目录
-
-
- 微信小程序端
-
- 1. 引入腾讯地图SDK
- 2. 使用地图组件
- 3. 地图页面编写
- 4. 地图标注
- Java后端业务逻辑
-
- 1. 引入腾讯地图Java SDK
- 2. 配置API密钥
- 3. 调用腾讯地图API
- 4. 提供小程序调用的接口
- 总结
-
要实现腾讯地图的接口调用以及微信小程序的地图标注,需要分为两个部分:微信小程序端和Java后端。下面将分别介绍这两部分的实现过程和代码。
微信小程序端
1. 引入腾讯地图SDK
首先,在微信小程序中引入腾讯地图SDK。可以在小程序的app.json中配置:
"plugins": {
"myPlugin": {
"version": "x.x.x",
"provider": "服务商插件AppID"
}
}
2. 使用地图组件
在pages目录下的相应页面json文件中,配置使用地图组件:
{
"usingComponents": {
"map": "plugin://myPlugin/map"
}
}
3. 地图页面编写
在页面的wxml文件中,添加地图组件:
<map id="map" longitude="116.397428" latitude="39.90923" scale="14" show-location style="width: 100%; height: 300px;"></map>
4. 地图标注
在页面的js文件中,编写地图标注的逻辑:
Page({
onReady: function (e) {
// 使用地图组件的API进行标注
this.mapCtx = wx.createMapContext('map');
this.mapCtx.addMarker({
id: 0,
latitude: 39.90923,
longitude: 116.397428,
title: '标注点',
callout: {
content: '这里是标注点',
color: '#333',
fontSize: 14,
borderRadius: 5,
bgColor: '#fff',
padding: 10,
display: 'ALWAYS'
}
});
}
});
Java后端业务逻辑
1. 引入腾讯地图Java SDK
在Java后端项目中,可以通过Maven或Gradle引入腾讯地图Java SDK。
2. 配置API密钥
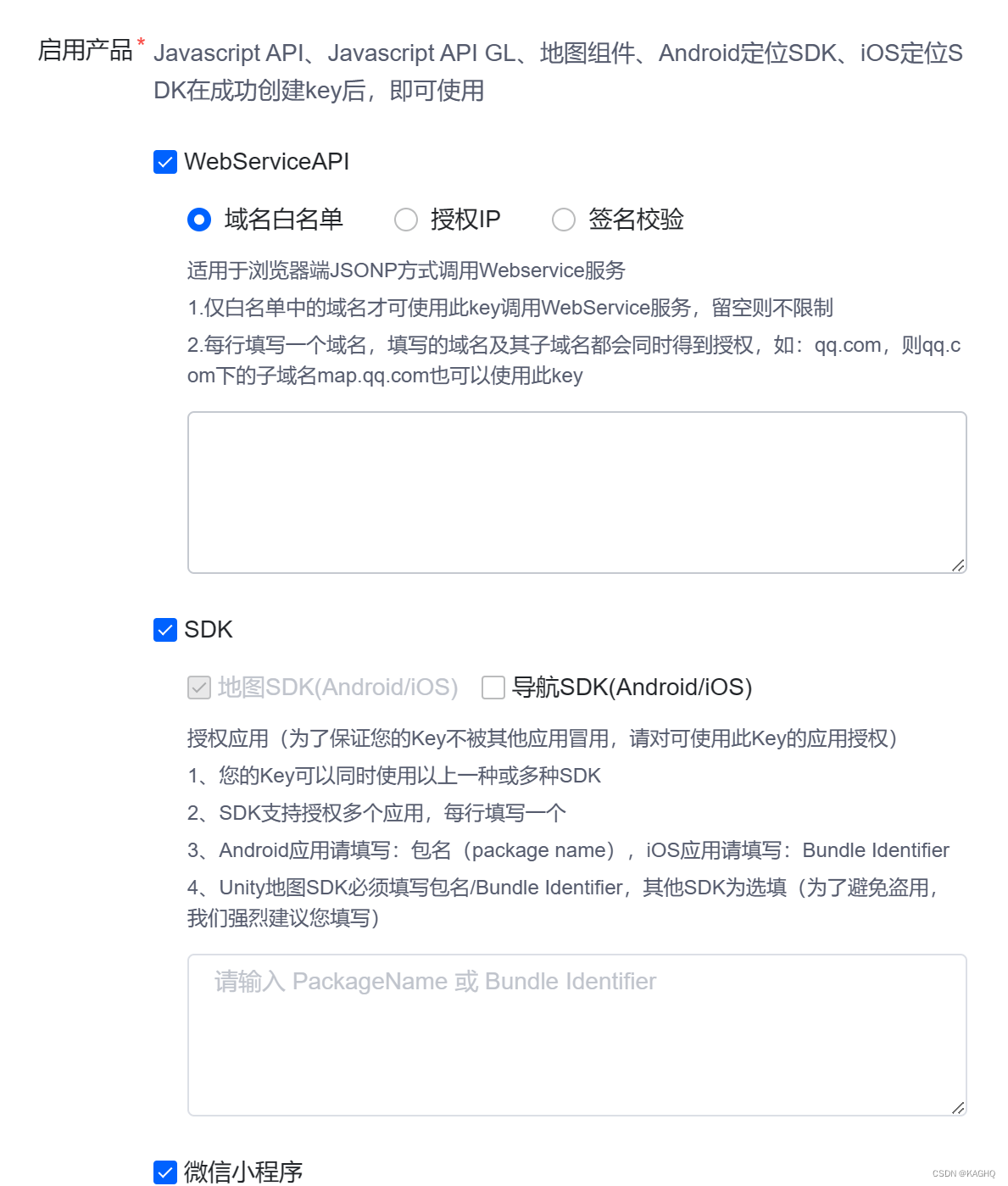
在腾讯地图开放平台注册账号并创建应用,获取API密钥(key)。
3. 调用腾讯地图API
编写Java代码调用腾讯地图API,获取地图数据或进行地址解析等操作。
import com.tencent.lbssearch.TencentSearch;
import com.tencent.lbssearch.httpresponse.HttpResponseListener;
import com.tencent.lbssearch.object.param.Address2GeoParam;
import com.tencent.lbssearch.object.result.Address2GeoResult;
public class TencentMapService {
private static final String API_KEY = "你的API密钥";
public void addressToGeo(String address) {
TencentSearch tencentSearch = new TencentSearch(API_KEY);
Address2GeoParam param = new Address2GeoParam();
param.address(address);
tencentSearch.address2geo(param, new HttpResponseListener<Address2GeoResult>() {
@Override
public void onSuccess(int statusCode, Address2GeoResult result) {
// 处理成功的结果
}
@Override
public void onFailure(int statusCode, String responseString, Throwable throwable) {
// 处理失败的情况
}
});
}
}
4. 提供小程序调用的接口
在小程序需要标注地图时,可以调用Java后端提供的接口,获取标注点的经纬度信息。
@RestController
public class MapController {
@Autowired
private TencentMapService tencentMapService;
@GetMapping("/addressToGeo")
public ResponseEntity<Address2GeoResult> addressToGeo(@RequestParam String address) {
Address2GeoResult result = tencentMapService.addressToGeo(address);
return ResponseEntity.ok(result);
}
}
总结
通过以上步骤,可以实现微信小程序端的腾讯地图标注和Java后端的业务逻辑。微信小程序端负责展示地图和标注,Java后端负责提供标注所需的经纬度信息。在实际开发中,需要根据具体需求调整地图的展示和标注逻辑,并确保后端接口的安全和稳定。