目录
1. HTML超链接 ( 标签):
1. HTML超链接 (<a> 标签):
<!-- 用户点击后跳转 -->
<a href="http://example.com">点击跳转到Example网站</a>2. JavaScript 方式:
- 直接修改当前窗口 URL 并加载新页面:
// 立即跳转到 Example 网站
window.location.href = "http://example.com";- 替换当前历史记录并跳转(不会在浏览器的历史记录中生成新的记录):
window.location.replace("http://example.com");- 后退到上一个页面:
window.history.back();- 刷新当前页面:
window.location.reload(); // 无参数默认从缓存中加载
window.location.reload(true); // 强制从服务器重新加载3. Meta 标签:
<!-- 5秒后自动跳转到Example网站 -->
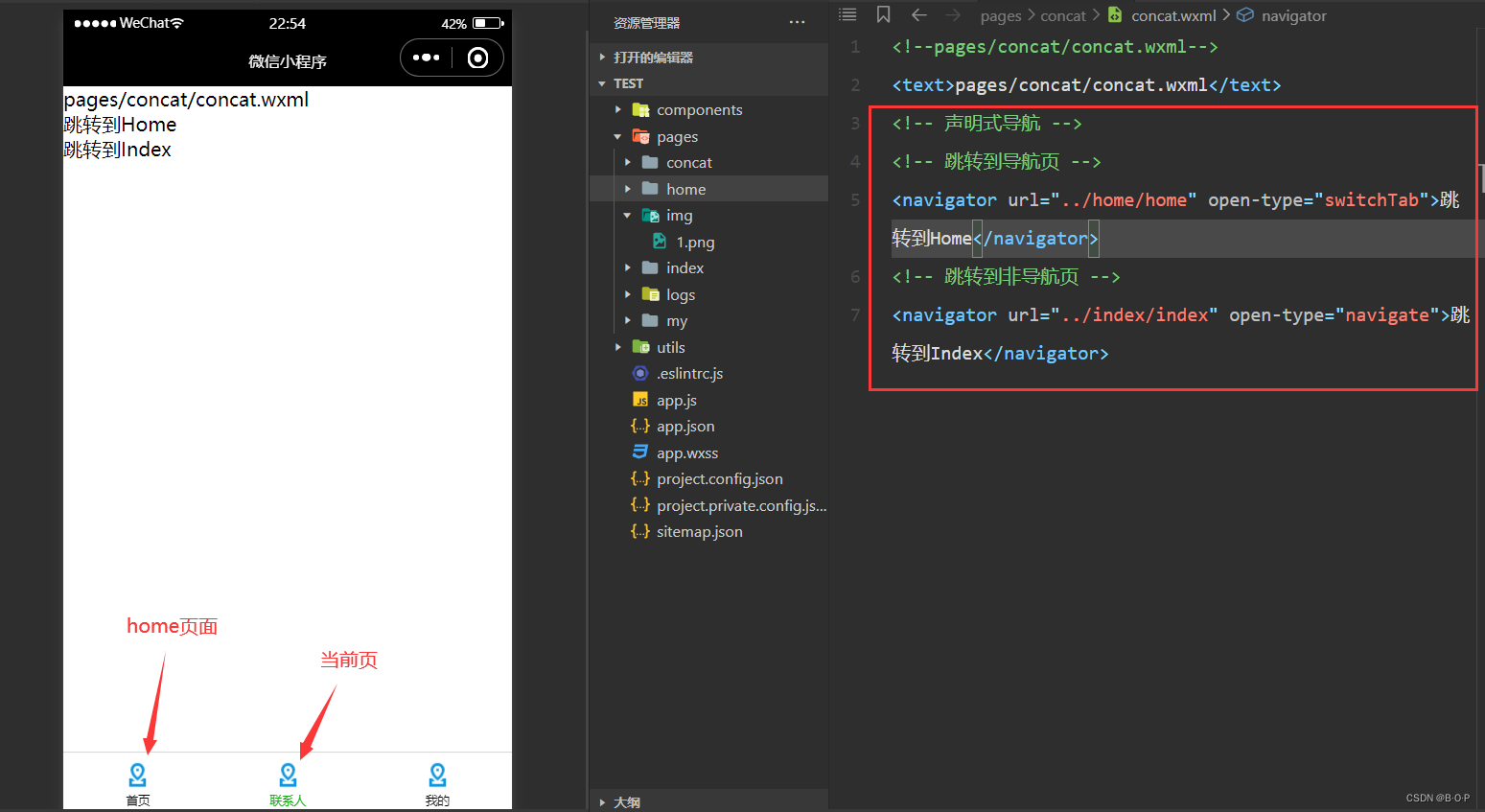
<meta http-equiv="refresh" content="5; url=http://example.com">4. 小程序中页面跳转 (微信小程序为例):
- 使用 wx.navigateTo 跳转:
wx.navigateTo({
url: '/pages/newPage/newPage'
});- 使用 wx.redirectTo 跳转:
wx.redirectTo({
url: '/pages/newPage/newPage'
});(注:此处路径需根据实际项目的小程序页面路径填写)
5. 框架内跳转 (Vue Router为例):
// 导入router实例
import router from '@/router'
// 跳转到名为'example'的路由
router.push({ name: 'example' });
// 或者直接跳转到路径'/example'
router.push('/example');6. iframe 内部跳转:
<!-- 已有iframe -->
<iframe id="myIframe" src="initial_page.html"></iframe>
<script>
// 更改iframe的src属性实现跳转
document.getElementById('myIframe').src = "http://example.com";
</script>7. AJAX 请求后处理:
$.ajax({
url: 'your-api-url',
type: 'GET',
success: function(response) {
if (response.status === 'success') {
// 成功后跳转
window.location.href = "http://example.com";
}
},
error: function(xhr, status, error) {
console.error(error);
}
});此处使用了 jQuery 的 AJAX 方法,但在原生 JavaScript 或其他库(如 Axios、fetch)中也可以类似处理。