在react配置使用less的最优解
react默认支持用scss,不支持less,直接使用less时会报错,因此当使用less的时候需要进行额外配置。至于技术选型选择less或scss完全取决于你的个人偏好。你当然可以采取别的方式去实现对less的配置。但是我这里只提供了一种方式用于解决问题,主要是为了记录,便于自己日后查看。
安装
npm install less less-loader --save-dev
//
yarn add less less-loader --dev
配置 webpack
由于 create-react-app 使用 webpack 作为其模块打包器,你需要修改 webpack 的配置来支持 .less 文件。为此,你可以使用 react-app-rewired 和 customize-cra。
- 首先,安装这三个依赖:
npm install npm install react-app-rewired customize-cra babel-plugin-import --save-dev
//
yarn add npm install react-app-rewired customize-cra babel-plugin-import
- 修改你的项目中的 package.json 文件,将 scripts 中的 start 和 build 命令替换为使用 react-app-rewired 的命令。例如:
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}
-在根目录下创建一个新的配置文件 config-overrides.js 在项目根目录下,并添加以下内容来覆盖默认的 webpack 配置以支持 Less:
config-overrides.js是一个用于覆盖create-react-app默认配置的文件。它允许开发人员在不强制eject的情况下修改webpack配置。通过使用config-overrides.js,开发人员可以添加自定义webpack配置,例如添加新的loader或plugin。
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd', // 如果你的项目中使用了 antd 或其他库需要按需加载样式,请相应地修改这里。
libraryDirectory: 'es', // 默认值是 'lib',如果你使用的是 antd 的 es 模块版本,请修改这里。
}),
addLessLoader({ lessOptions: { javascriptEnabled: true } }) // 启用 JavaScript 在 Less 中的支持(如果需要的话)。
);
在组件中使用 Less:
现在你可以在组件中使用 .less 文件了。例如,你可以创建一个名为 MyComponent.less 的文件,并在你的 React 组件中这样导入它:
import './MyComponent.less'; // 使用相对路径导入你的 .less 文件。
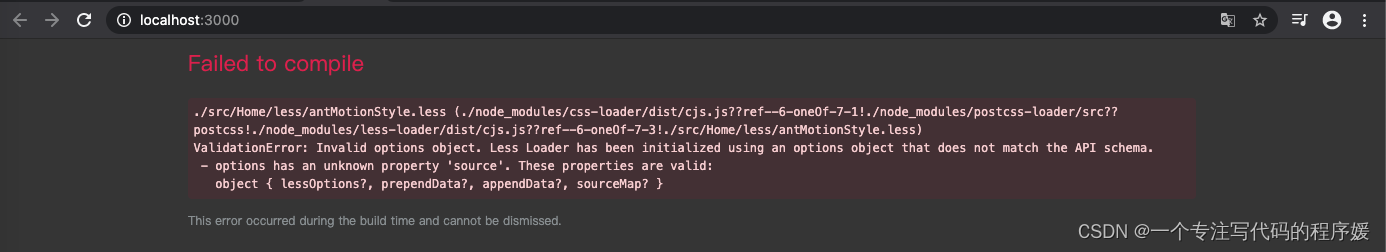
报错
在配置过程中可能会出现以下报错信息
Syntax Error: ValidationError: Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property ‘plugins’. These properties are valid:
object { postcssOptions?, execute?, sourceMap?, implementation? }
别问,问就是我也不知道到为啥,尝试以下方式解决
- 降低less-loader版本至5.0.0
yarn remove less-loader
yarn add less-loader@5.0.0
2.修改config-overrides.js配置(我是这么解决的)
customize-cra-less-loader
const { override } = require("customize-cra");
const addLessLoader = require("customize-cra-less-loader");
module.exports = override(
addLessLoader({
lessLoaderOptions: {
lessOptions: {
javascriptEnabled: true,
modifyVars: {
'@primary-color': '#038fde',
}
}
}
})
);