PostCSS详细介绍
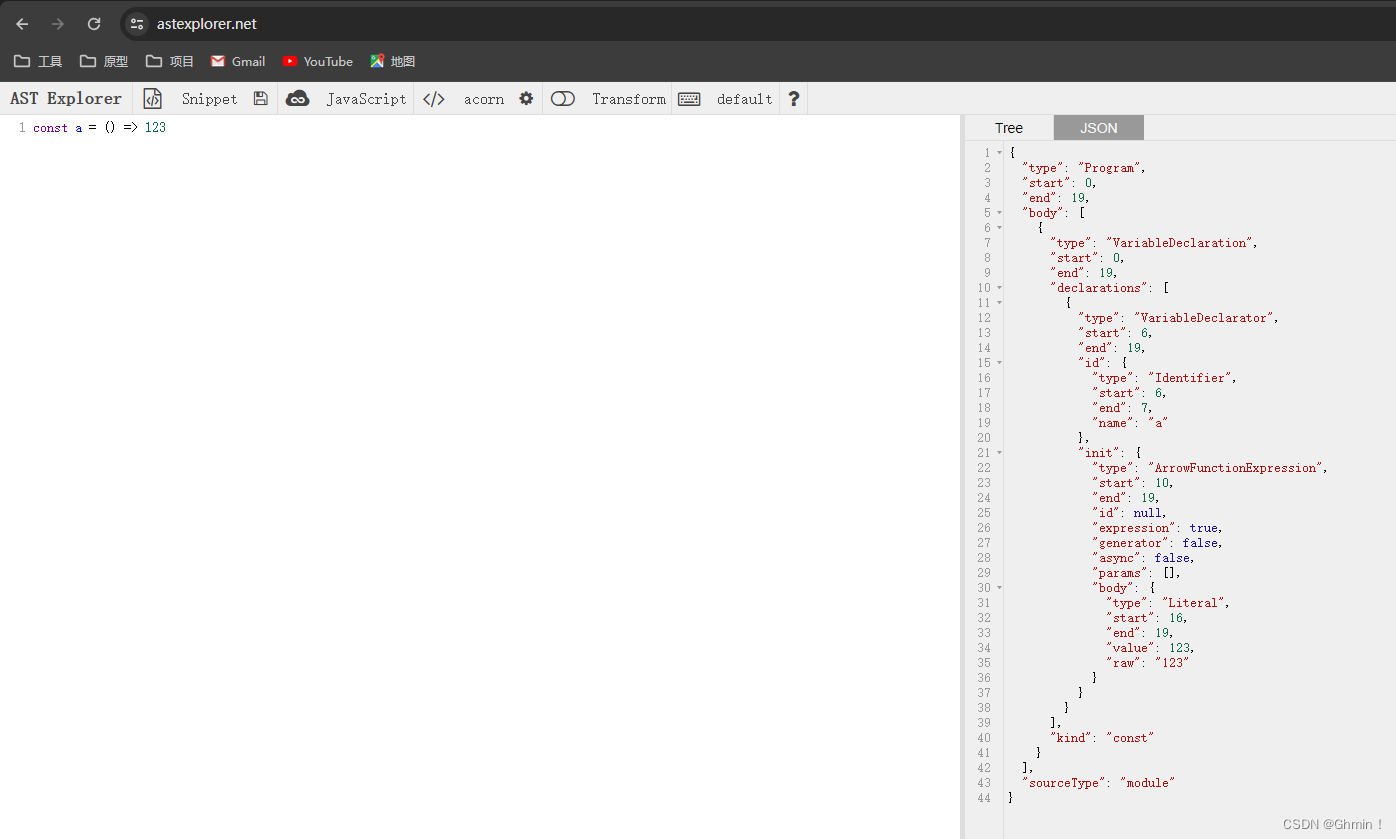
PostCSS是一个用JavaScript工具和插件转换CSS代码的工具,它允许开发者使用JavaScript插件来处理和转换CSS代码。其核心是一个解析器,可以将CSS代码转换成抽象语法树(AST),然后通过插件对AST进行各种处理和修改,最后再将AST转换回CSS代码。PostCSS的强大之处在于其丰富的插件系统和极高的灵活性,使得开发者可以根据项目的具体需求选择和配置插件,从而打造出一个完全符合项目需求的CSS处理流程。
一、PostCSS的核心特性
插件化架构:PostCSS的核心是一个轻量级的解析器,它负责将CSS代码解析为抽象语法树(AST)。开发者可以根据自己的需求通过这个AST来转换CSS代码。这种插件化的架构使得PostCSS非常灵活和可扩展,意味着任何人都可以根据自己的需求编写插件,或者从插件库中选择合适的插件进行配置。
支持未来的CSS:PostCSS可以解析和转换许多尚未被所有浏览器广泛支持的CSS特性,如CSS变量、自定义属性等。通过使用相应的插件,开发者可以在今天就开始使用这些未来的CSS特性,而不用担心浏览器的兼容性问题。例如,通过使用postcss-preset-env插件,开发者可以利用最新的CSS语法,同时确保代码在所有主流浏览器上的兼容性。
自动添加浏览器前缀:浏览器前缀(如-webkit-、-moz-等)是为了兼容不同浏览器的CSS特性而添加的。然而,手动添加这些前缀既繁琐又容易出错。幸运的是,PostCSS的autoprefixer插件可以自动为CSS代码添加所需的浏览器前缀,从而确保代码在所有主流浏览器上都能正常工作。这一功能极大地提高了开发效率和代码兼容性。
压缩和优化:除了上述功能外,PostCSS还可以帮助开发者压缩和优化CSS代码,从而减小文件大小并提高页面加载速度。例如,cssnano插件可以删除不必要的空格、注释和重复的代码,以及合并相同的选择器和属性。这些优化措施对于提升网站性能至关重要。
Source Maps支持:在开发过程中,定位CSS代码中的错误可能是一个挑战,特别是当CSS代码被压缩或转换后。为了解决这个问题,PostCSS支持生成Source Maps——一种数据格式,它可以将转换后的代码映射回原始源代码。这样,当开发者在浏览器的开发者工具中检查元素时,他们可以直接看到原始CSS文件中的位置和代码,从而更容易地找到并修复错误。
二、如何使用PostCSS
要开始使用PostCSS,开发者首先需要在项目中安装它。这通常可以通过使用npm(Node.js的包管理器)来完成。安装完成后,开发者可以配置所需的插件并开始转换和优化他们的CSS代码。此外,PostCSS还提供了命令行接口和Node.js API,使得它可以与各种构建工具和开发环境无缝集成。
三、为何选择PostCSS
选择PostCSS有多个理由。首先,其插件化的特性使得开发者可以根据项目需求灵活选择和配置插件。其次,PostCSS支持未来的CSS特性,让开发者能够使用最新的CSS语法而不用担心浏览器的兼容性问题。此外,通过自动添加浏览器前缀和优化CSS代码,PostCSS可以帮助提高开发效率和网站性能。最后,其强大的Source Maps支持使得开发者能够更容易地定位和修复CSS代码中的错误。
四、总结与展望
总的来说,PostCSS是一个功能强大且灵活的CSS处理工具。它通过插件化的架构支持未来的CSS特性、自动添加浏览器前缀、压缩和优化CSS代码以及提供Source Maps支持等功能。这些功能使得PostCSS成为现代Web开发中不可或缺的一部分。展望未来,随着CSS语言的不断发展和浏览器兼容性的改进,PostCSS及其插件生态系统将继续发挥重要作用,帮助开发者更加高效、灵活地处理CSS代码。
后续会持续更新相关文章,记得关注哦!