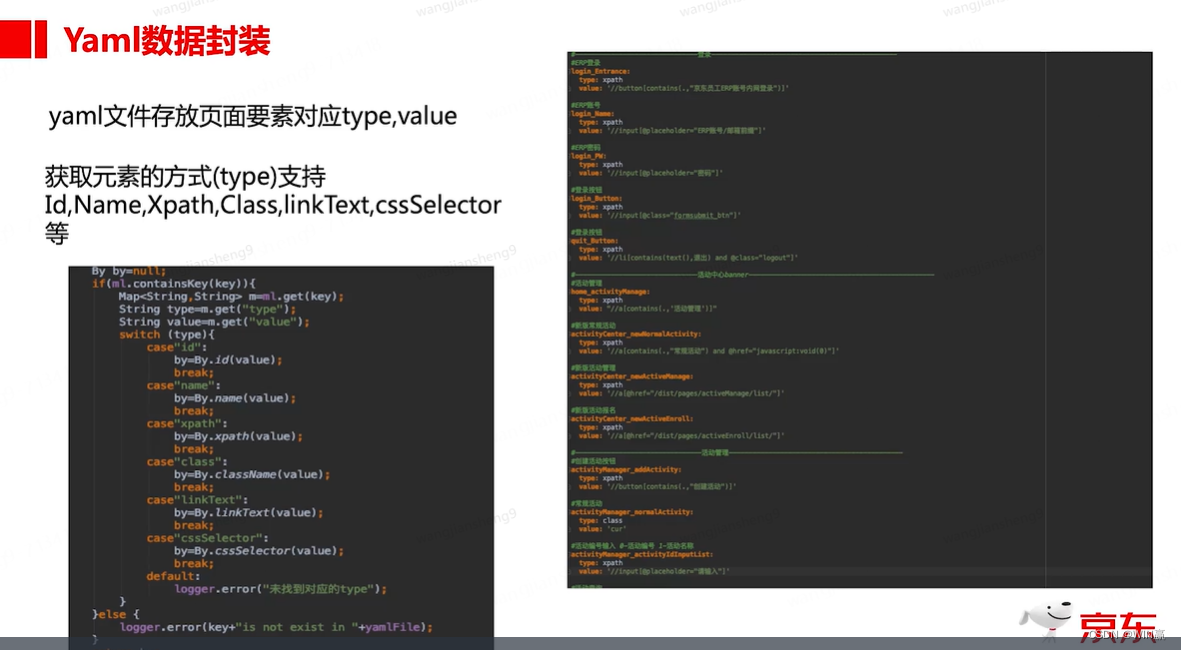
数据封装--yaml文件
里面就是获取元素的方式(type)和值(value)的存储

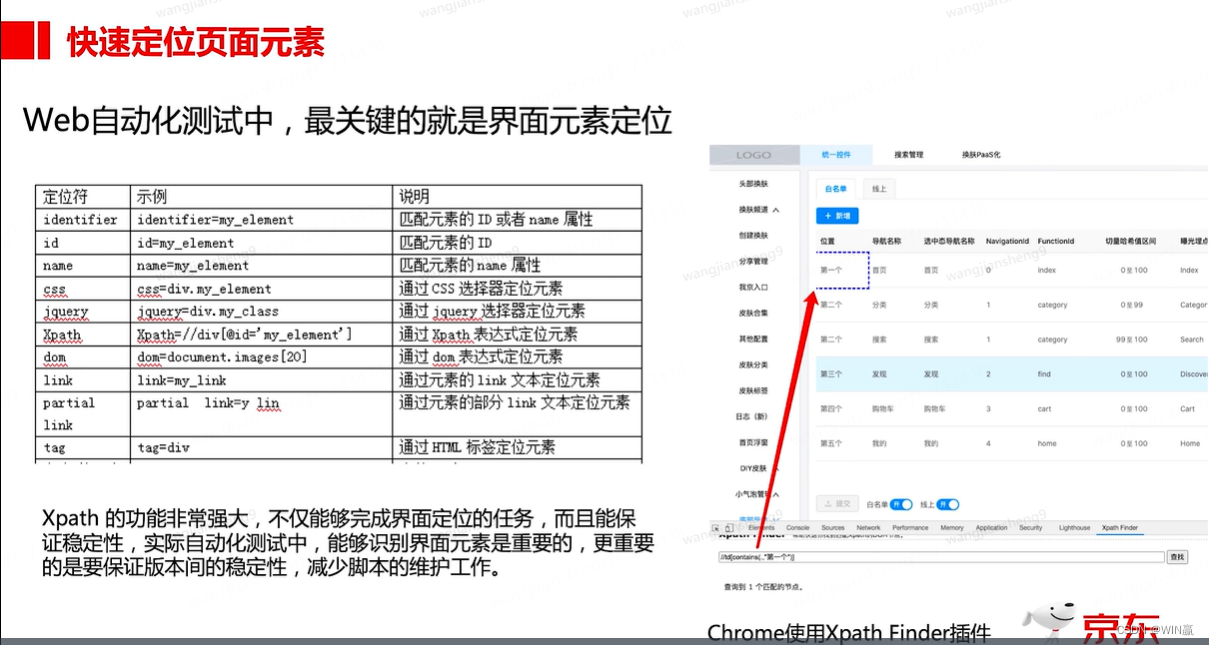
如何定位页面元素
使用chrome的Xpath Finder插件

页面对象层
 事件操作层
事件操作层
 业务逻辑层
业务逻辑层

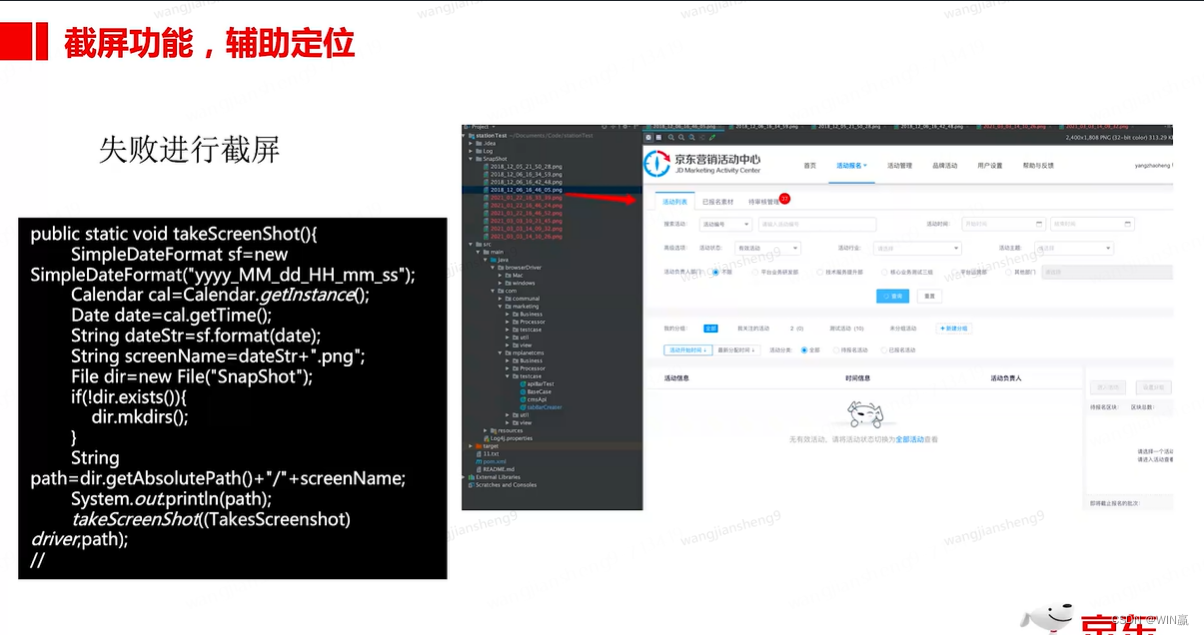
截屏功能
用例执行失败的时候,对页面截屏,这样可以知道是在什么场景失败的