HTML是超文本标记语言,用于构建网页。HTML元素是构成HTML文档的基本单元,由开始标签、结束标签和内容组成,例如:
<p>这是一个段落。</p>
其中,<p>是开始标签,</p>是结束标签,内容是“这是一个段落。”。
下面是一些常见的HTML元素:
<h1>~<h6>标题元素
这些元素用于定义不同级别的标题,h1是最高级别,h6是最低级别,例如:
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<p>段落元素
这个元素用于定义一个段落,例如:
<p>这是一个段落。</p>
<a>链接元素
这个元素用于定义一个链接,例如:
<a href="http://www.example.com">这是一个链接</a>
<img>图片元素
这个元素用于插入一张图片,例如:
<img src="picture.jpg" alt="这是图片描述">
<ul>和<li>列表元素
这些元素用于定义列表,<ul>表示无序列表,<li>表示列表项,例如:
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
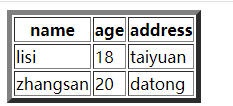
<table>、<tr>、<th>和<td>表格元素
这些元素用于定义表格,<table>表示整个表格,<tr>表示行,<th>表示表头单元格,<td>表示表格数据单元格,例如:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>小明</td>
<td>20</td>
</tr>
</table>
这些是HTML元素的基本介绍,你可以通过使用这些元素来构建一个基本的HTML页面。