续接上篇——基于LNMP部署wordpress-CSDN博客
目录
一.下载并解压
[root@aliyun ~]# wget https://github.com/mumuhaha487/KanBanMusume/archive/refs/heads/master.zip
[root@aliyun ~]# cp master.zip /usr/share/nginx/html/
[root@aliyun ~]# cd /usr/share/nginx/html/
#解压后的文件夹是KanBanMusume-master
[root@aliyun html]# unzip master.zip
# 将解压之后的目录修改成live2d
[root@aliyun html]# mv KanBanMusume-master live2d
二.设置头文件
打开我们的主题压缩包,在上一篇部署wordpress的那个主题包,没有的话也可以再下载
链接:https://pan.baidu.com/s/1UH-NjtpxblQOUxRYPHwRdA?pwd=ncuq
提取码:ncuq
这里任选一个主题在windows中进行几处修改后在传到虚拟机,这里我选择了一个案例来介绍步骤

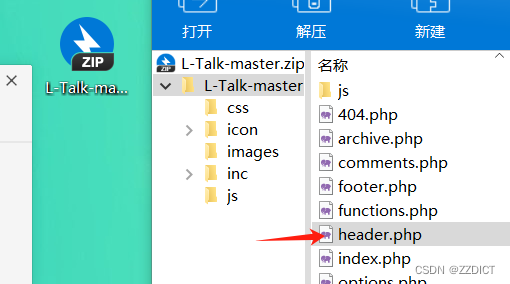
修改header.php
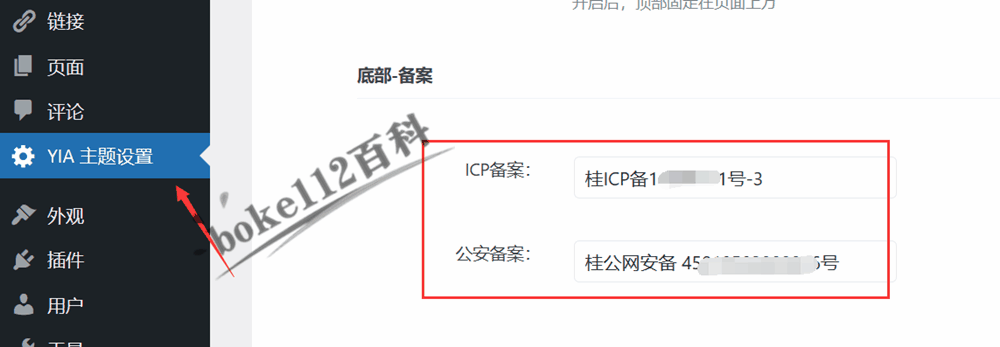
在<head>之中添加以下代码,将代码中 src 属性的 url 更换成你自己的,看下图红框修改这两处
<!--Live2D show start-->
<link rel="stylesheet" href="http://你博客的域名或ip/live2d/css/live2d.css" />
<script type="text/javascript" src="http://8.130.44.64/"></script>
<!--Live2D show end-->

修改配置文件footer.php
在代码后面部分的</body>上面加入如下内容(并把“var home_Path”改为你的域名)
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="hide-button">隐藏</div>
<div class="switch-button">换装</div>
</div>
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'http://8.130.44.64/' //此处修改为你的域名
</script>
<script type="text/javascript" src="live2d/js/live2d.js"></script>
<script type="text/javascript" src="live2d/js/message.js"></script>
<script type="text/javascript">
var index = Math.ceil(Math.random()*37)
//index表示服装编号,此处表示随机切换服装
loadlive2d("live2d", "live2d/model/pio/model_"+index+".json");
</script>

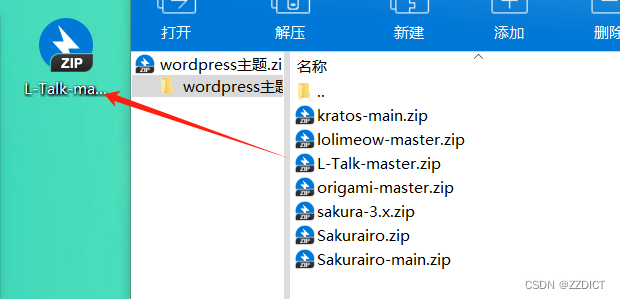
三.将你设置的主题包上传到/usr/share/nginx/html/wp-content这个目录里
#进入此目录
[root@aliyun /]# cd /usr/share/nginx/html/wp-content/themes
#finalshell可以直接拖动上传,或者使用rz命令上传
#上传后解压该主题包
[root@aliyun themes]# unzip L-Talk-master.zip
到此就可以说结束啦,浏览器打开你的网站,然后切换到你的配置过的主题,转到博客的主页即可看到


四.扩展——将看板娘修改到左侧
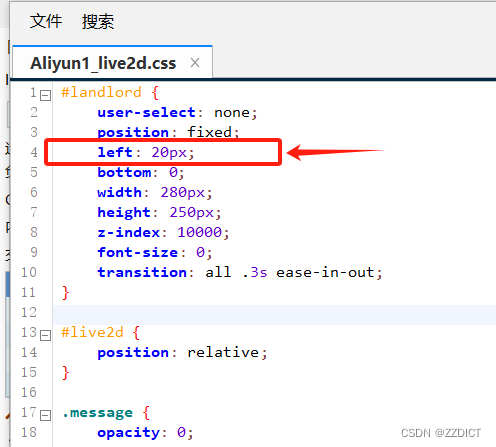
这里需要修改/usr/share/nginx/html/live2d/css/live2d.css 里的一个参数,修改位置如下图:

右侧参数为right —— 左侧参数为left