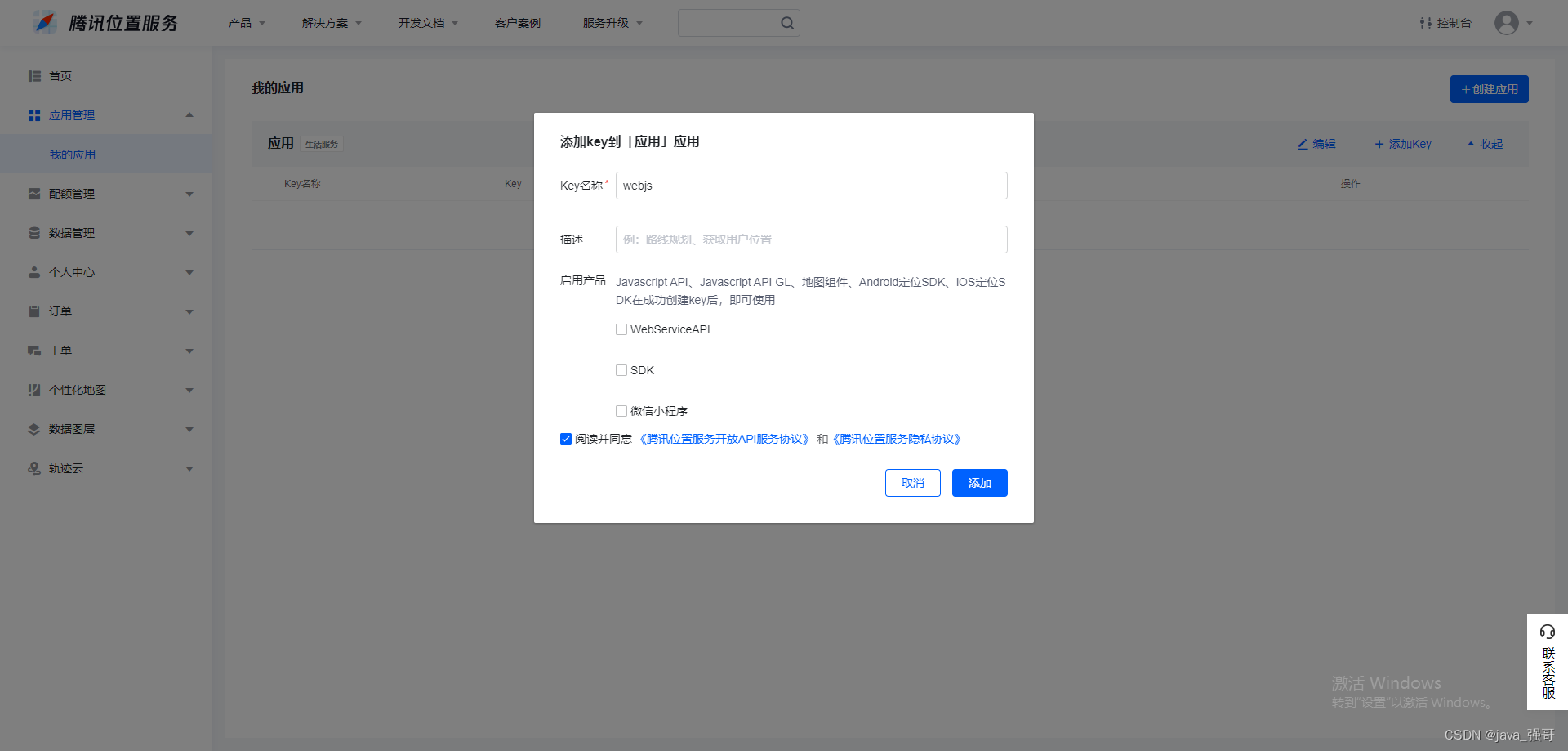
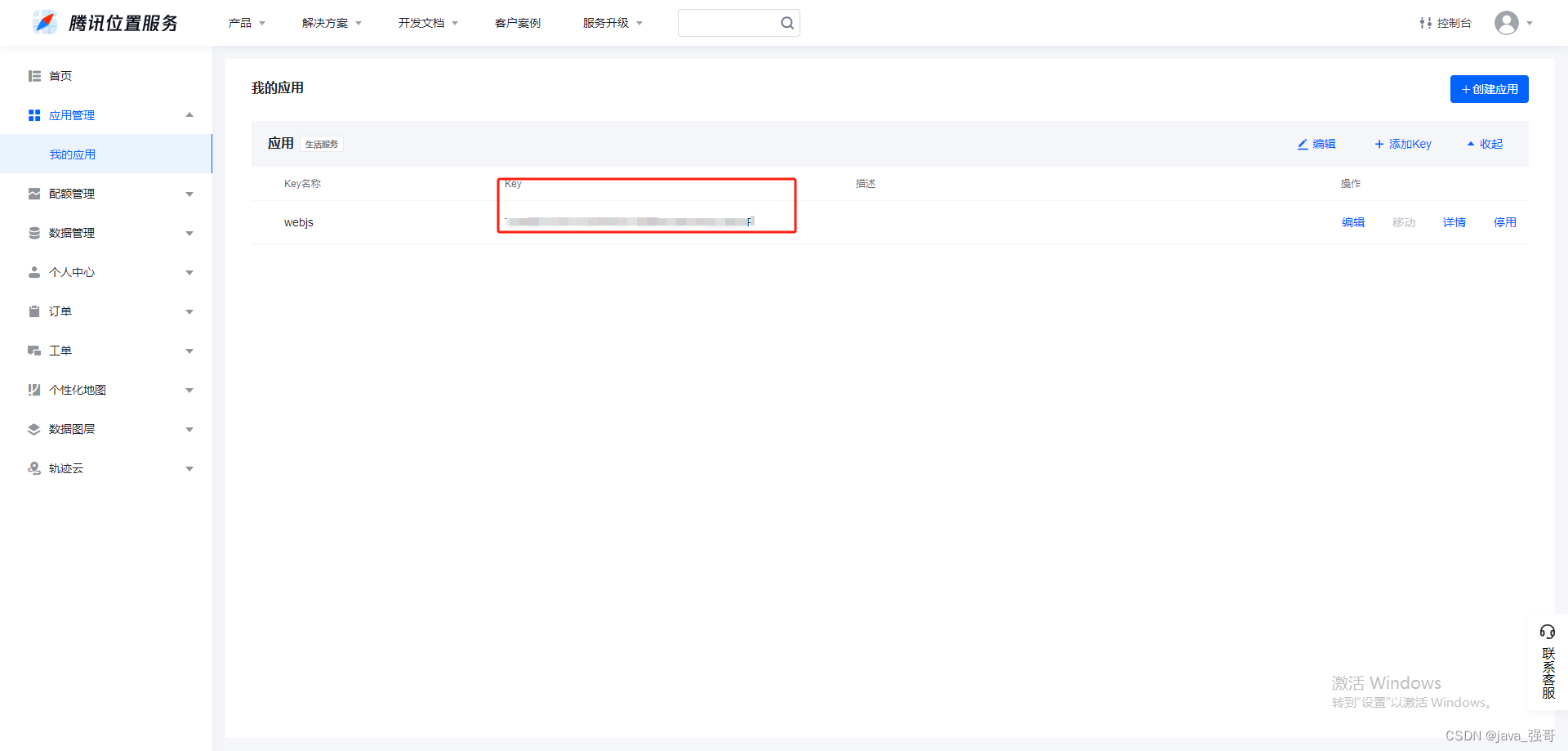
1.申请key
key申请地址:https://lbs.qq.com/dev/console/application/mine


官方文档
https://lbs.qq.com/webApi/javascriptGL/glGuide/glBasic
2.html接入示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>腾讯地图demo</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY"></script>
<style type="text/css">
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body onload="initMap()">
<div id="container"></div>
<script type="text/javascript">
function initMap() {
var center = new TMap.LatLng(29.421945, 104.69849);
// 初始化地图
var map = new TMap.Map("container", {
rotation: 0, // 设置地图旋转角度
pitch: 0, // 设置俯仰角度(0~45)
zoom: 16, // 设置地图缩放级别
center: center // 设置地图中心点坐标
});
// 创建并初始化MultiMarker
var markerLayer = new TMap.MultiMarker({
map: map,
// 样式定义
styles: {
"myStyle": new TMap.MarkerStyle({
"width": 35,
"height": 50,
// "src": 'C:/Users/16/Desktop/demo.jpeg',
// 焦点在图片中的像素位置
"anchor": {x: 0, y: 50}
})
},
// 点标记数据数组
geometries: [{
"id": "1", // 点标记唯一标识
"styleId": 'myStyle', // 指定样式id
"position": center,
"properties": {
"title": "世界无花果博览园"
}
}]
});
}
</script>
</body>
</html>