下载QtSDK
下载QtSDK当然是去官方网站下载。
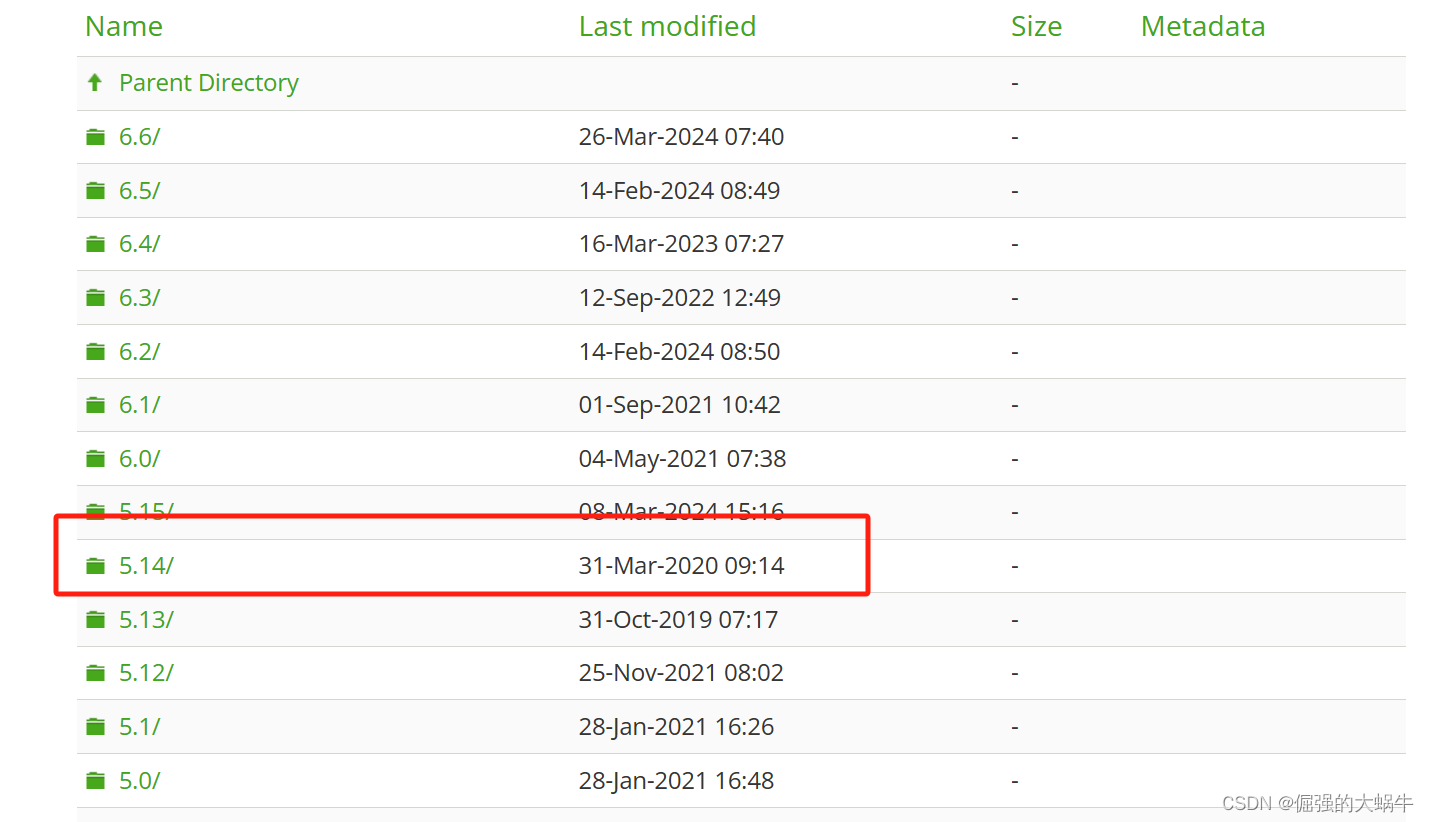
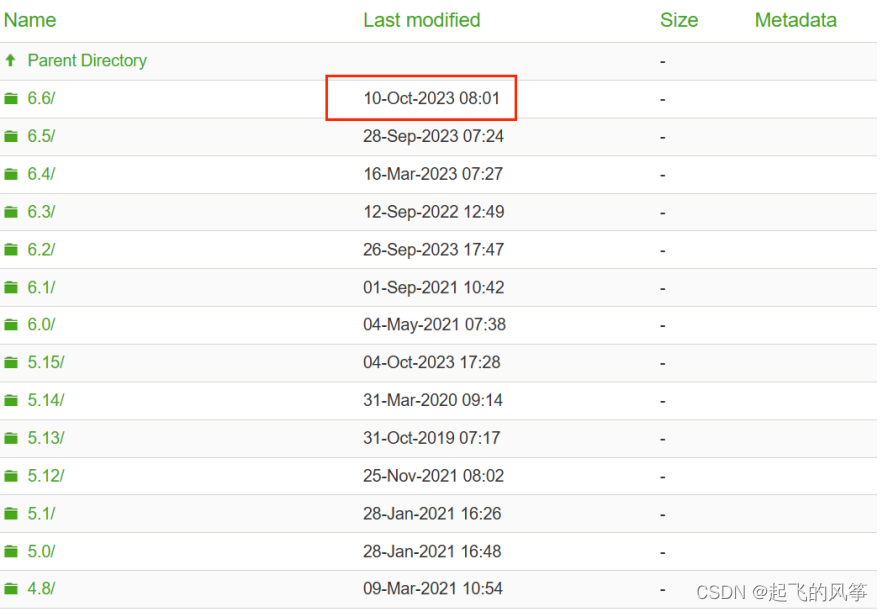
Index of /archive/qt/5.14/5.14.2
不过由于官方网站是国外的网站,如果不进行科学上网会很慢,这里贴上我的百度网盘资源。
链接:https://pan.baidu.com/s/1eU1Gw8e8Ax5UDyHM9bNG_w
提取码:csdn
下载完之后就可以直接进行安装了。
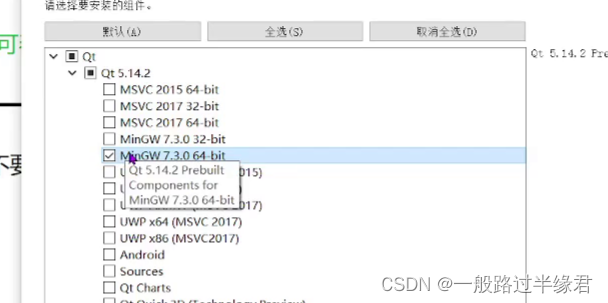
下载的时候需要注意选择正确的组件。
一个是 MinGW 7.3.0 64 bit 的组件,这个是一个QT自带的编译器

一个是 下面的 QTCreator 和 MinGW 7.3.0.64 bit。

然后就直接安装即可。
配置环境变量
安装完QT之后,再通过 5.14.2 目录下的 mingw 73_64 下的 bin 目录。
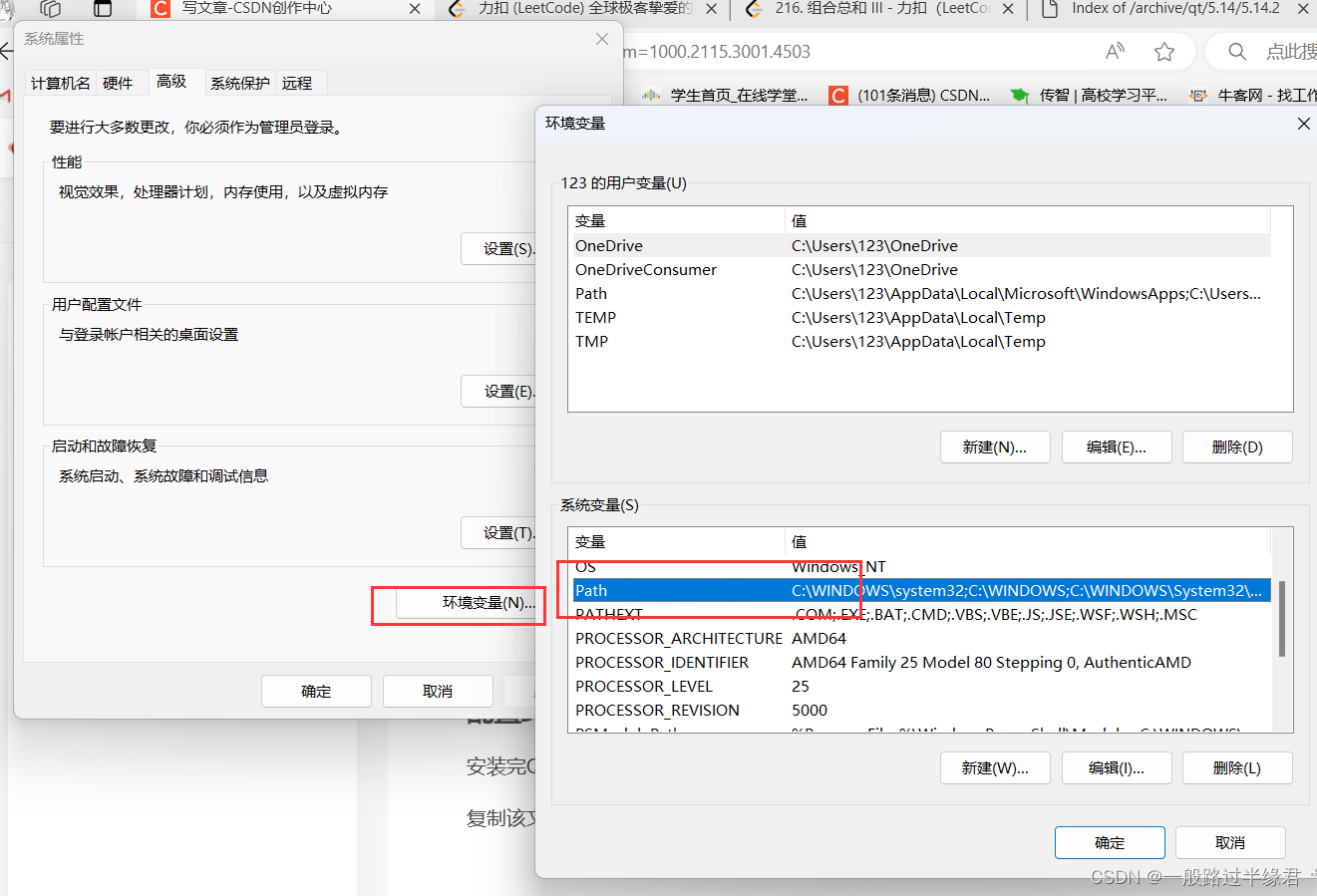
复制该文件路径之后,再添加到path环境变量下即可。
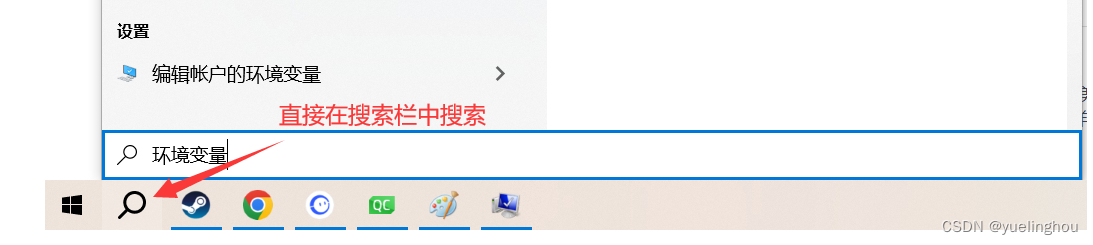
搜索 环境变量 之后即可直接打开该属性,点击环境变量之后即可在系统变量中找到 path 环境变量。直接添加后并确定即可。


创建一个空项目
打开QtCreator后,在左上角的文件下新建文件或者项目。

然后选择红框标记的部分。

然后选择项目的文件路径,这里的路径需要纯英文的,否则编译构建的时候会报错。

接着一路下一步即可创建一个项目。

接着左下角的两个按钮就分别是运行和调试了。

然后试着运行一下默认的代码可以看到成功构建一个窗口了。

项目代码详解
在QT创建项目的 main 文件中,一般会创建一个 QApplication对象和一个 MainWindow 对象。
这个 MainWindow 对象一般看创建项目的时候选择的是什么控件,如果是 Widget 控件那么就是 Widget 对象。
 而包含的头文件 mainwindow.h 中的代码只有初始化和析构函数。
而包含的头文件 mainwindow.h 中的代码只有初始化和析构函数。

点击 .ui 文件,即可直接进入 QT designer 界面。


实际上 .ui 文件本体就是一个 xml 格式的文件。可以通过最左边栏的编辑按钮查看。

在 .pro 文件可以看到一些指令,这个文件类似 linux 中的 makefile 文件。
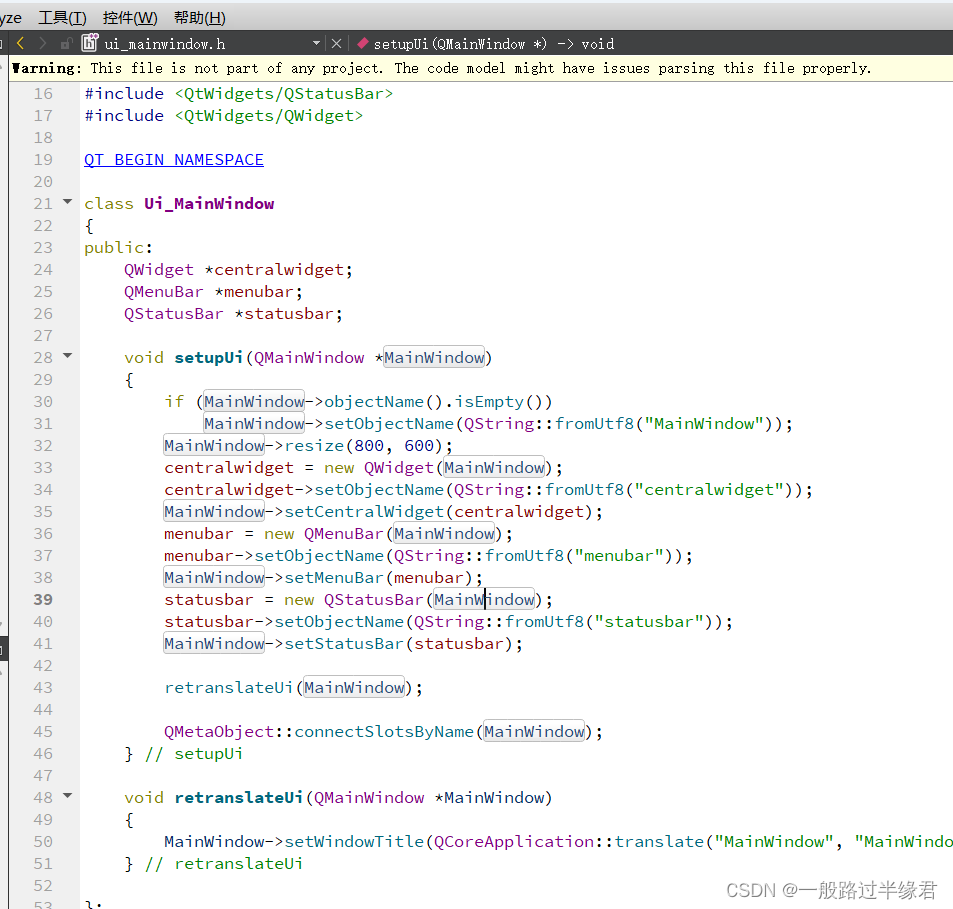
当一个项目运行后,QT会为该项目生成一些代码。
如 ui.mainwindow.h。

该文件包含了 MainWindow 生成窗口的一些具体细节。