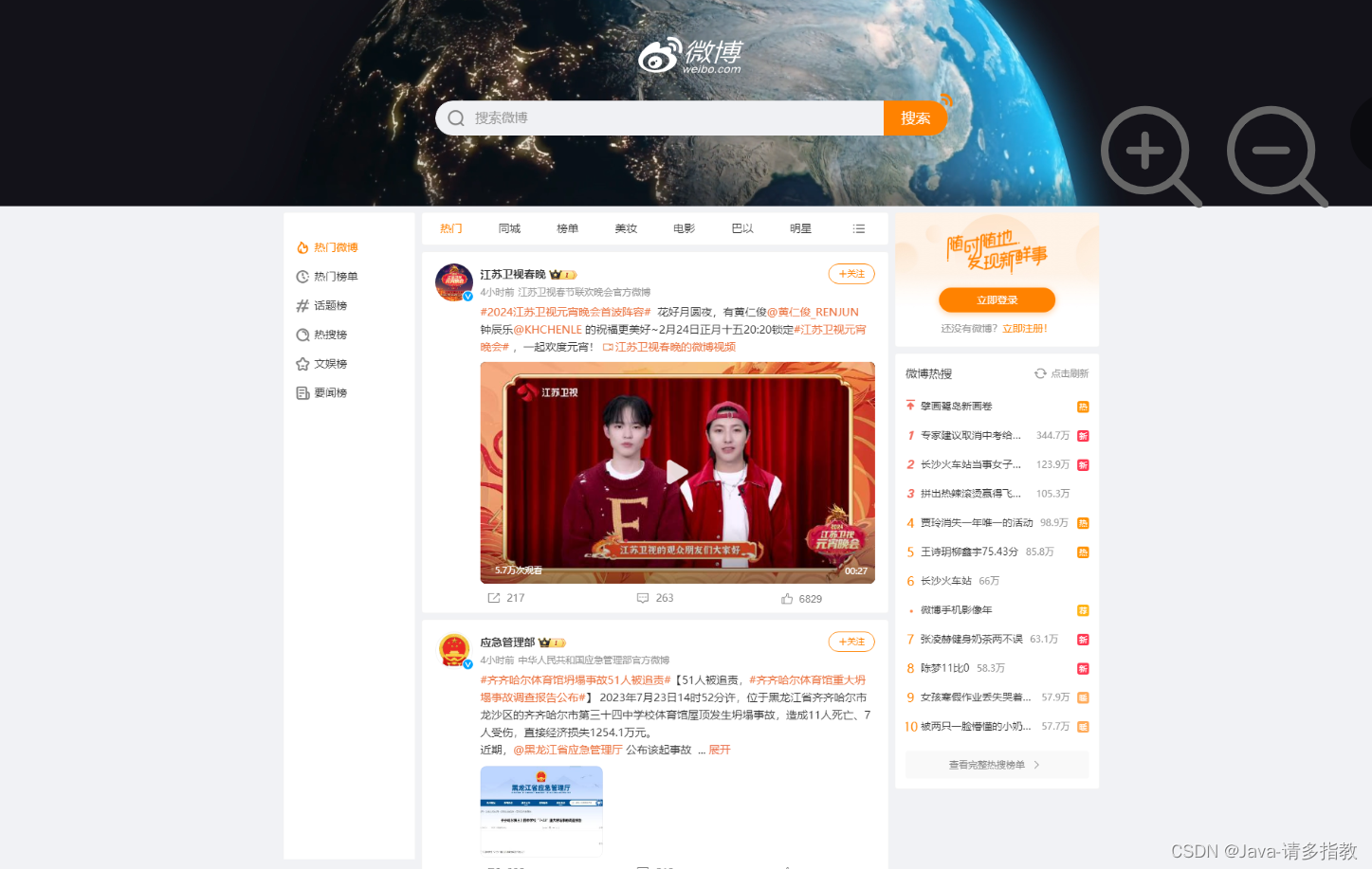
问题 elementuiPlus 中的 el-image 实现全屏展示,滚轮失效。
全屏事件的放大缩小,主要是通过配置 zoom-rate , max-scale,min-scale来实现。【我遇到的事件失效的原因是因为我把 zoom-rate设置成了1】
默认值:
:zoom-rate="1.2" :max-scale="7" :min-scale="0.2"
zoom-rate:用于设置图片的缩放速率。它指定了每次缩放操作的缩放比例。不要等于1。如果是大于1,滚轮向上是放大;如果是小于1,滚轮向下是放大。
max-scale:表示图片可以放大的最大比例。超过这个比例后,图片将无法再进行放大操作。
min-scale:表示图片可以缩小的最小比例。超过这个比例后,图片将无法再进行缩小操作。
这些值通常是根据具体需求进行调整的。例如,如果希望用户可以在全屏模式下自由缩放图片,可以将 max-scale 设置为较大的值,例如 5 或 7,而将 min-scale 设置为较小的值,例如 0.1 或 0.5。这样可以提供更灵活的缩放操作体验。
<el-image :src="state.detailImages?.livenessData?.imageUrl"
:zoom-rate="1.2"
:max-scale="7"
:min-scale="0.2"
:preview-src-list="state.allImgUrl"
fit="cover">
<template #error>
<div class="image-slot">
<el-icon>
<icon-picture/>
</el-icon>
</div>
</template>
</el-image>