1.自定义一个异步的表单验证器
<form [formGroup]="userForm">
<input type="text" formControlName = "name">
<button (click)="form.reset()">Reset</button>
</form>
//第一个参数是初始值, 第二个参数是同步验证器,第三个是异步验证器
const nameControl = new FormControl(' ', [Validators.required], [this.nameAsyncValidator] );
this.userForm = new FormGroup([
name:nameControl
])
//异步验证方法
nameAsyncValidator = (control: AbstractControl ): Observable<{ nameAsync: boolean} | null> =>{
if (control.value === 'admin'){
return of({nameAsync: true})
}else{
return of(null);
}
}
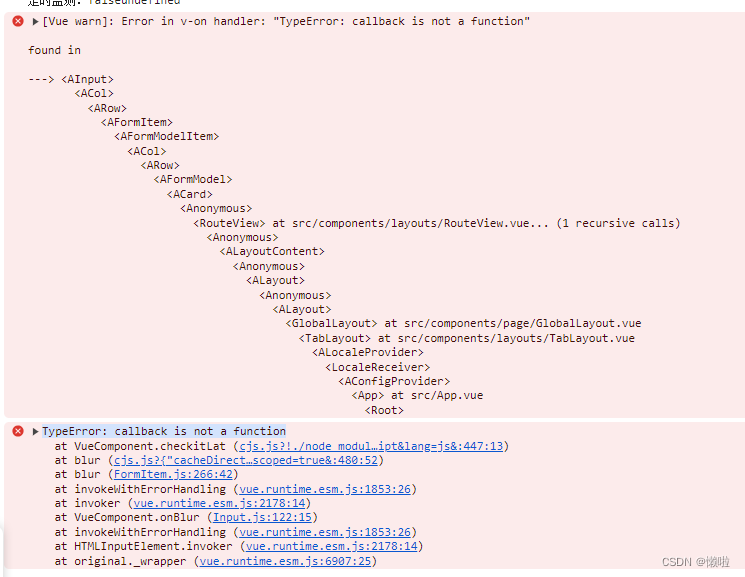
2.提醒:使用form的reset()方法的时候,会把表单里的每一项值都放为空,而表单中input表单的初始值是‘ ’,所以调用reset方法会有问题。需要给FormControl里面加参数(noNullable: true)。
<form [formGroup]="userForm">
<input type="text" formControlName = "name">
<button (click)="form.reset()">Reset</button>
</form>
//改前:
const nameControl = new FormControl(' ', [Validators.required],
this.nameAsyncValidator );
//改后:
const nameControl = new FormControl(' ',
{nonNullable: true,
validators: [Validators.required],
asyncValidators: [this.nameAsyncValidator]} );
this.userForm = new FormGroup([
name: nameControl
])


![[<span style='color:red;'>Angular</span>] 笔记 15:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span> - <span style='color:red;'>表</span><span style='color:red;'>单</span><span style='color:red;'>验证</span>](https://img-blog.csdnimg.cn/direct/de7de0bc4d3e461eaabfc892d23da04a.png)