快速隐藏明细表列
1、隐藏列方法(不作用,一直隐藏)
在实际运用中,用户不需要但是需要间接使用的列,我们可以通过右击该列-【列自定义属性】-在“列自定义属性”菜单中启用“隐藏列”功能。

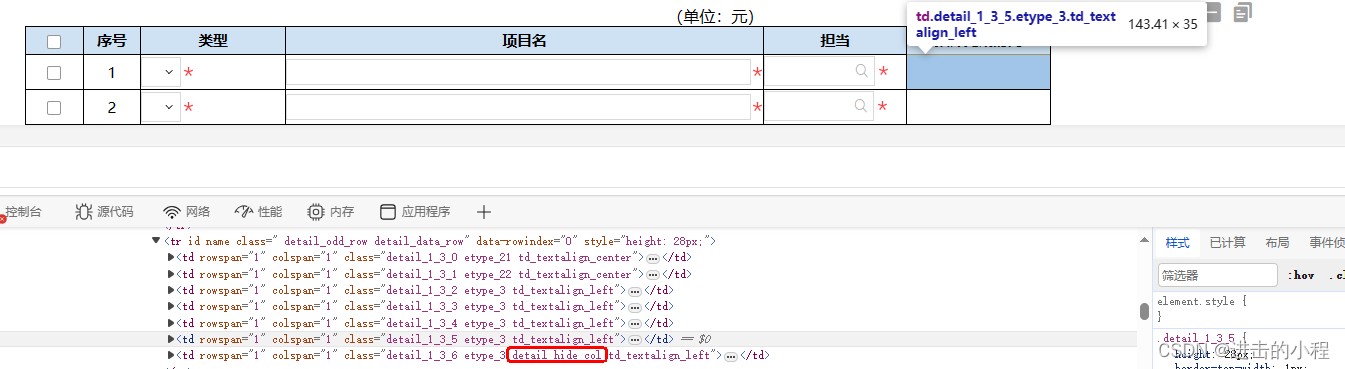
根据该方法设置的前端页面显示如下图所示,可以发现隐藏的列比正常显示的列多了一个“detail_hide_col”css属性,由此我们可以通过设置该css属性来控制明细表的显示或隐藏。

2、实现方法
1. 代码块
<script>
function HideRow(){
var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(",");
$(".detail_1_3_4").addClass("detail_hide_col");
$(".detail_1_1_4").addClass("detail_hide_col");
}
jQuery(document).ready(function(){
HideRow();
WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){
$(".detail_1_3_4").addClass("detail_hide_col");
});
})
</script>
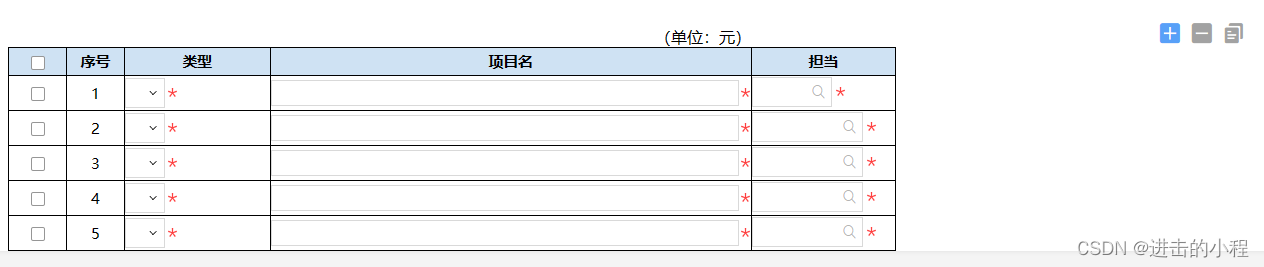
2. 展示效果
第一行是加载时默认新增,剩下的行是用户手动新增

3、注意事项
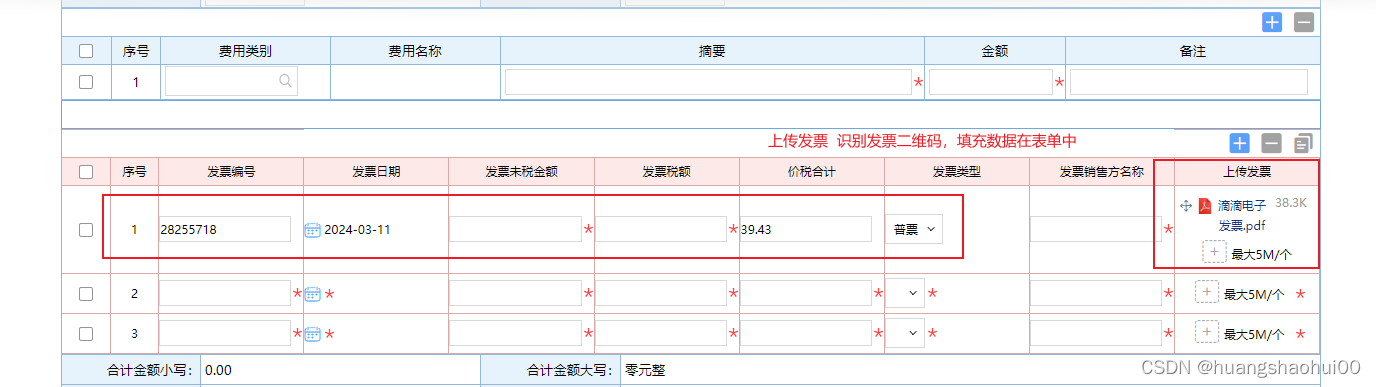
隐藏的列的字段属性不能是“必填”,否则提交时会报错,如下图所示。





































![[AI OpenAI-doc] 微调](https://img-blog.csdnimg.cn/direct/643695ab775c4aa49e8347592ffaada6.png)


![[C语言]数据的存储_数据类型:整形存储和大小端](https://img-blog.csdnimg.cn/direct/d3166bc06e9b41a8860259edb4e3b60a.png)