TS学习笔记(数据类型、高级类型、接口、类、继承、重写、修饰符、抽象类)
1、谈谈你对ts的理解以及与js的区别
是什么?
ts是js的超集,支持es6语法,支持面向对象编程的概念 如:类、接口、继承、泛型
特性:
–类型批注 和 编译时的类型检查;
–类型推断 例如
–类型檫除 在编译过程中批注的内容、接口会在运行时檫除,不会保留在编译中
–接口
–枚举
–mixin
–泛型编程
–名字空间
–元组 在里面定义不同的类型,相较于js数组而言
类型批注
如number、bool、string、any
类型推断
let str = ‘hello’ --类型推断为string类型
接口
用来描述对象的类型
数据类型:number、null、string
如:
interface person{
name:string
age:10
}
上述接口定义好之后,下面使用定义Person对象的时候,类型要对应,如:
let Person = {
name:“wangjiaer”,
age;18,
}
区别:
–ts是js的超集,扩展了js的语法
–可以写js,只对ts代码进行编译
–文件后缀.ts、.jsx、.dts而js得后缀就是.js
–编译的时候会将ts转为js文件
2、ts的数据类型
是什么
–boolean
–number
–string
–array
与js有区别,例定义的是string的类型arr,则里面的数据都得是string
–tuple 元组
类型不一致,则用元组:2点:已知数量、已知类型
如 let tupp:[number,string,boolean]
–enum枚举
对js类型的一个补充:如数字枚举、字符串枚举、异构枚举(很少用,用的话看着会比较奇怪,包含的类型各种类型)
如:
enum Color{
Red,
Green,
Blue
}
let c:Color = Color.Red 需要是枚举里面的类型
–any
任意的类型,可以被任意类型的数据进行赋值
–null undefined
默认都是所有类型的子类型,可以把他们赋值给string,number这些
–void类型
空类型,表示一般用在方法上,表示方法没有任何的返回值
如:function hello():void{
console.log(“hello”)
}
–never 类型 处于最低的一个层级的类型
任何类型的子类型,代表不会出现的值,他是一个最底层的类型
只有never类型的值可以赋值给never,一般死循环,异常抛出的场景,如:
let a:never
a = 123 //报错
a = (()=>{
throw new Error(“wrong”)
})()//正确用法
–object类型
总结:
–基本类型:较js新增void、any、enum、never
–引用类型
3、js中高级类型的理解?有哪些?
是什么?
高级类型
–交叉类型
& 将多个类型何合并为一个类型,并的概念 如T&U
function extend<T,U>(first:T,sencond:U):T&U{
let res:<T&U> = {},
for(let key in first){
res[key] = first[key]
}
for(let key in sencond){
if(!res.hasOwnProperty(key)){
res[key] = sencond[key]
}
}
return res;//返回包含first何sencond里面所有的类型
}
–联合类型
逻辑上的 或,表示多个类型中的任意一个 T|U
number|string|boolean 不能共存 三者中起其中一个:如
function formatC(command:string[]|string){
let line = ‘’
if(typeof command === '‘string){line = command.trim()}else{line = command.join(’ ').trim()}
}
–类型别名
type关键字 相当于给类型起一个新的名字
type SomeName = somexxx
type some = boolean | string
const b:some = true//ok
const c:some = ‘ok’//ok
const d:some = 333//报错
–类型索引
keyof 类似 Object.keys 获取所有类型的一个联合类型,例如
interface Button {
type:string,
text:string
}
type ButtonKeys = keyof Button //返回接口里面的key的是联合类型 “type”|“text”
–类型约束
extends关键字,在可控范围内对类型进行约束
type BaseType = string|number|boolean
function copy(arg:T):T{return arg}//对传入的参数进行约束 只能是string、number、boolean联合类型中的任意一个
copy({})//报错
copy(“111”)//ok
类型约束一般和类型索引一起使用,如:
function getValue<T,K extends keyof T>(obj:T,key:K){}//约束key必须是T中的索引
–映射类型
in 关键字 编译业务接口的key或者遍历联合类型
type Readonly = {
readonly [p in keyof T]:T[p]//对T遍历,将类型全都变成只读类型
}
interface obj{
a:string,
b:syring
}
type ReadOnlyObj = Readonly
//实际就变成了:
{
readonly a:string
readonly b:string
}
–条件类型
三元表达式类似
T extends U?X:Y
4、ts中接口的理解?应用场景?
是什么?
接口是抽象方法的一个声明,是一个方法特征的一个集合
关键字 interface
interface {
name:string;
age?:number;//可选的,可传可不传
readonly isMale:boolean;
say:(words:string) =>string //方法
}
//接口可以继承
interface Father{
color:string
}
interface Mother{
height:number
}
interface Son extends Father,Monther{
name:string,
age:number
}
//son就拥有了Mother和Father的所有东西
应用场景:
更多是对对象的一个约束,入场传入的是一个对象,对这个对象进行约束处理,第三方根据该接口入参进行正确传参
例如:
interface IUser{
name:string
age:number
}
const getUserInfo = (user:Iuser):string =>{
return name:${user.name},age:${user.age}
}
getUserInfo({
name:“jojo”,
age:18,
})
5、ts中的类
关键字 class
类 是 一种用户定义的引用类型
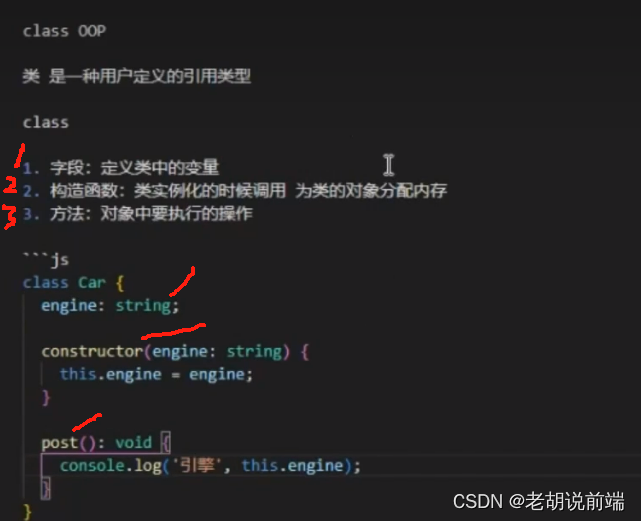
–字段:定义类中的变量
–构造函数:类实例化的时候调用,为类的对象分配内存
–方法:对象中要执行的操作
例如:
class Car{
engine:string;
constructor(engine:string){
this.engine = engine;
};
post():void{
console(“发动机:”,this.engine);
}
}
6、类的继承
关键字 extends
class Animal{
move(distance:number = 0){
console.log(“移动的距离是:”,distance)
}
}
class Dog extends Animal {
bark(){
console.log(“汪汪汪”)
}
}
const dog = new Dog()
dog.bark();
dog.move(10)
Dog是派生类,子类,继承Animal
Animal是超类
子类可以对父类的方法进行重新定义,称为 重写 super
例如
class Dog2 extends Amial{
move(distance:number=0){
super.move();
console.log(“我在Dog2里面重写了父类Amial里面的move方法”)
}
}
7、ts中的修饰符
–public :可以自由访问类中定义的内容
–private :只能在类的内部进行访问
–protect :除了可以在类的内部进行访问,还可以在子类中进行访问
–readonly:只读
例如
class Father{
private name:string;
constructor(name:string){
this.name = name;
}
}
const father = new Father(“wangjiaer”)
father.name //会报错,只能在Father类的内部进行访问
class Father{
protect name:string;
constructor(name:string){
this.name = name;
}
}
//上述name变量也是不能访问的,这和private相似
但是protect我们可以通过子类来进行方法访问
class Son extends Father{
say(){
console.log(this.name)//子类中可以访问
}
}
class Father{
readonly name:string;
constructor(name:string){
this.name = name;
}
}
const father = new Father(“wangjiaer”)
father.name = “wxxx”//报错 只读 不允许修改
8、抽象类 & 使用技巧
抽象类能够作为其他派生类的基类去使用,抽象类一般不会直接被实例化的
关键字 abstract
例如:
abstract class Animal{
abstract makeSound():void;
move():void{
console.log(“move”)
}
}
class Cat extends Animal{
makeSound(){
console.log(“miaomiao”)
}
}
const cat = new Cat()
cat.makeSound();
cat.move();