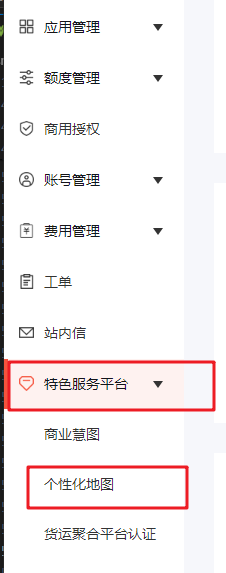
1.百度地图api官网注册账号获取ak秘钥

2.在自己的项目中引入百度地图
(1)安装
npm install vue-baidu-map --save
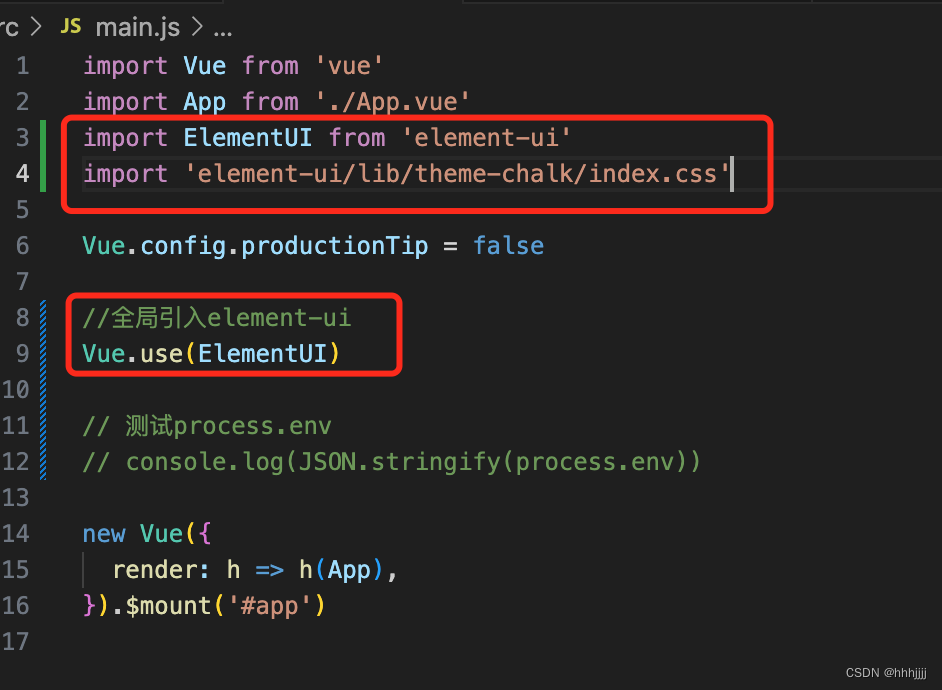
(2)在main.js中引入
// 百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '', //这个地方是官方提供的ak密钥
})3.在vue项目中使用(完整代码)
<template>
<div class="MapTest">
<BMap
ak=""
:center="center"
class="map"
:scroll-wheel-zoom="true"
:zoom="zoom"
@ready="bMapLoad"
/>
</div>
</template>
<script>
import BMap from 'vue-baidu-map/components/map/Map'
let mapConstructor // 百度地图构造函数存放容器
export default {
name: 'MapTest',
components: {
BMap,
},
data() {
return {
// mapPoint,
center: {
lng: 116.404,
lat: 39.915,
},
pointsList: [
{
longitude: '116.46',
latitude: '39.92',
address: '北京',
},
{
longitude: '116.2',
latitude: '40.22',
address: '昌平',
},
{
longitude: '117.2',
latitude: '39.13',
address: '天津',
},
{
longitude: '121.48',
latitude: '31.22 ',
address: '上海',
},
{
longitude: '106.54',
latitude: '29.59',
address: '重庆',
},
{
longitude: '104.04',
latitude: '30.40',
address: '成都',
},
{
longitude: '117.00',
latitude: '36.40',
address: '济南',
},
{
longitude: '120.00',
latitude: '36',
address: '青岛',
},
],
zoom: 6,
map: null, // 地图容器
BMap: null, // 构造器容器
}
},
mounted() {
// this.initMap()
},
methods: {
// initMap() {
// // 创建地图实例
// const map = new BMap.Map('map')
// const point = new BMap.Point(116.404, 39.915) // 创建点坐标
// map.centerAndZoom(point, 15) // 初始化地图,设置中心点坐标和地图级别
// // 创建文字标注
// const label = new BMap.Label('这里是文字说明', {
// offset: new BMap.Size(20, -10),
// })
// // 自定义文字样式
// label.setStyle({
// color: 'red',
// fontSize: '12px',
// height: '20px',
// lineHeight: '20px',
// fontFamily: '微软雅黑',
// })
// // 将标注添加到地图中
// map.addOverlay(label)
// // 将标注的位置设置为地图中心点
// label.setPosition(point)
// },
// BMap加载触发实例化方法
bMapLoad({ BMap, map }) {
// 百度地图容器全局化
this.map = map
// 百度地图构造函数全局化
mapConstructor = BMap
this.BMap = BMap
this.bMapPoint()
},
// 在百度地图上打点方法
bMapPoint() {
// 清除地图上的覆盖物
this.map.clearOverlays()
// 对多个经纬度点进行标注
this.pointsList.forEach((element) => {
const mPoint = new mapConstructor.Point(
element.longitude * 1,
element.latitude * 1
)
var myIcon = new mapConstructor.Icon( // 自定义图标
require('@/icon/car.png'),
new mapConstructor.Size(64, 64) // 图标的宽度和高度
)
var marker = new mapConstructor.Marker(mPoint, {
icon: myIcon,//注意icon i小写,负责图标无法显示
})
this.map.addOverlay(marker)
// 创建文字标注
const label = new mapConstructor.Label(
element.address,
// `(${element.longitude * 1},${element.latitude * 1})`,
{
position: {
lng: element.longitude * 1,
lat: element.latitude * 1,
}, // 文本绑定的点位位置
offset: new mapConstructor.Size(2, -16), // 文本位置移动
}
)
// 自定义文字样式
label.setStyle({
color: 'black',
fontSize: '12px',
height: '20px',
lineHeight: '20px',
border: '1px solid #000',
})
// 将标注添加到地图中
this.map.addOverlay(label)
})
// 对单个经纬度点进行标注
// const mPoint = new mapConstructor.Point(
// this.center.lng,
// this.center.lat
// )
// 创建文字标注
// const label = new mapConstructor.Label(
// `(${this.center.lng},${this.center.lat})`,
// {
// position: this.center, // 文本绑定的点位位置
// offset: new mapConstructor.Size(-5, -20), // 文本位置移动
// }
// )
// // 自定义文字样式
// label.setStyle({
// color: 'black',
// fontSize: '12px',
// height: '20px',
// lineHeight: '20px',
// border: '1px solid #000',
// })
// 将标注添加到地图中
// this.map.addOverlay(label)
// 自定义图标
// eslint-disable-next-line no-unused-vars
// var myIcon = new mapConstructor.Icon(
// require('./car_top.png'),
// new mapConstructor.Size(64, 64)
// )
// var marker = new mapConstructor.Marker(mPoint, {
// Icon: myIcon,
// })
// this.map.addOverlay(marker)
},
},
}
</script>
<style scoped lang="scss">
.MapTest {
padding: 20px;
}
.map {
width: 100%;
height: calc(100vh - 240px);
}
// 去掉百度地图左下角的logo
:deep() {
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
}
</style>
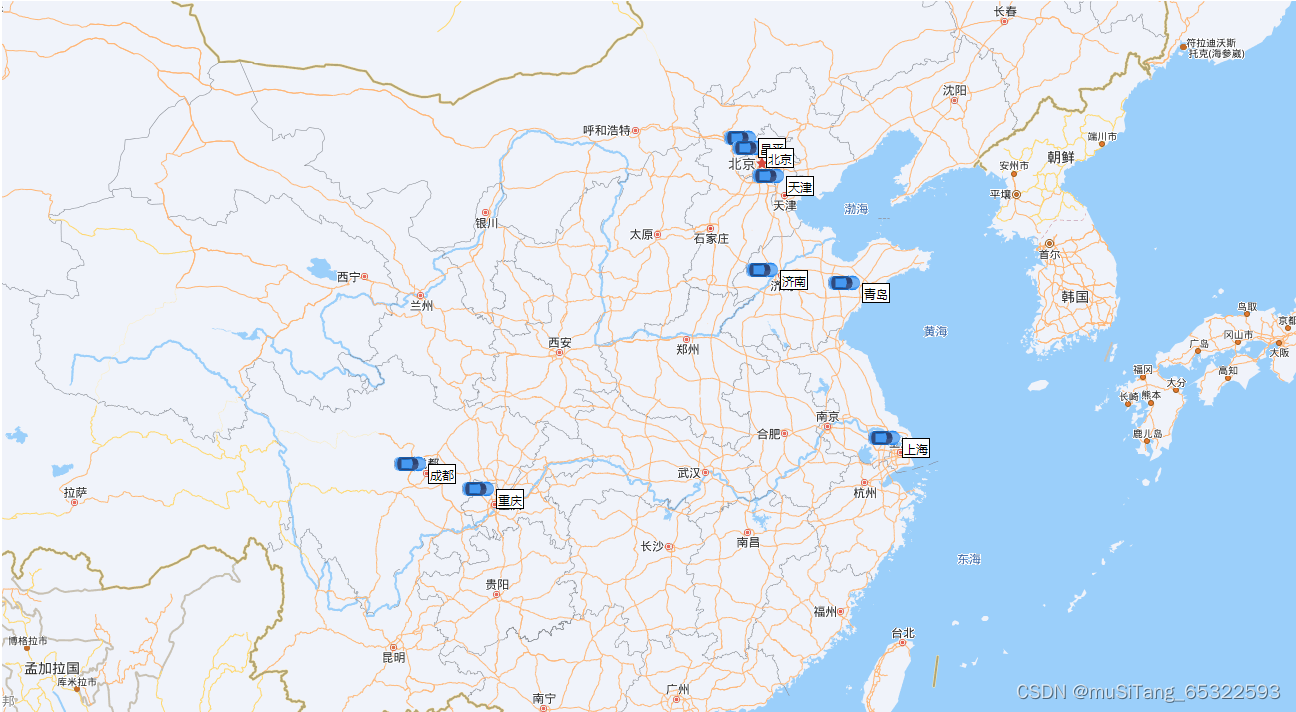
4.效果截图