React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件,即,可由react构建。
A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES
- 用来构建UI的 JavaScript库
- React 不是一个 MVC 框架,仅仅是视图(V)层的库
初始化react项目
要求:Node>=10.14.2 且 npm>=5.6
// 1.直接npx安装
//(npx是npm5.2+附带的package运行工具,和npm差不多版本,功能不太一样,不知道的话可以去搜一下)
npx create-react-app "项目名称"
// 2.先安装 create-react-app,在创建react项目
npm install -g create-react-app
npx create-react-app "项目名称"
cd my-app
npm start


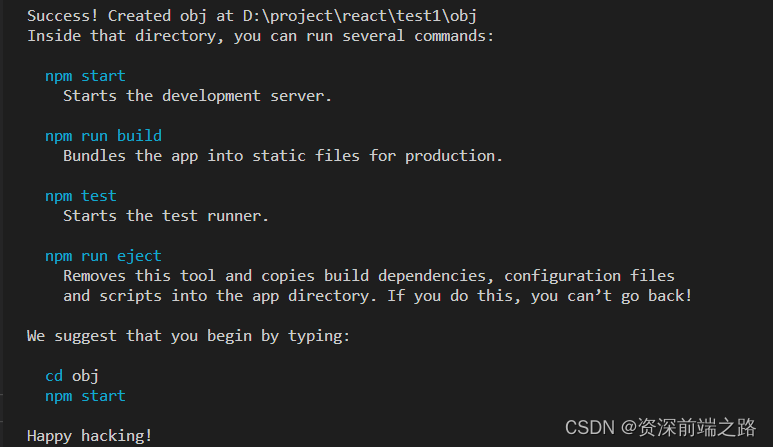
官网有很多搭载了其他js的创建,根据自己需要去创建即可。我用的cra创建,npm的时候报错了一堆不知道为啥。。。可能create-react-app有啥问题吧,先不管,如下图:

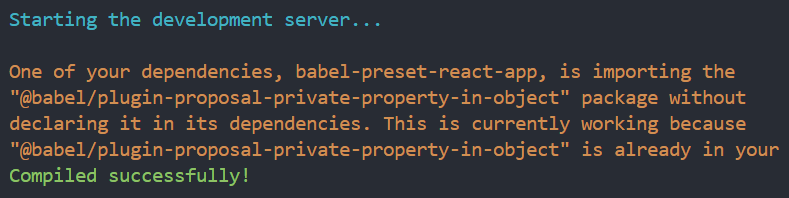
运行起来,报错了,如下图:

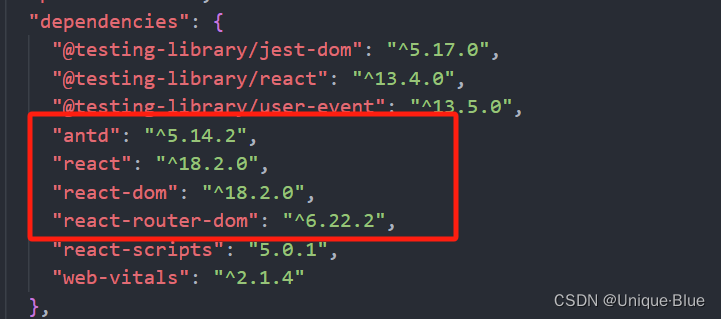
web-vitals没找着,那就install一下
//web-vitals,即“网页指标”是 Google 的一项计划,
//旨在针对网页质量信号提供统一指南,这些信号对于提供出色的网页用户体验至关重要。
//它的目标是简化各种可用的性能测量工具,并帮助网站所有者专注于最重要的指标,即核心网页指标。
npm install web-vitals
node版本要么是14,要么大于16.14,我是16.13,所以被提示了。。。如下图:

好了,npm start 运行成功!