Vue是一个业内优秀的前端解决方案,采用了最新流行的MVVM框架模式,深受web前端开发者的喜爱,在相关开发者社区也一直都是热门交流话题。那么,如何通过Vue调用天行数据的API接口呢,下面就具体给大家示例。

vue采用的是数据与视图分离的方案,也就是结构层HTML、表现层CSS和逻辑层是分开的,数据以变量的形式集中存放在data中。
1、新建一个vue.html文件
为方便大家测试,以下采用的是引入静态js文件的方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue调用API示例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.1.3/axios.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qs/6.11.0/qs.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点击这里" v-on:click="send" />
<p>
{{tianapi_data}}
</p>
</div>
<script src="vue.js"></script>
</body>
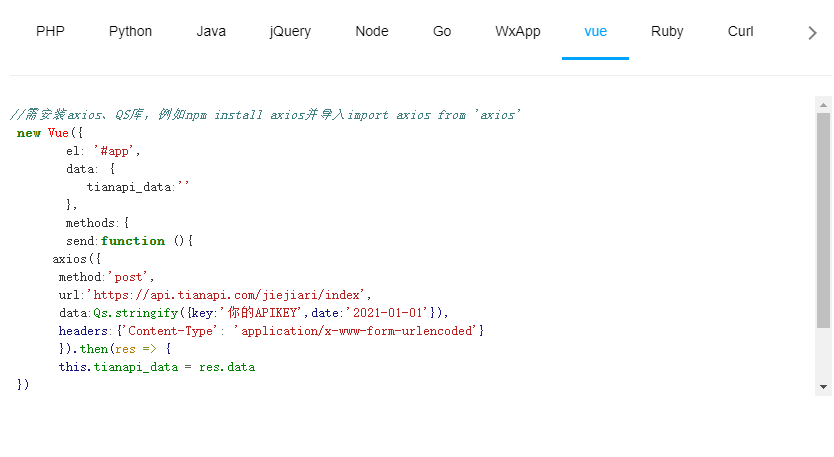
</html>2、逻辑层,新建vue.js文件:
如果相关库文件已下载到本地,可以使用import 的方式导入。安装axios、QS库,例如npm install axios并导入import axios from 'axios'
new Vue({
el: '#app',
data: {
tianapi_data:''
},
methods:{
send:function (){
axios({
method:'post',
url:'https://api.tianapi.com/jiejiari/index',
data:Qs.stringify({key:'你的APIKEY',date:'2021-01-01'}),
headers:{'Content-Type': 'application/x-www-form-urlencoded'}
}).then(res => {
this.tianapi_data = res.data
})
}
}
})注意:post方式请求时,enctype应为application/x-www-form-urlencoded,在vue的可这样设置:
headers:{'Content-Type': 'application/x-www-form-urlencoded'}post请求方式不可直接用param参数传值,参数应在请求体data中,并且需要将参数对象格式化为一个字符串,否则接口后端无法接受到参数,一般可使用QS库解决。安装npm install qs --save并在main.js 中引入,再导入到项目中import qs from ‘qs’
最后,浏览器中打开index.html,并点击页面上的按钮即可看到接口返回的数据。如果需要其他代码示例,例如微信小程序、Python、PHP等等可在接口文档底部代码示例或在线测试生成代码中查看,支持十多种编程语言示例。






























![[蓝桥杯 | 暴搜] 学会暴搜之路](https://img-blog.csdnimg.cn/direct/3ffb2a8342f443b59400979335511b44.png)