点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~
跨域资源共享(CORS,Cross-Origin Resource Sharing)是一种网络浏览器的安全功能,它限制了一个源(域、协议和端口的三元组)的web页面向另一个源请求资源。这可以防止恶意内容执行跨站请求伪造(CSRF)攻击。然而,在开发过程中,特别是在前后端分离的应用中,我们通常需要允许跨域请求。
1
跨域问题演示

1、什么是跨域访问
如果2个服务器节点的协议,域名,端口有一个不同,那么这2台服务器之间互相访问就会出现跨域访问的问题,跨域限制的根本原因是浏览器的限制,浏览器为了安全从而限制跨域访问。
2、跨域示例说明
演示一:
假设Tomcat2服务器部署了一个hello.json文件,里面是一个json格式的数据,用它来模拟跨域访问问题。
hello.json内容如下:
{
"hello":"world"
}Tomcat1服务器上的index.jsp通过一段js代码要获取到Tomcat2服务器上的hello.json内容,并通过alert输出key=hello的值world。
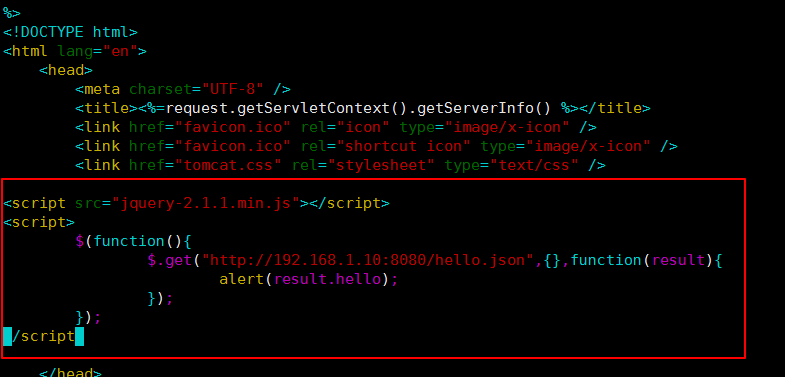
在Tomcat1服务器的ROOT下上传jquery-2.1.1.min.js文件,在index.jsp文件的head中增加如下代码:
<script src="jquery-2.1.1.min.js"></script>
<script>
$(function(){
$.get("http://192.168.1.10:8080/hello.json",{},function(result){
alert(result.hello);
});
});
</script>如下图:

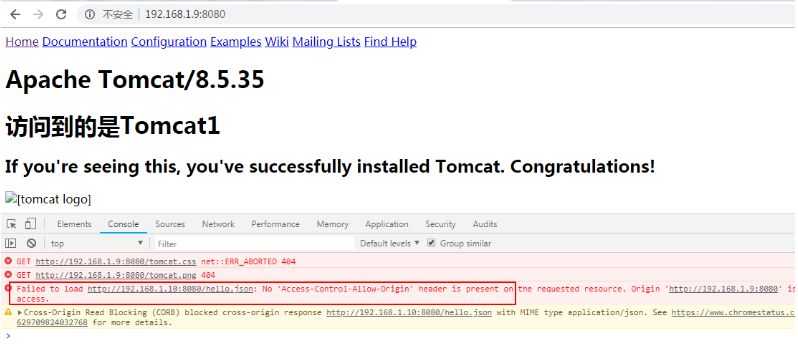
通过浏览器输入http://192.168.1.9:8080,提示“Failed to load http://192.168.1.10:8080/hello.json: No 'Access-Control-Allow-Origin' ”,说明出现了跨域访问问题

演示二
如果我们在Tomcat1的index.jsp里通过Nginx代理获取Tomcat2服务器的hello.json文件,是否可行呢?
修改/data/program/tomcat8/webapps/ROOT目录下的index.jsp文件,把IP地址改为Nginx代理的地址
<script src="jquery-2.1.1.min.js"></script> <script> $(function(){ $.get("http://192.168.1.8/hello.json",{},function(result){ alert(result.hello); }); }); </script>修改/data/program/nginx/conf/userconf目录下的proxy.conf配置,注释掉对192.168.1.9:8080的反向代理,为了演示,让其只代理192.168.1.10:8080。
upstream tomcat8 { #server 192.168.1.9:8080; server 192.168.1.10:8080; } server{ listen 80; server_name localhostdomin; location / { proxy_pass http://tomcat8; } location ~* .+\.(js|css|png|svg|ico|jpg)$ { root static_resource; expires 1d; } }重启Nginx服务器,通过浏览器输入http://192.168.1.9:8080,提示“Failed to load http://192.168.1.8/hello.json: No 'Access-Control-Allow-Origin'”,说明依然存在跨域访问问题。
2
Nginx解决跨域请求问题

通过nginx的配置解决以上出现的跨域问题
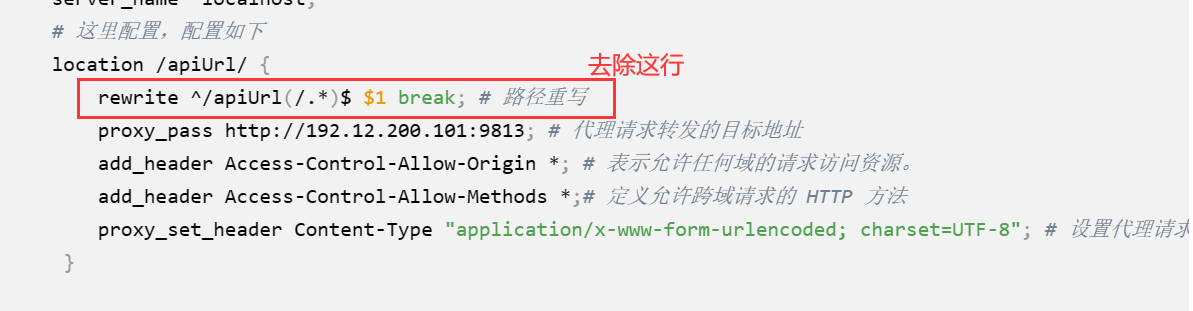
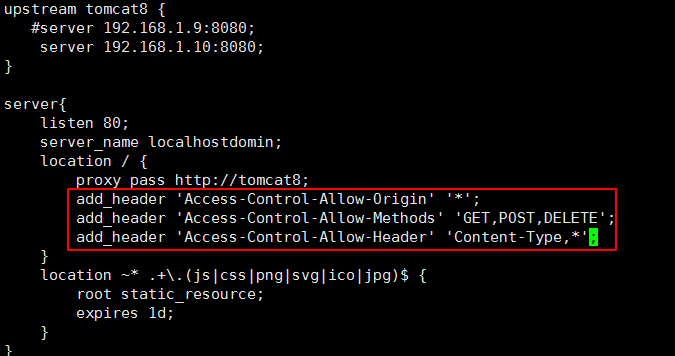
再次修改/data/program/nginx/conf/userconf目录下的proxy.conf配置,通过add_header设置解决跨域访问问题
upstream tomcat8 {
#server 192.168.1.9:8080;
server 192.168.1.10:8080;
}
server{
listen 80;
server_name localhostdomin;
location / {
proxy_pass http://tomcat8;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET,POST,DELETE';
add_header 'Access-Control-Allow-Header' 'Content-Type,*';
}
location ~* .+\.(js|css|png|svg|ico|jpg)$ {
root static_resource;
expires 1d;
}
}如下图:

保存配置,并重启Nginx服务器
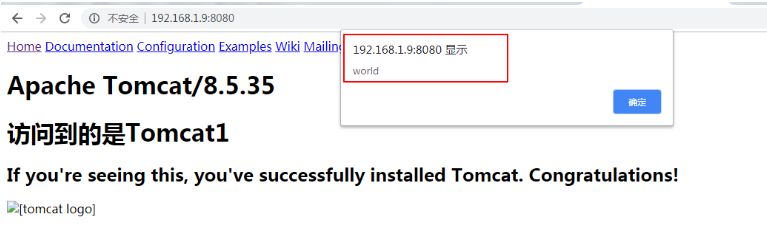
通过浏览器输入http://192.168.1.9:8080,可以弹出world的值,如下:

因此,说明通过nginx的配置,我们解决了上面的跨域访问问题,可以正常获取到Tomcat2服务器上的json资源。
注:上面的网页没有样式,是因为之前我们把Tomcat里面的静态资源挪走导致的。