项目场景:
在使用Hbuilder开发uniapp的过程中,出现了两个在 Chrome 调试中正常,但打包后异常的问题,特此记录。
问题描述
在 H5 端请求接口正常请求。
App 端 请求接口,提示 "{"errMsg":"request:fail abort statusCode:-1 Expected URL scheme 'http' or 'https' but was 'file'"}"
原因分析:
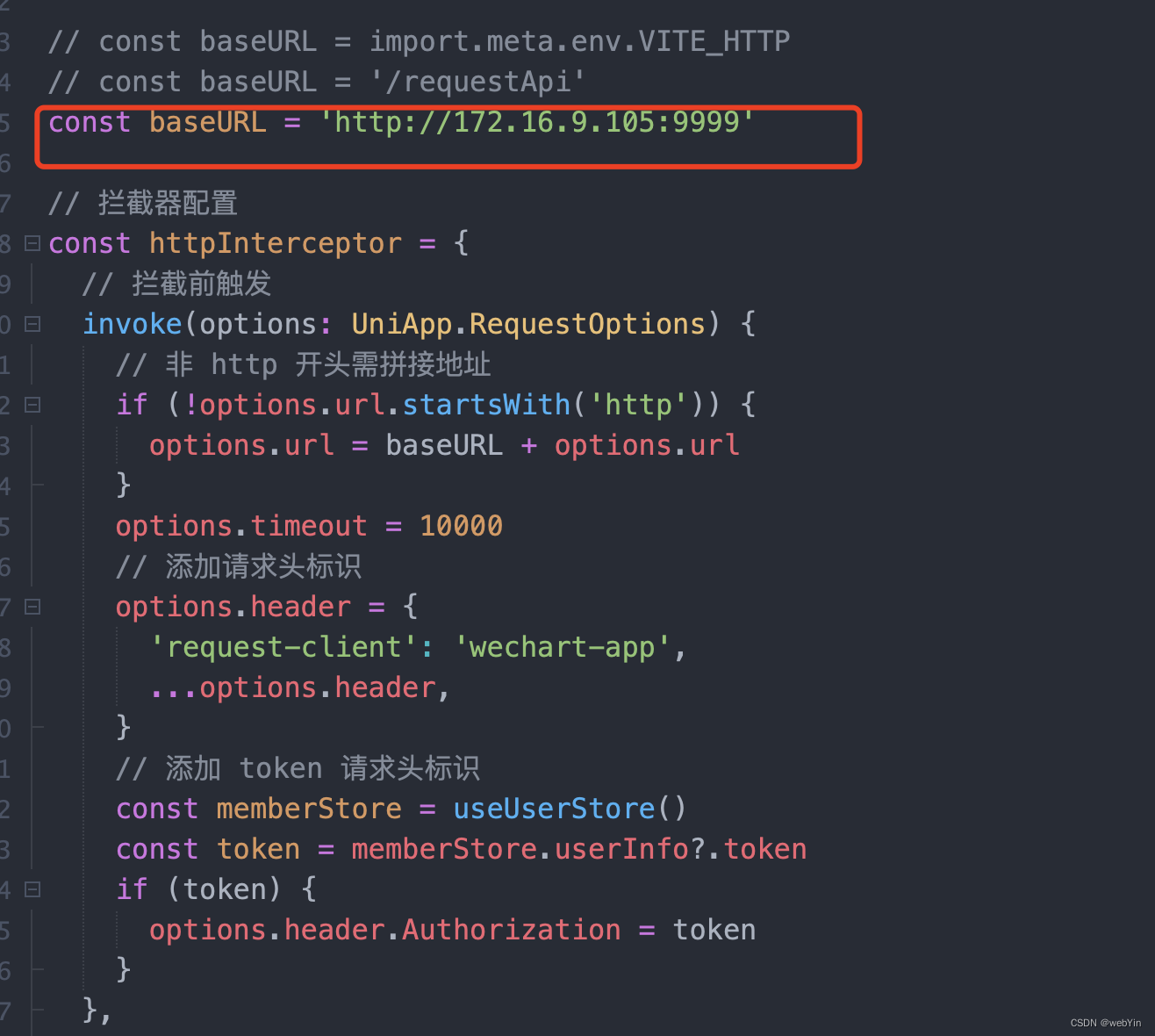
原因是,在 H5 端调试时,url直接使用的是接口地址,没有拼接主机地址,因为 Windows 本地 host 会把域名映射到开发服务器 ip。但在 App 端不会做拼接,所以要加上主机地址接口,即 baseUrl + postUrl(全路径)。
App 端访问接口报 request:fail abort statusCode:-1 Expected URL scheme 'http' or 'https' but was 'file'
解决方案:
代理的请求/requestApi改为需要访问的ip地址