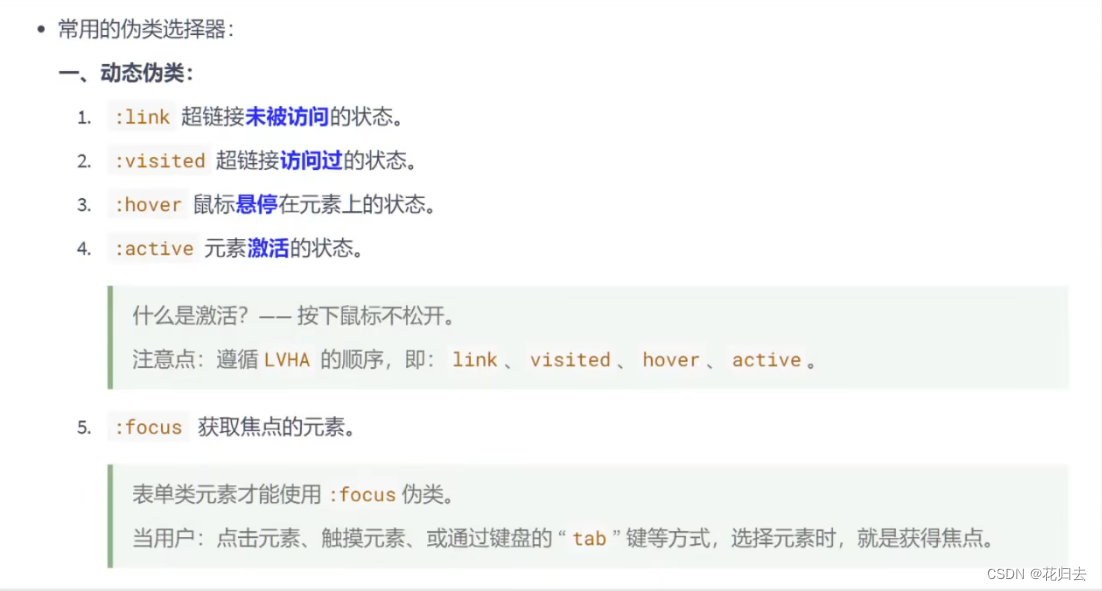
CSS3中有很多伪类,以下是一些常见的伪类:
- :hover:用于选择鼠标悬停在元素上的状态。
- :active:用于选择被用户激活(点击)的元素。
- :focus:用于选择当前拥有焦点的元素(例如输入框)。
- :first-child:用于选择父元素的第一个子元素。
- :last-child:用于选择父元素的最后一个子元素。
- :nth-child(n):用于选择父元素的第n个子元素。
- :nth-of-type(n):用于选择同类型父元素中的第n个子元素。
- :not(selector):用于选择不满足指定选择器条件的元素。
- :checked:用于选择被选中的radio或checkbox元素。
- :disabled:用于选择被禁用的表单元素。
- :empty:用于选择没有子元素的元素。
- :required:用于选择必填的表单元素。
- :valid:用于选择验证通过的表单元素。
- :invalid:用于选择验证未通过的表单元素。
这只是一小部分CSS3中的伪类,还有很多其他的伪类可以用来选择和操作元素的不同状态和位置。