创建uni-app项目:
# 创建用ts开发的uni-app
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
# 创建用js开发的uni-app
npx degit dcloudio/uni-preset-vue#vite 项目名称
VS Code 配置
为什么选择 VS Code ?
- HbuilderX 对 TS 类型支持暂不完善
- VS Code 对 TS 类型支持友好,熟悉的编辑器
1.将创建好的项目用vscode打开
2.安装uni-app插件:

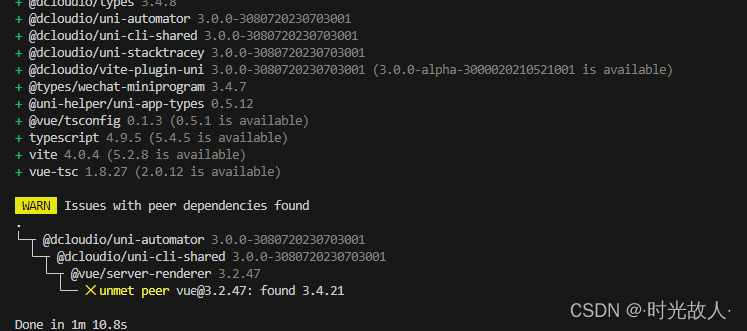
3.安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
如下表示安装完成:

4.配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types",
"@types/wechat-miniprogram", // 配置1
"@uni-helper/uni-app-types"] // 配置2
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"] // 配置3
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
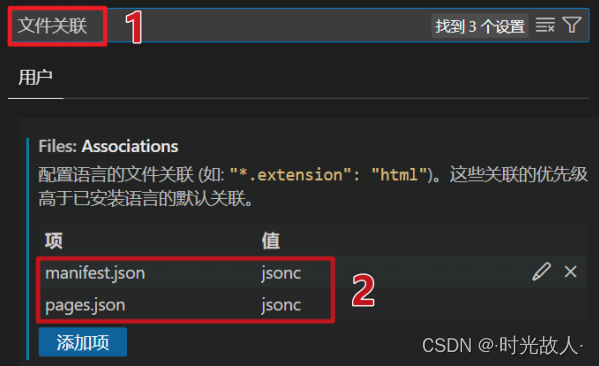
5.解决vscode中json文件注释报错问题
在vscode设置中搜索文件关联,点击添加项,然后配置如下两项

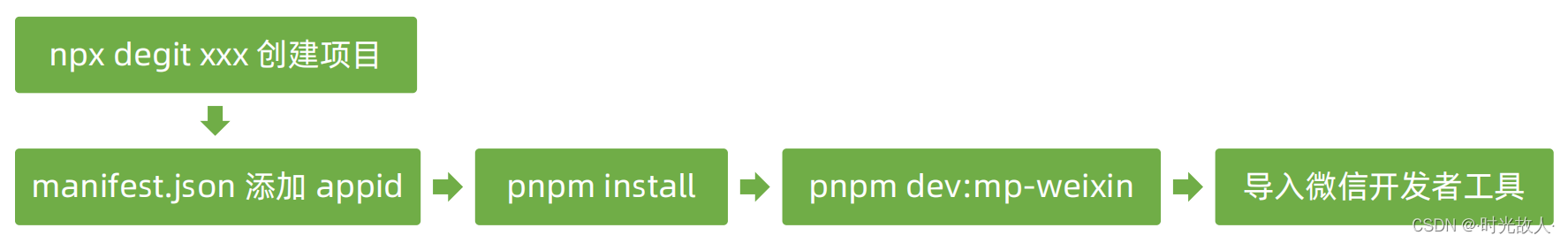
编译和运行 uni-app 项目

1.在manifest.json中添加微信小程序appid
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "XXXXXX",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
2.安装依赖
pnpm install
3.编译
pnpm dev:mp-wexin
编译完成后项目中多了一个dist目录
4.导入微信开发者工具
打开 微信开发者工具, 导入 dist\dev\mp-weixin 运行。