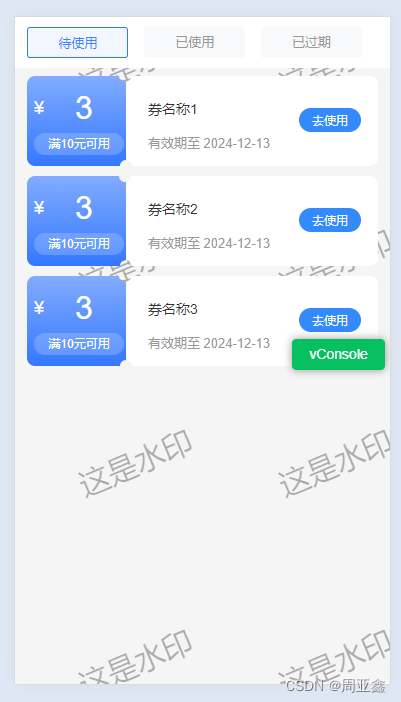
vue给页面添加水印


<template>
<div class="home">
<router-view />
</div>
</template>
<script>
export default {
components: {},
data() {
return {}
},
computed: {},
mounted() {
// 获取需要观察的节点
const target = document.querySelector('.home')
// 观察器配置
const config = {
attributes: true, // 监听目标元素属性的变化
childList: true, // 监听目标原型子节点的变化
subtree: false, // 是否观察后代的变化。默认false
}
// 创建观察器
const observer = new MutationObserver(() => {
// 获取背景图片
const bgi = target?.style?.backgroundImage
console.log('背景的值:', bgi)
if (!bgi) {
// 当背景被取消后,重新添加
this.initWatermark()
}
})
// 开始观察
observer.observe(target, config)
// 停止观察
// observer.disconnect()
this.initWatermark()
},
methods: {
initWatermark() {
// 创建一个canvas
const canvas = document.createElement('canvas')
// 设置画布的宽高
canvas.width = 200
canvas.height = 200
// 获取画笔
const ctx = canvas.getContext('2d')
// 水印,水印实际上就是将文字添加到画布上
ctx.font = '30px Arial' // 设置字体大小和字体
ctx.rotate(-0.4) // 设置文字旋转角度
// 创建实体水印
ctx.fillStyle = 'rgba(0,0,0,.3)' // 颜色
ctx.fillText('这是水印', canvas.width / 6, canvas.height / 2) // 设置显示文字和偏移量
// 创建虚心水印
// ctx.strokeStyle = 'rgba(0,0,0,.3)';
// ctx?.strokeText('这是水印', canvas.width / 6, canvas.height / 2);
// // 渐变水印
// const gradient = ctx.createLinearGradient(0, 0, canvas.width, 0)
// gradient.addColorStop(0, 'red')
// gradient.addColorStop(0.5, 'yellow')
// gradient.addColorStop(1, 'green')
// ctx.fillStyle = gradient // 颜色
// ctx.fillText('这是水印', canvas.width / 6, canvas.height / 2) // 设置显示文字和偏移量
// 将画布转成图片
const img = canvas.toDataURL()
const main = document.querySelector('.home')
main.style.backgroundImage = `url(${img})`
},
},
}
</script>
<style lang="scss" scoped>
.home {
}
.flex {
display: flex;
}
.flex-s {
display: flex;
justify-content: space-between;
}
</style>